控制台报错,不是很明白什么错
ERROR Failed to compile with 2 errors 18:12:48
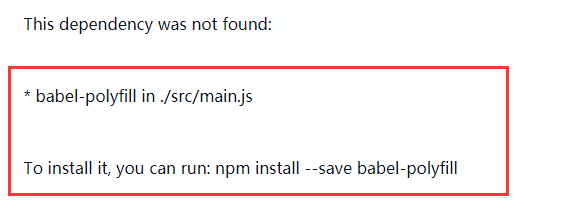
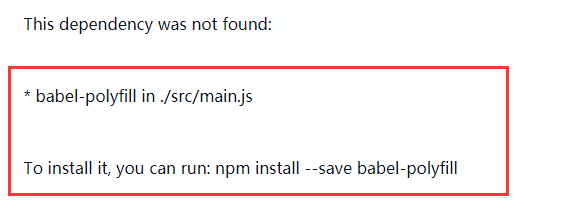
This dependency was not found:
* babel-polyfill in ./src/main.js
To install it, you can run: npm install --save babel-polyfill
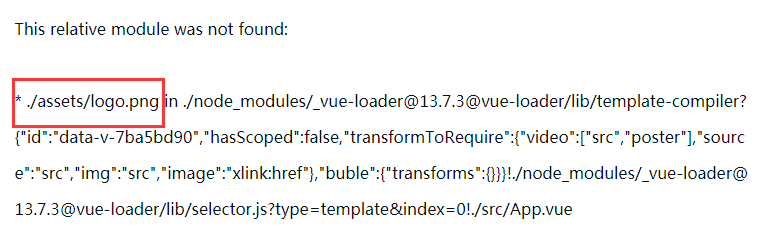
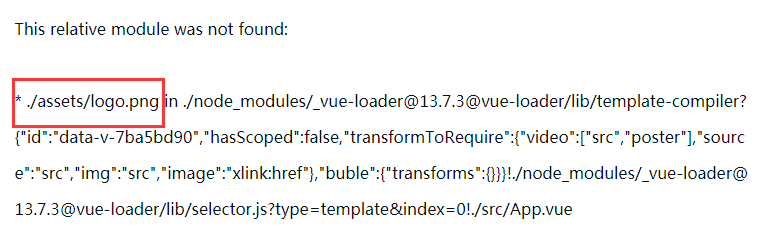
This relative module was not found:
* ./assets/logo.png in ./node_modules/_vue-loader@13.7.3@vue-loader/lib/template-compiler?{"id":"data-v-7ba5bd90","hasScoped":false,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/_vue-loader@13.7.3@vue-loader/lib/selector.js?type=template&index=0!./src/App.vue
正在回答
同学你好, 对于你的问题解答如下:
找不到babel-polyfill依赖, 建议:使用npm install --save babel-polyfill命令安装依赖

找不到logo图片, 建议:删除文件中使用logo图片的代码

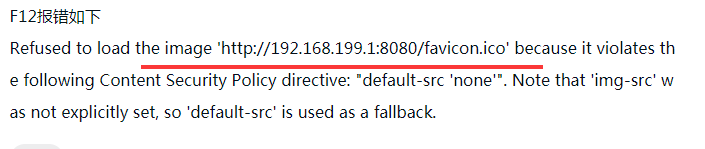
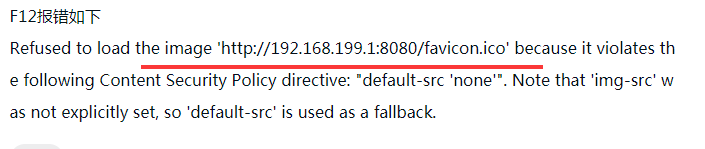
如下报错:

原因:表示找不到网页的小图标,也就是如下位置的图标。但是这个不会影响项目的运行,可能是其他地方的问题

建议:同学可以将前两条的报错信息修改之后,看是否还出先这个报错,如果还有这个报错信息, 可以把命令行终端(就是你敲npm运行的那个界面)以及浏览器输入的地址截一个图,以便帮助同学准确的定位与解决问题。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星