正在回答
2回答
同学你好, 老师这里以源码为例,给同学提供一个参考的实现思路:
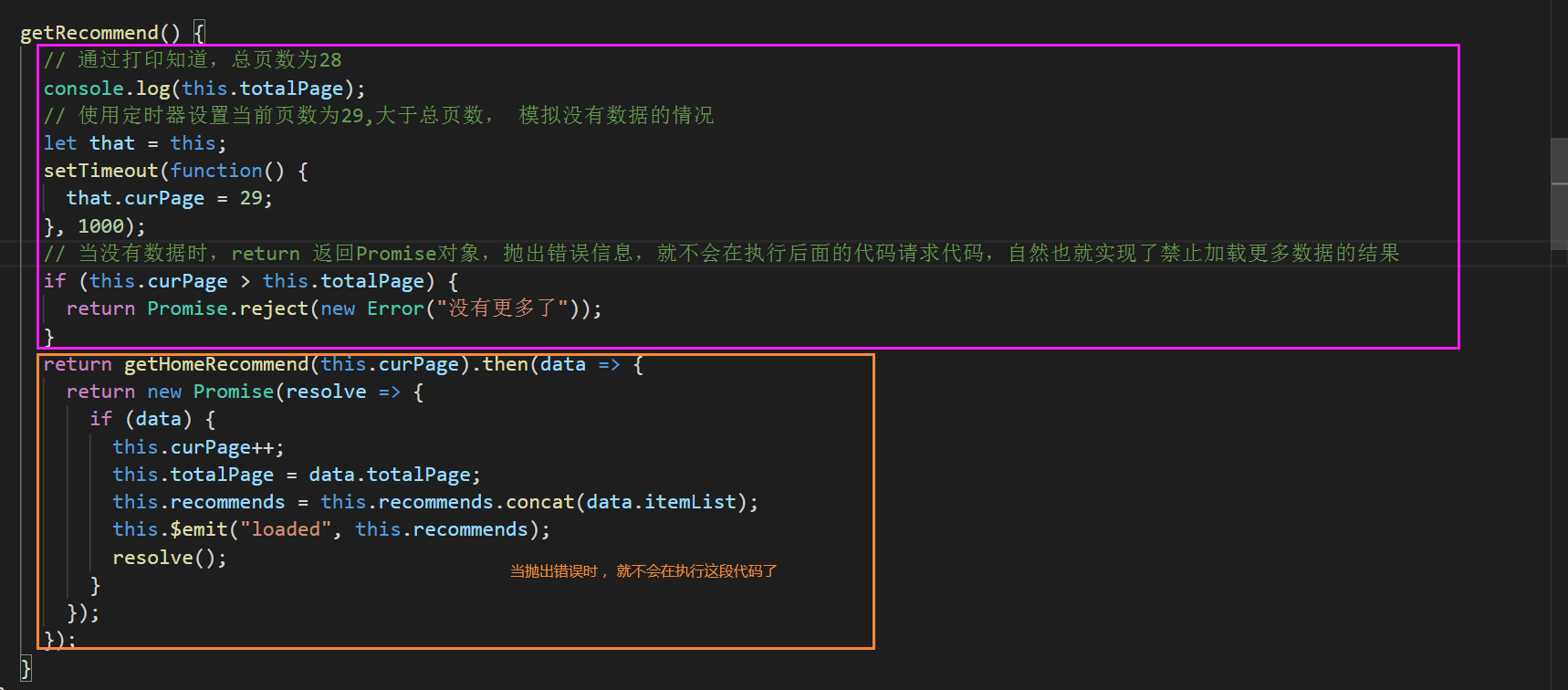
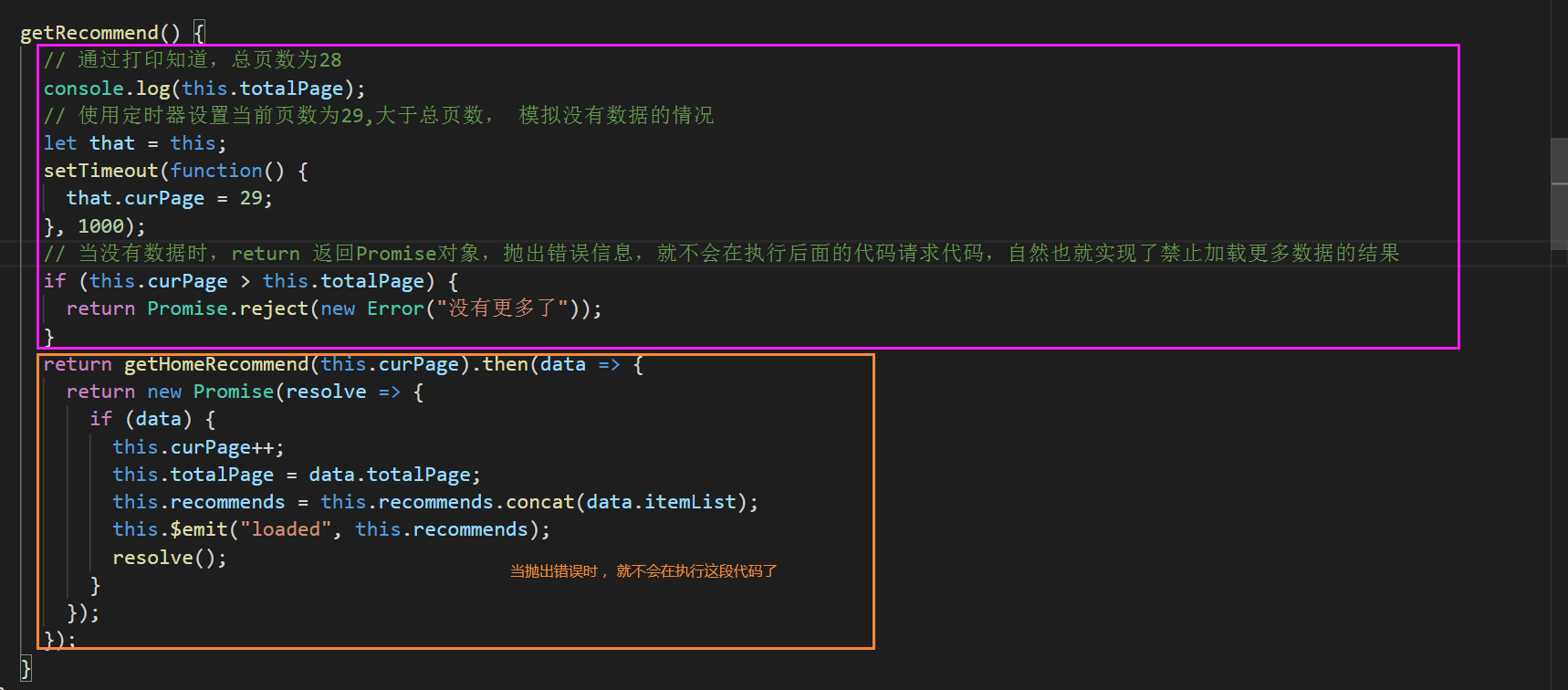
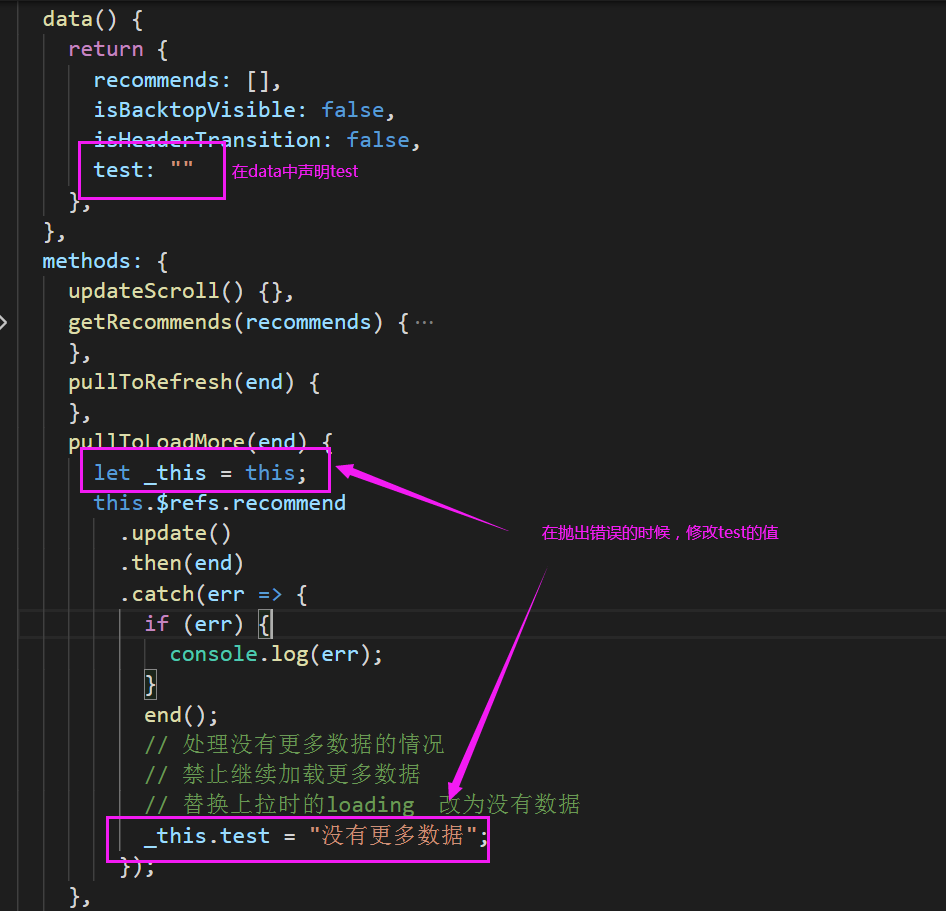
修改home下recommond.vue代码。模拟没有数据的情况

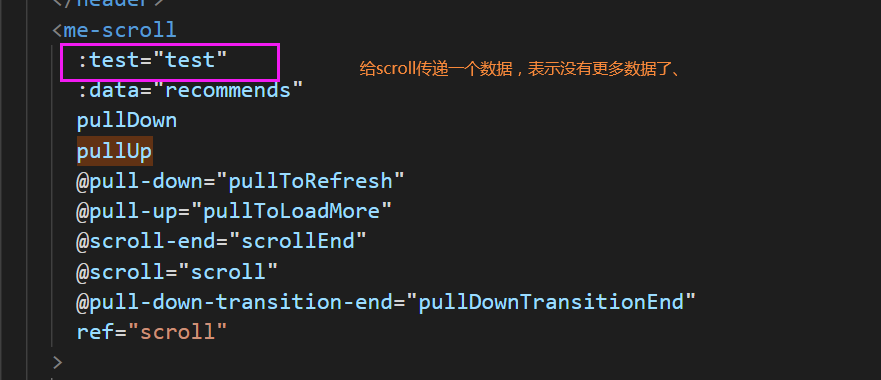
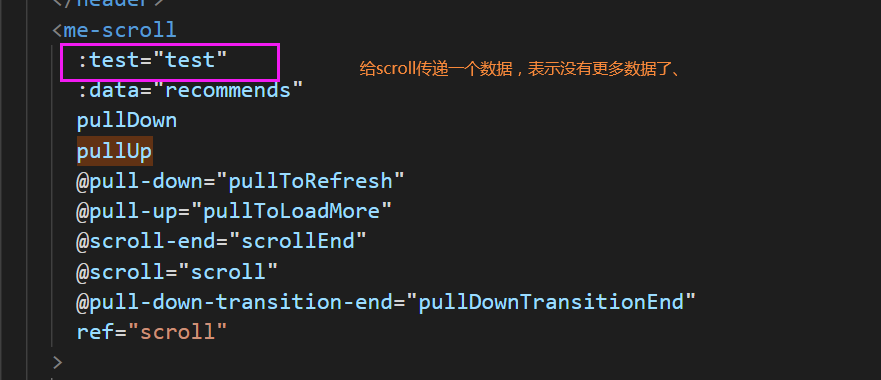
在home/index.vue文件中添加如下代码


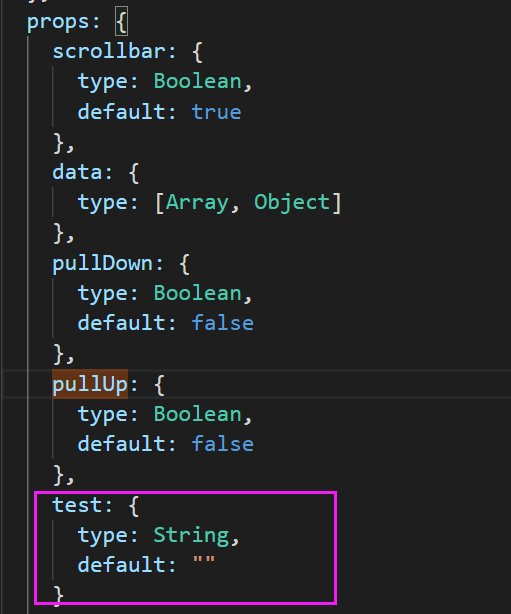
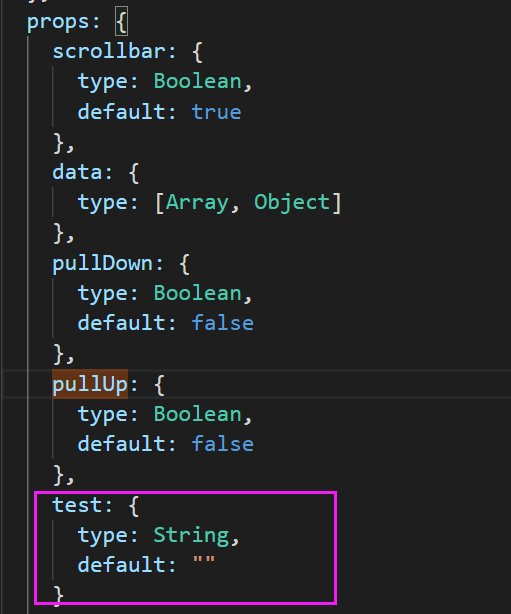
在base/scroll/index.vue文件中接收父组件传递的数据

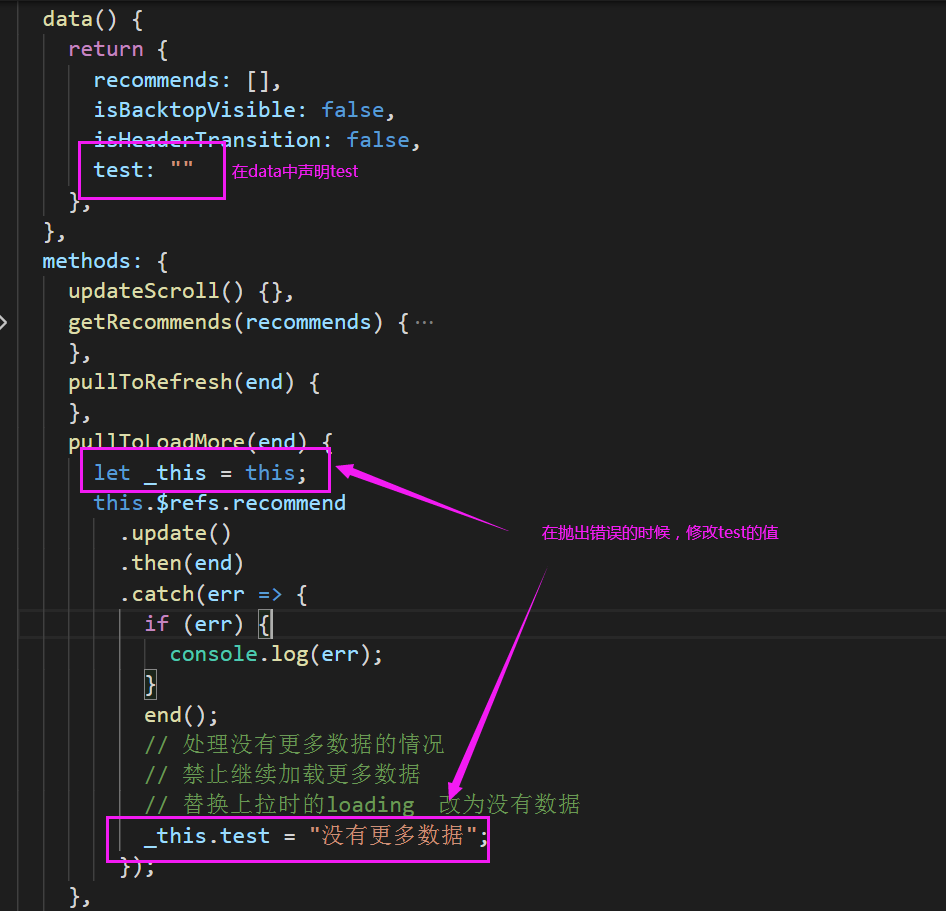
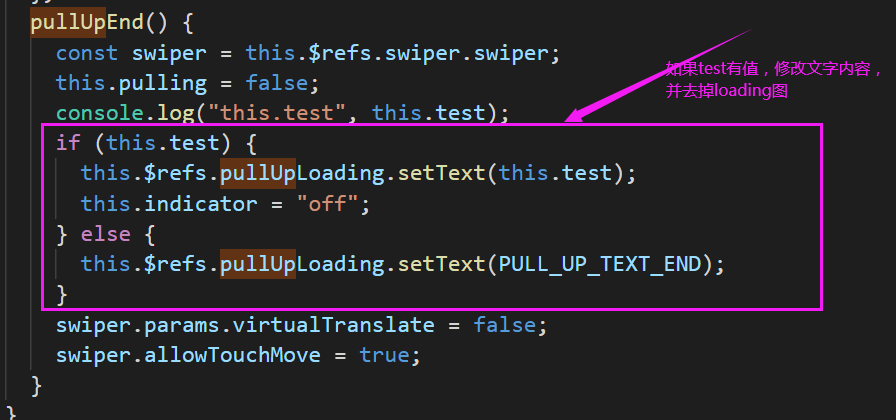
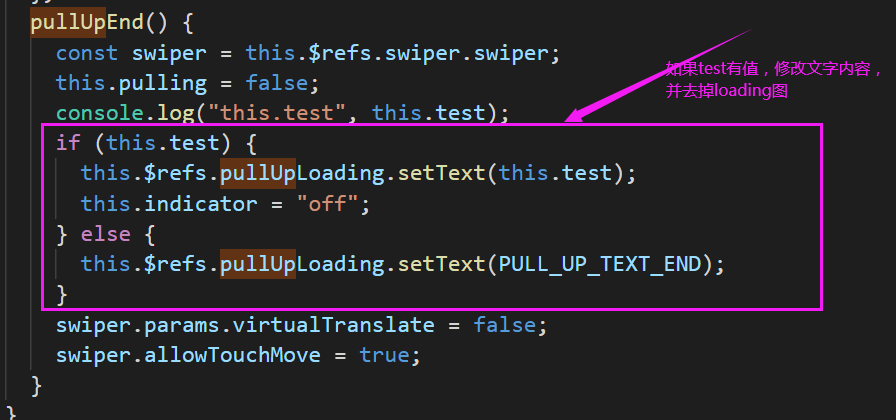
通过判断设置显示的文字内容,隐藏loading图

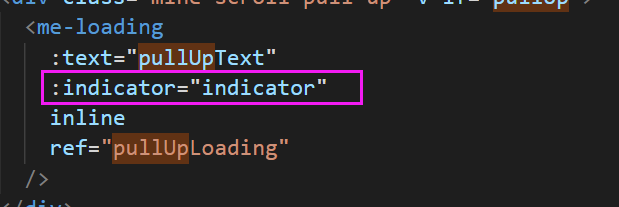
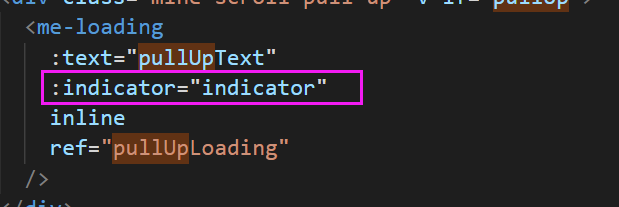
将控制loading图显示的indicator传递给loading组件。

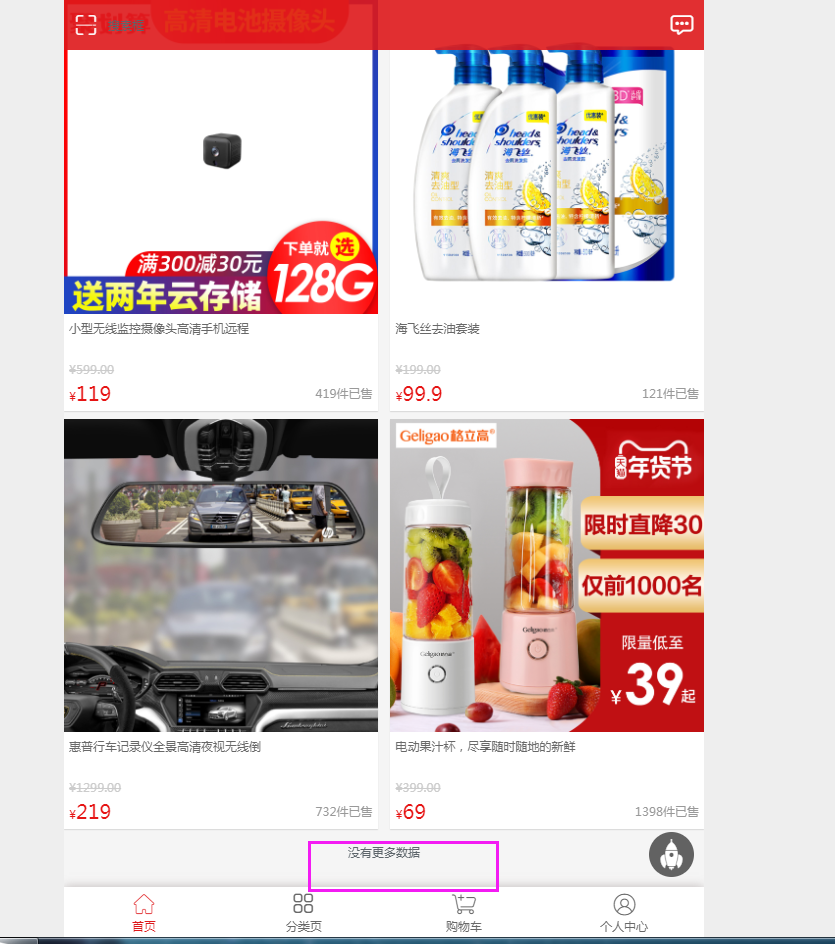
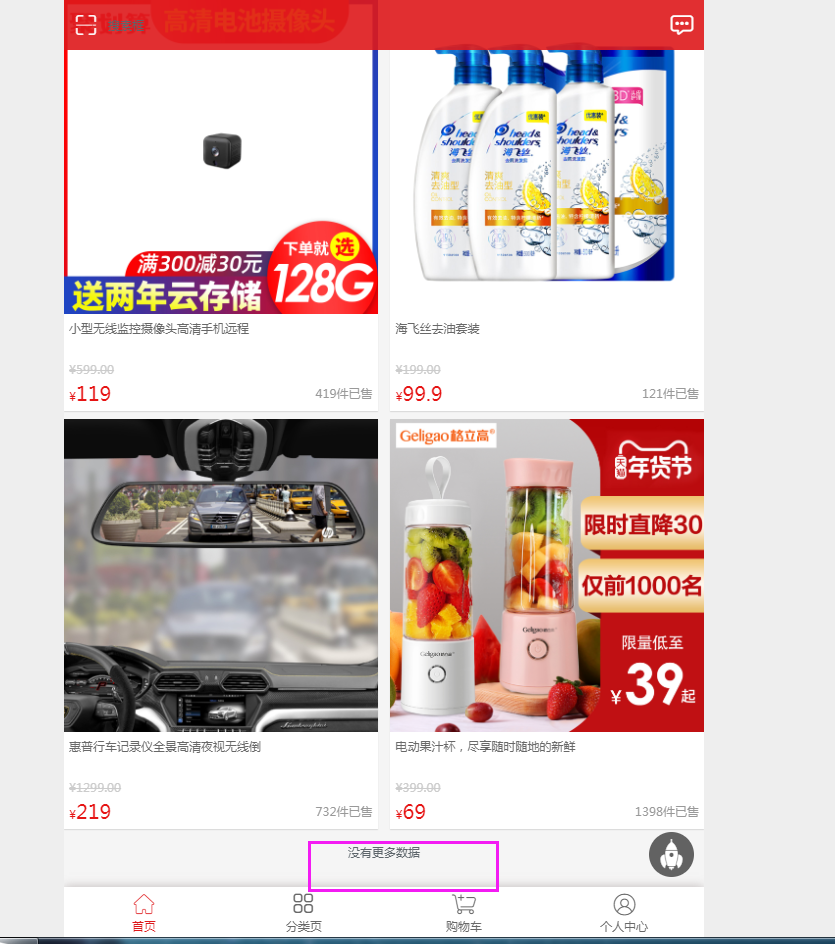
经过上述修改后的效果图如下:

工作中就要根据产品的需要对数据进行处理, 同学参考上述解答,简单了解下思路即可。
如果帮助到了你,欢迎采纳,欢迎采纳,祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星