正在回答
2回答
同学你好!
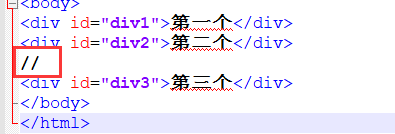
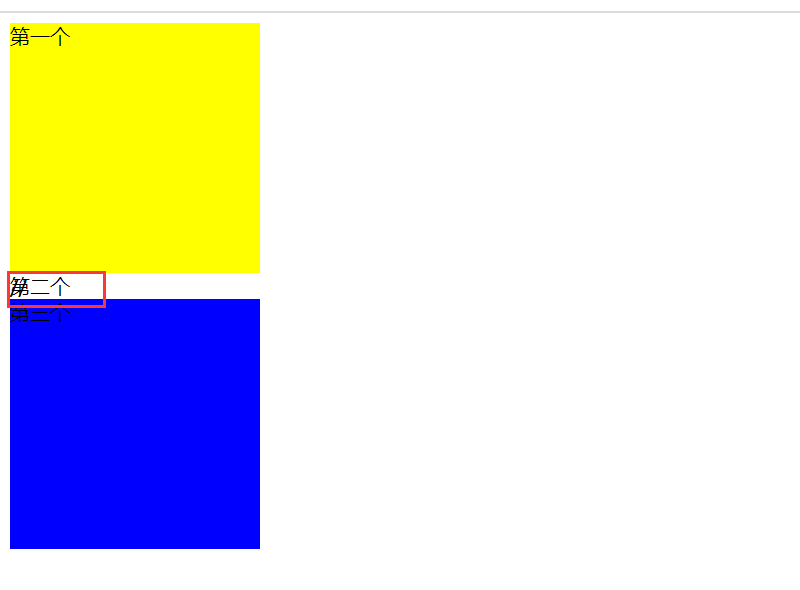
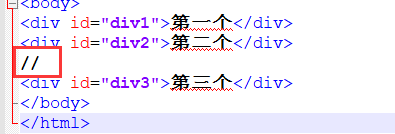
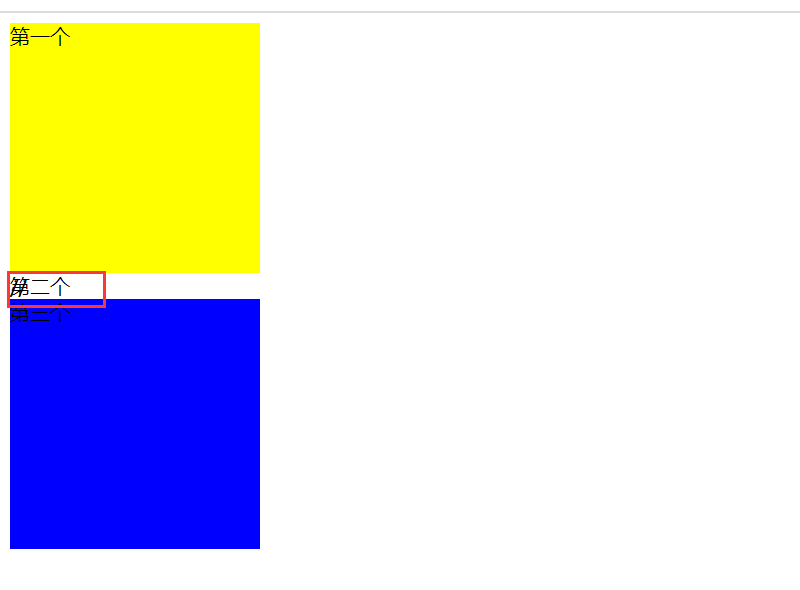
第一次,没有显示“第二个”;(div2和div1的宽度是一样的,所以这几个字会到了div的下面)。这个文字是被div3覆盖了,可以加一些其它的代码以达到可以看到“第二个”这几个字。


第二次的重叠文字在下面和第一次的原理一样。只是第二次后面没有其它元素了,文字就可以看到了
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星