有没有这方面的官方文档说明
27
收起
正在回答
2回答
同学你好,同学提问的所有问题,我们都会一一查看的,但是需要一定的时间,在这期间有很多热心的小伙伴会帮助同学解答问题,如果解答正确,可能不会再回复,如果解答错误,老师一定会回复正确的。
我们也鼓励同学之间互相解决问题的,因为这样可以提升同学解决问题的能力,因为在工作中,遇到问题,不可能完全靠同事帮你解决。
非常感谢您的建议,我们慕课网是非常乐意聆听大家的建议,只要是对同学们有帮助的,我们一定会采纳的。祝学习愉快~
好帮手慕慕子
2020-02-20 11:59:04
同学你好,老师暂时没有找到相关的详细讲解页面渲染的官方文档。不过,对于同学的问题可以参考入如下解答:
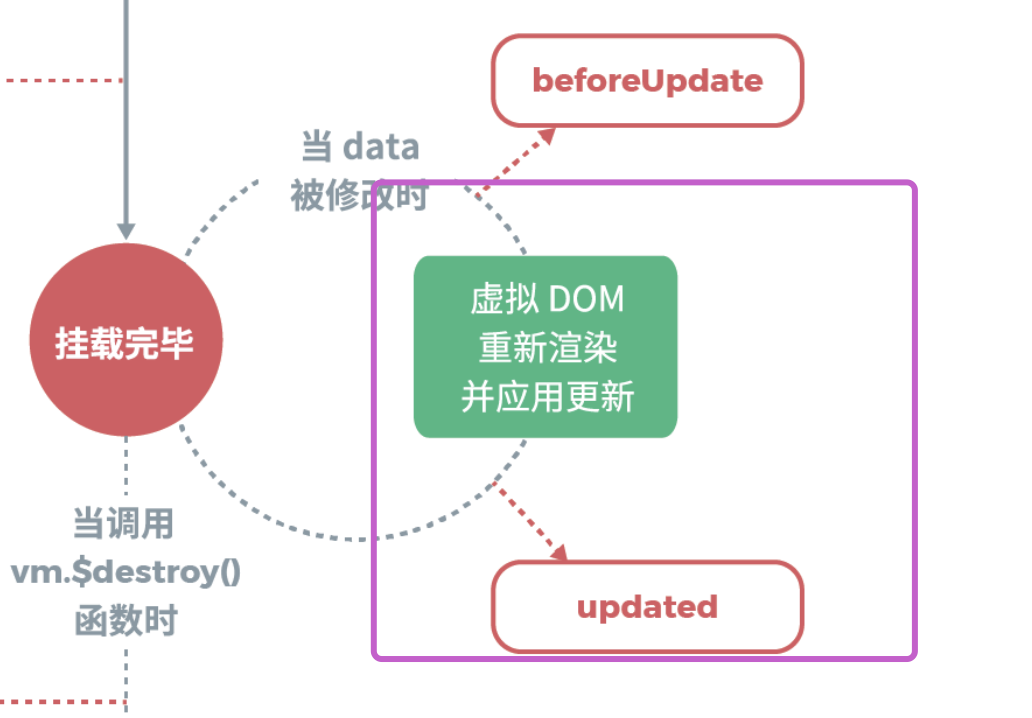
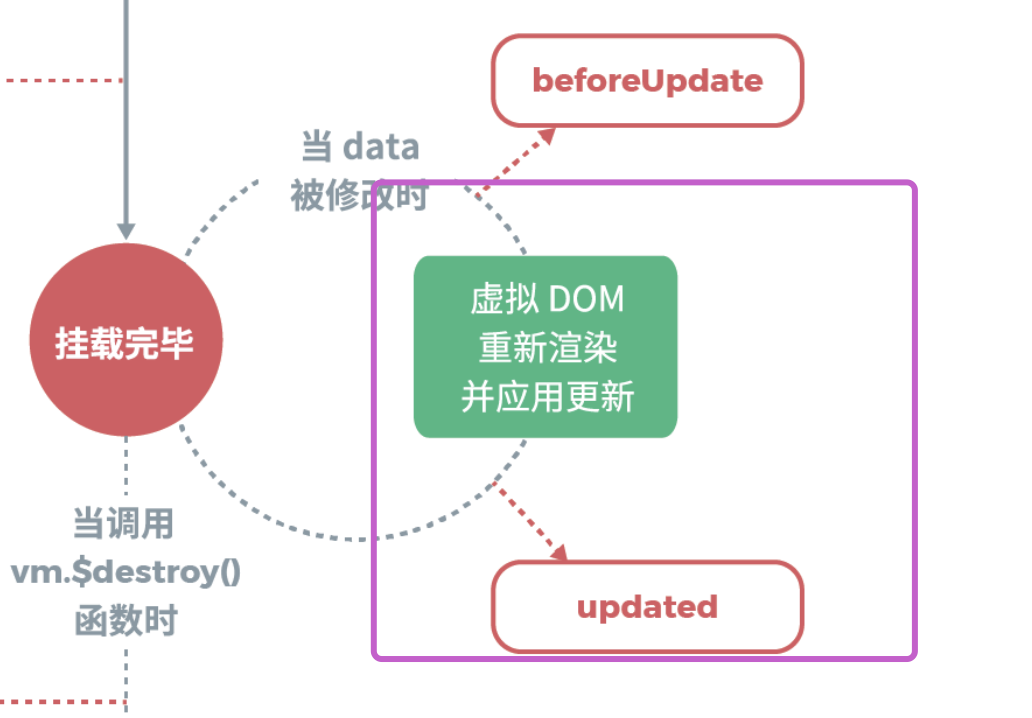
如下图所示,在vue官网展示的生命周期函数中, 可知在updated阶段时,已经进行了更新,重新渲染。

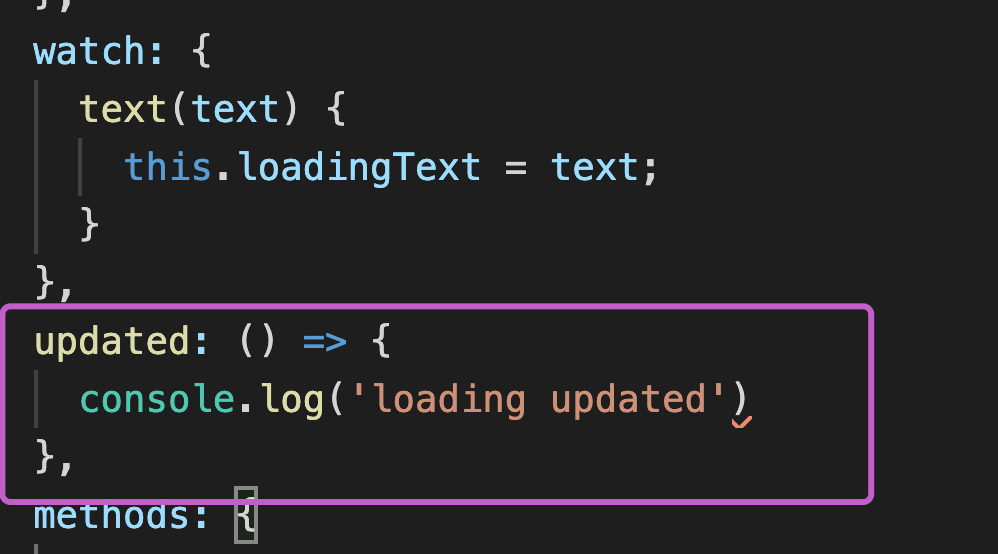
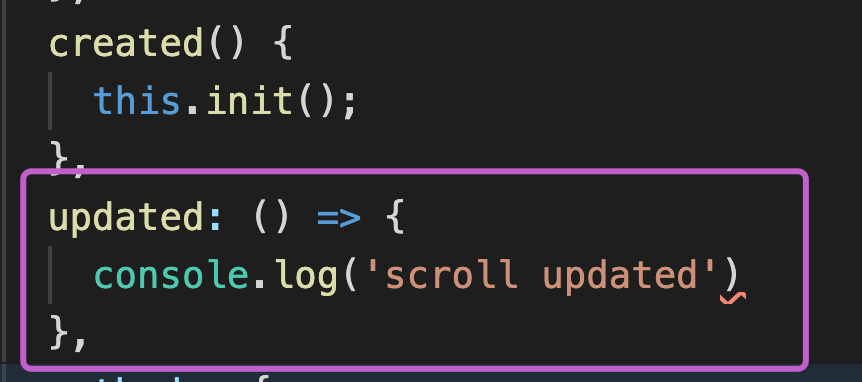
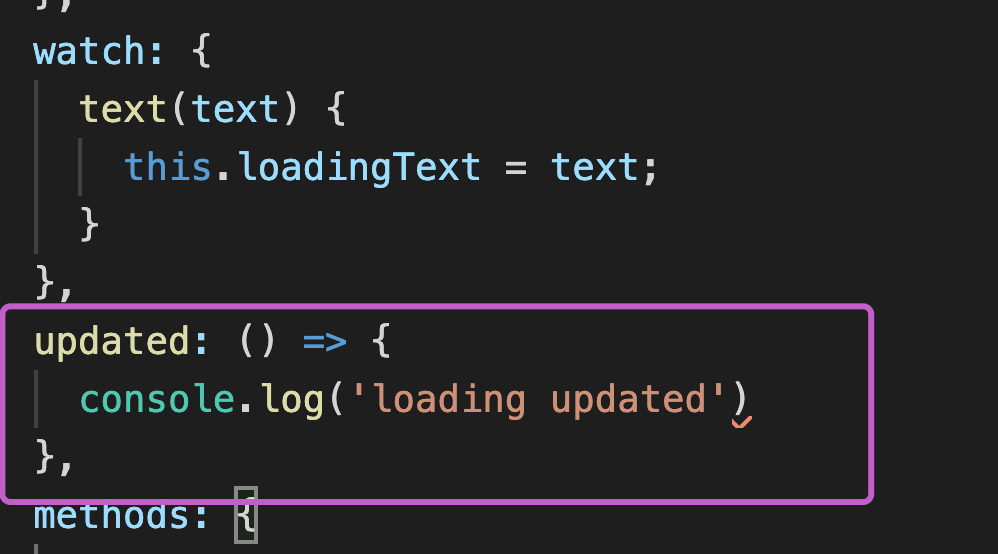
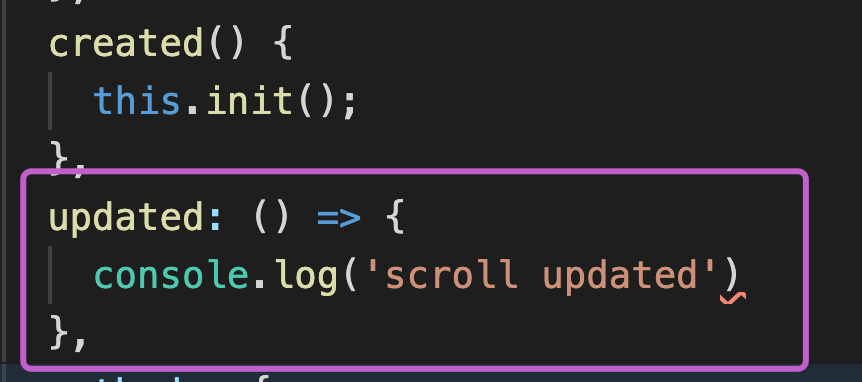
结合上面的介绍,我们可以在loading/index.vue和scroll/inde.vue中测试作如下测试,以源码为例:


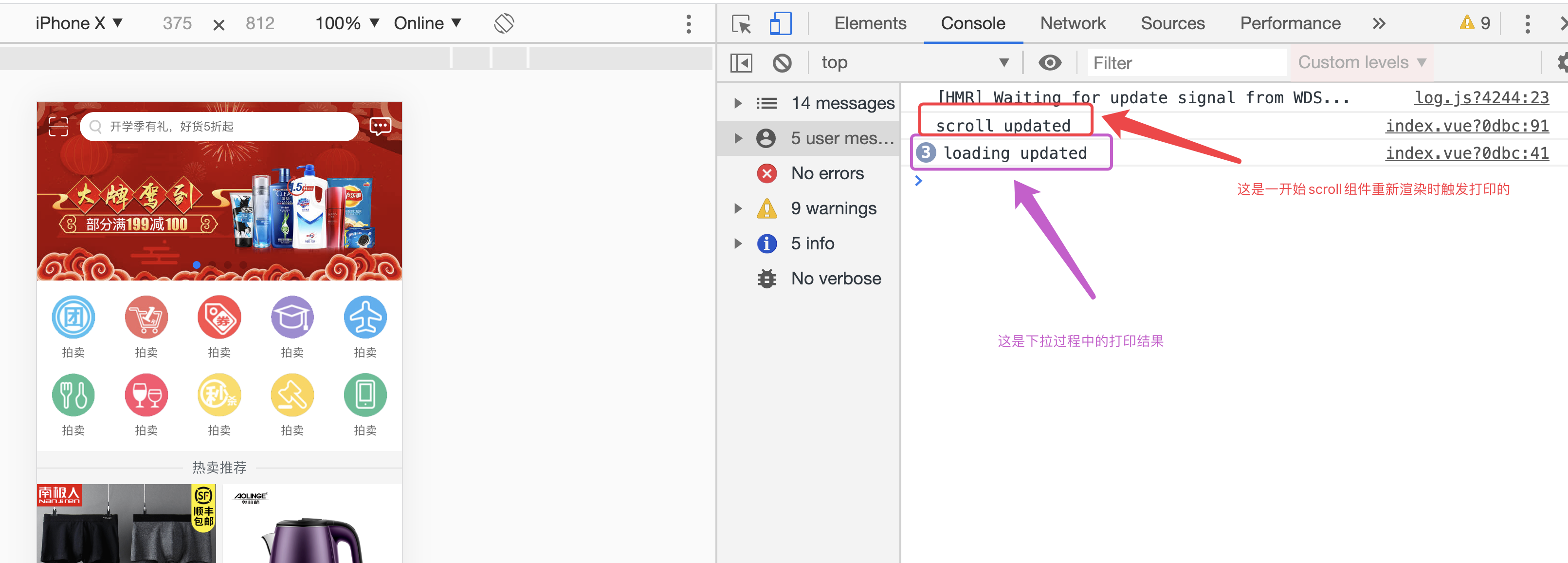
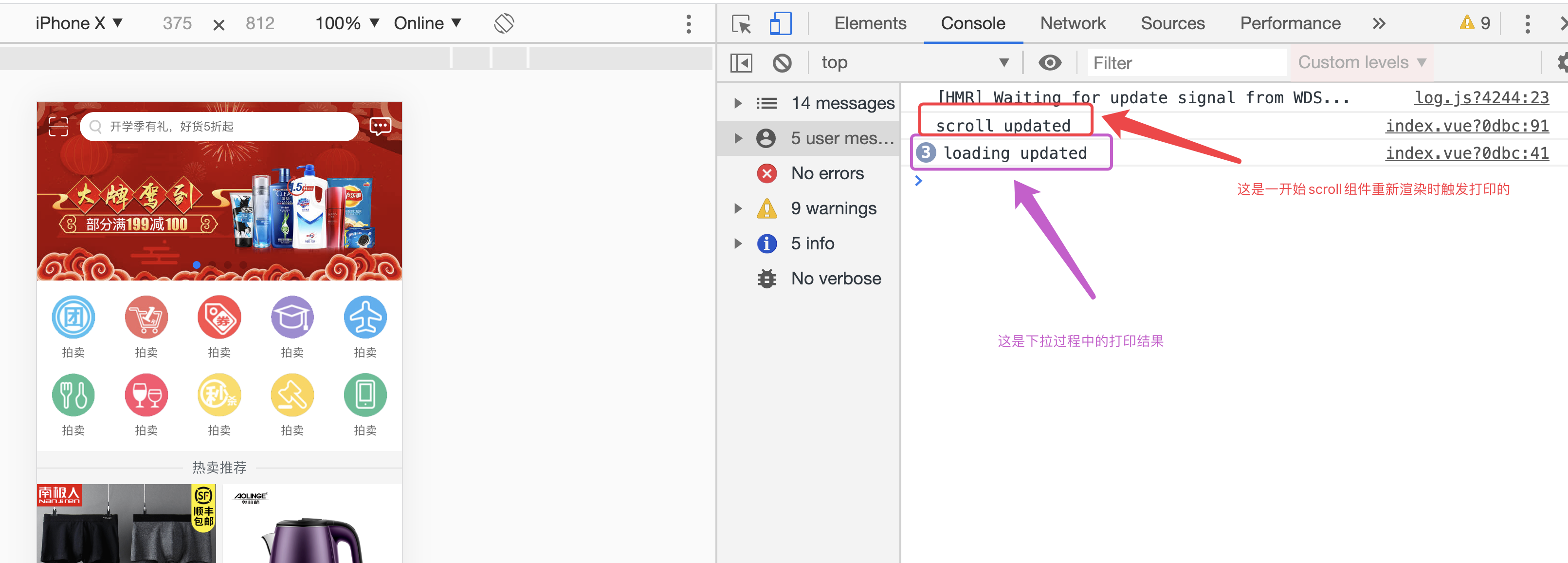
在我们下拉时,打印结果如下:

从上面结果可以看出,loading组件中,改变了data值,确实会让loading组件重新渲染,但是由于老师使用的API调用的方式,子组件的重新渲染,不会影响到父组件的重新渲染,所以可以避免老师在视频中演示的bug.
同学可以试着理解下
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星