老师关于js的一个问题
$('.detail-img').map(function (index, item) {
console.log(index)
//判断该控件是否已经选择了文件
if ($('.detail-img')[index].files.length > 0) {
//将第i个文件流赋值给key为productImg i的表单键里面
formData.append('productImg' + index, $('.detail-img')[index].files[0]);
}
})productCategoryList.map(function (item, index) {
optionHtml += '<option data-value="'
+ item.productCategoryId + '">'
+ item.productCategoryName
+ '</option>';
})老师我对这个 元素.map 和数据.map 中的index和item有点疑惑,看不太懂
正在回答
同学你好!
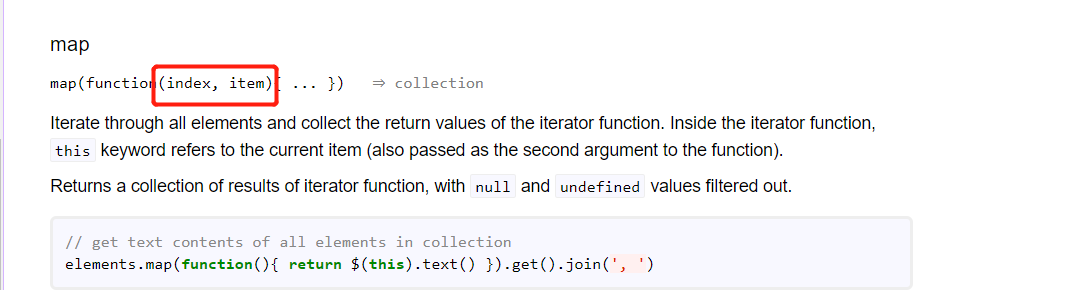
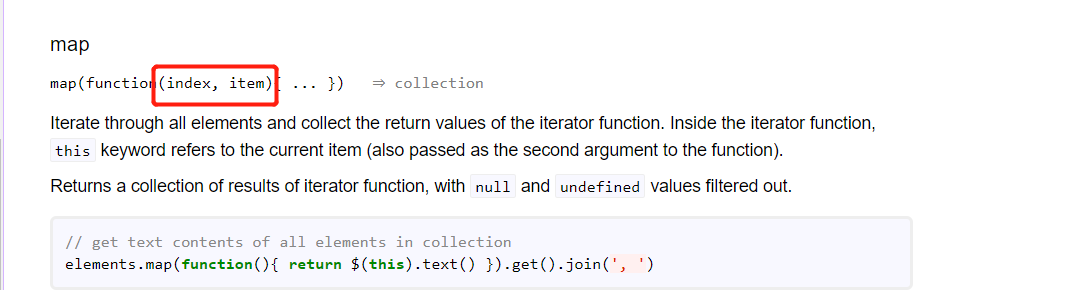
$('.detail-img').map(),看到前面有个$, 这个$ 并不是jquery中,本次项目使用的是zepto.js,zepto.js中的map方法的参数是以下格式;

productCategoryList.map(),可以看到是JavaScript,而
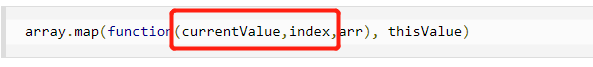
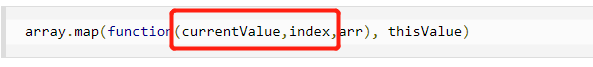
JavaScript中map的格式是:

所以出现了两个map参数含义不同的现象
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
同学你好,
1、map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
简单点理解这里map()相当于是一个循环,基本用法跟forEach方法类似。
2、$('.detail-img').map(function (index, item) 就是指遍历商品详情图图片,获取里面的文件流。
productCategoryList.map(function (item, index) { 表示遍历productCategoryList商品类别,将其遍历放入到下拉框的控件中。
3、item和index 第一个参数是指当前元素,第二个参数是指索引
如果我的回答解决了你的疑惑,请采纳!祝学习愉快!
- 参与学习 人
- 提交作业 323 份
- 解答问题 8263 个
本阶段将带你学习主流框架SSM,以及SpringBoot ,打通成为Java工程师的最后一公里!
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星