老师问题。
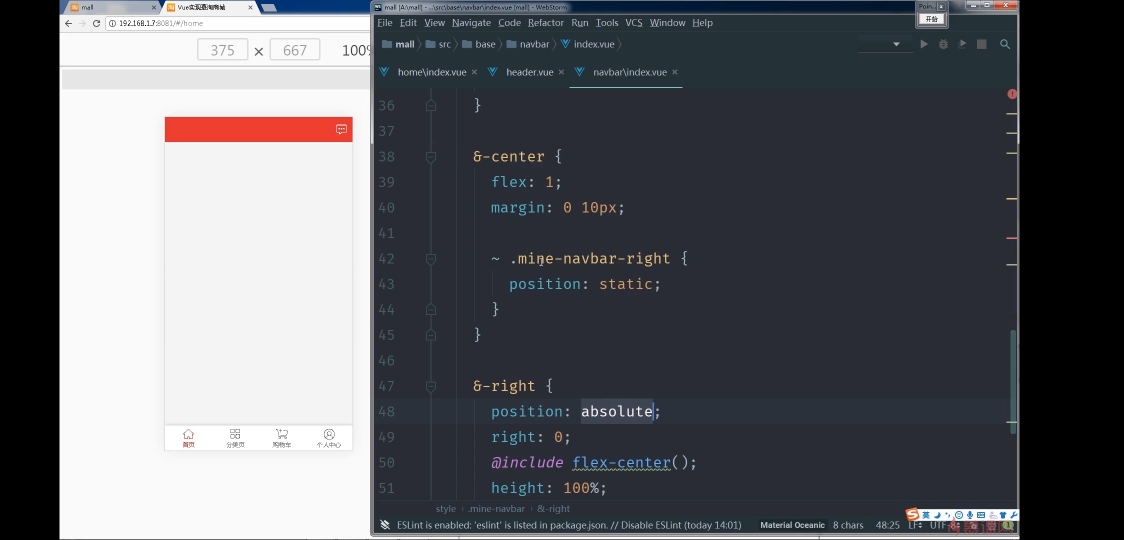
 如题,如果前两个都存在的话后面第三个&-right的position absolute不会覆盖掉static定位吗
如题,如果前两个都存在的话后面第三个&-right的position absolute不会覆盖掉static定位吗
23
收起
正在回答
3回答
同学你好,问题解答如下:
1、~兄弟选择器一般不计算权重,可以不考虑,计算两个类选择器的就好
2、如果是对一个元素(选择器具体到元素)用了不同的选择器设置样式,不管先后,计算权重值就好,权重值高的,优先相应的样式。
祝学习愉快!
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星