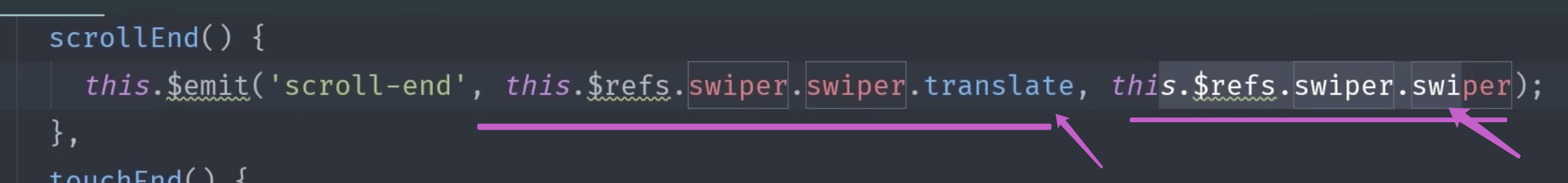
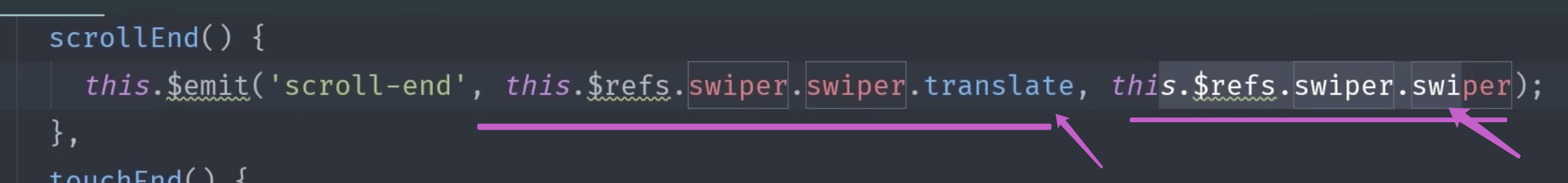
scrollEnd()和 scrollToTop() 没理解
这里为传的是 translate, scroll 这两个参数怎么理解 这里为什么传scroll
132
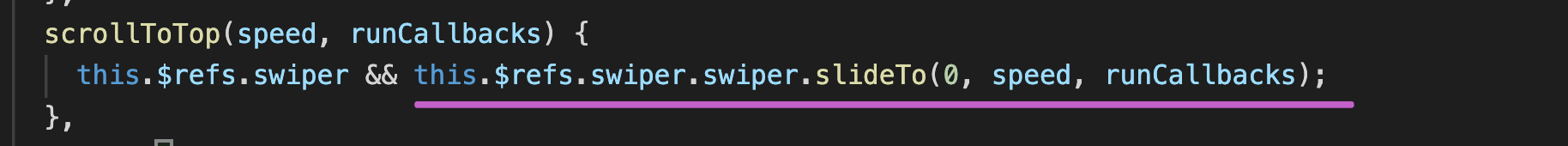
这里 scrollToTop() 方法 怎么理解 runCallbacks 这个参数是什么意思 swiper文档规定的吗
正在回答
同学你好,因为横向滑动和纵向滑动的原理是一样,所以swiper官网只提供了一个方法slideTo,指定切换到哪一个slide,与方向无关。老师这里写了个简单的小示例,如下:当你滑动到某一个slide时,点击按钮,就会切换到第一个slide
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcss.com/Swiper/4.5.1/css/swiper.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/Swiper/4.5.1/js/swiper.min.js"></script>
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 1200px;
height: 400px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<button id="back">返回顶部</button>
<div class="swiper-container swiper-container-vertical">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
</div>
<script>
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
direction: 'vertical',
slidesPerView: 1,
paginationClickable: true,
spaceBetween: 30,
mousewheelControl: true
});
$('#back').click(function() {
swiper.slideTo(0)
})
</script>
</body>
</html>同学可以测试理解下,祝学习愉快~
同学你好,对于你的问题解答如下:
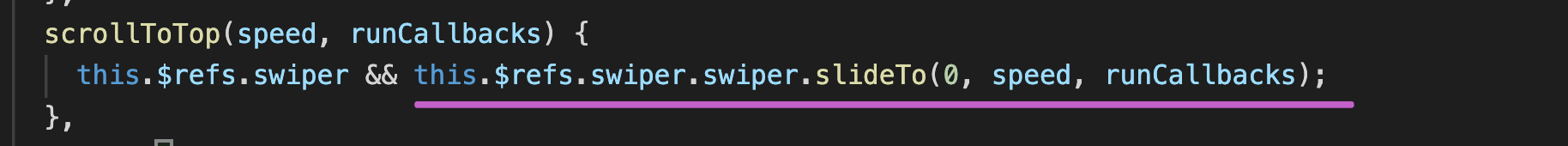
不要被参数名字误导了,要看实际传入的值什么,translate和scroll这两个参数对应base/scroll/index.vue中的传递两个参数,如下图所示,即:
translate: 表示滚动的距离
scroll:表示swiper组件

runCallbacks参数是swiper中规定的语法
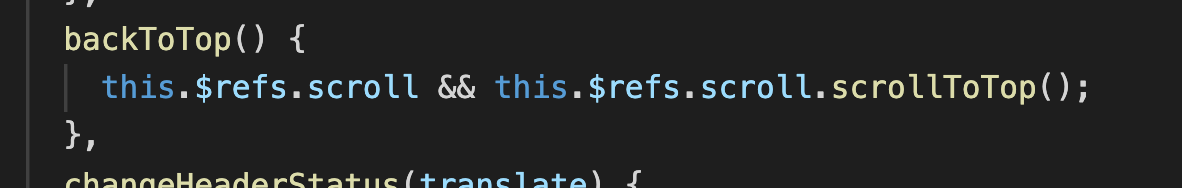
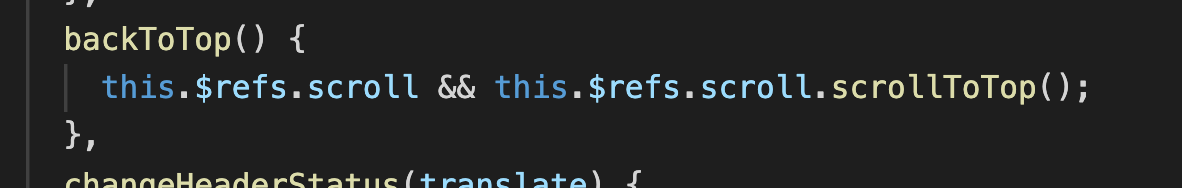
点击返回顶部按钮时,触发backToTop方法,在该方法内部调用的scrollToTop方法

也就是调用base/scroll/index.vue中的scrollTop方法,使用swiper组件内提供的slideTo方法实现的返回顶部。

同学可以跟着视频讲解写一写代码,帮助自己更好的去理解,祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星