关于类的原型属性的写法问题?
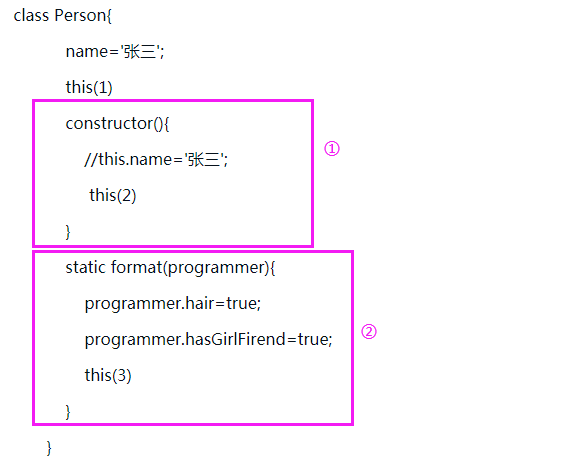
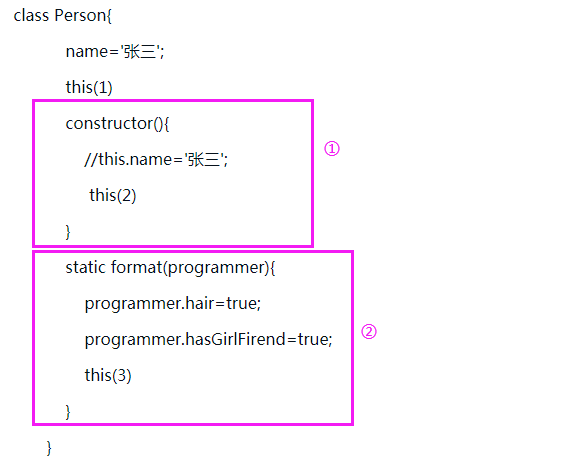
class Person{
name='张三';
this(1)
constructor(){
//this.name='张三';
this(2)
}
static format(programmer){
programmer.hair=true;
programmer.hasGirlFirend=true;
this(3)
}
}
看了别人的博客发现吧原型的属性写在constructor(){}外面也能实例化在对象上那和写在constructor有什么区别
这三处this分别指向什么第一处不太清楚。第二处指向实例化的对象?第三次指向这个类?老师解答一下。
正在回答
同学你好,两者的区别就是:
直接写在类中的属性,所有实例化对象上的该属性初始值都是一样的
写在constructor中属性,可以在实例化对象时传入不同的参数,设置不同的值。
示例:

打印结果如下:两个实例化对象p1和p2的name属性是一样的,但是age属性根据实例化时传入的值设置为不同的值了。

同学可以测试理解下,祝学习愉快~
同学你好,对于你的问题解答如下:
是指如下两种写法有什么区别吗?

如果是这样的话,那么这两种写法的区别是:
①方法写在constructor中在实例化对象时,会立即执行里面的代码,将属性和方法挂载到实例化对象上。
②方法使用static关键字表示在类上添加属性和方法。
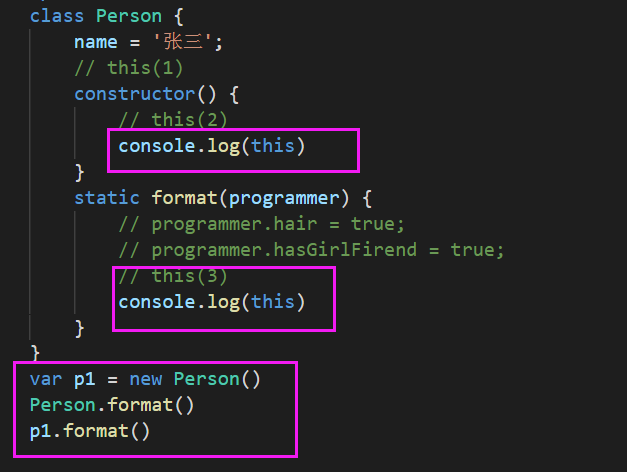
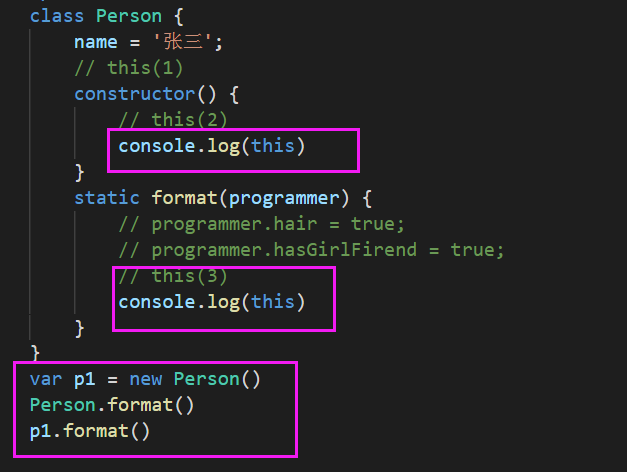
示例: 可以调用方法测试下

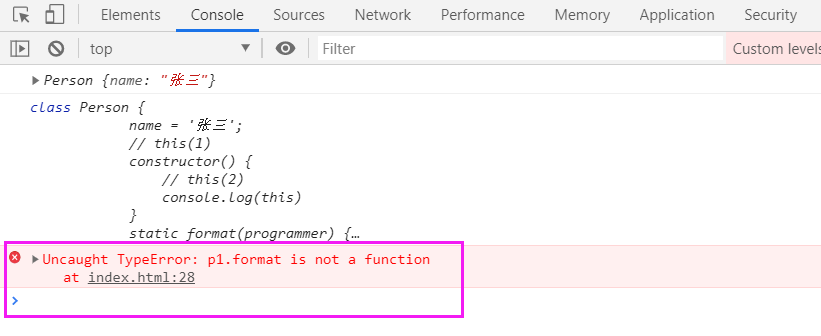
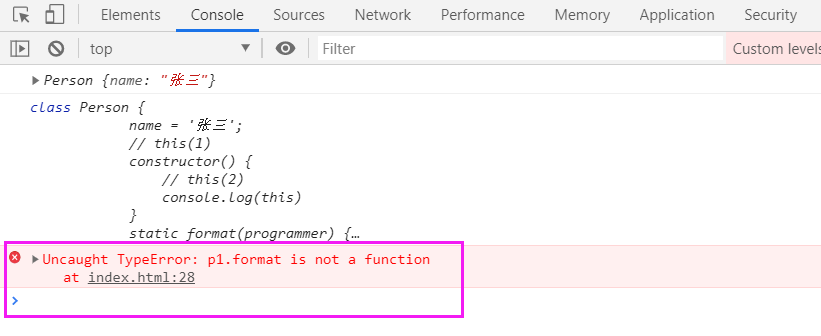
打印结果如下: 实例化Person类时会自动执行contructor中的代码,使用static关键字定义的format方法是添加在Person这个类上的,所以只能通过Person类调用,使用实例化对象调用时会出错。

this一般是在函数内部使用,所以第一处是不可以使用this的,其他两处的this可以从上面的打印结果查看到,一个执行实例化对象,一个指向类本上Person。
另,本站的教学服务只包含站内视频内容问题解答、站内习题问题解答、站内作业问题解答、站内测试题问题解答以及站内产品使用问题解答。同学粘贴的代码本站视频、习题以及作业等内容无关联,故不包含在本站的教学服务内。老师看同学非常认真好学,所以就破例针对同学粘贴代码帮助解答了,但是以后同学遇到这种情况,推荐同学自己使用console.log输出测试下,结合代码实现的效果,帮助自己更好的理解,或者直接咨询写这篇博客的博主,得到的答案会更加准确哦。
祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星