这届科讲的是父子之间的传值
但是,好像也没讲清楚父组件是怎么获取子组件的值得???感觉案例讲的父组件最终也只是将一个初始的值按传递的参数进行改变,如何利用父组件真正意义上的改变:count中的值呢???子组件也只是复制一个对象而已
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
子组件中使用$emit()触发父组件事件,将数据作为参数传递给父组件,这样在父组件中就可以获取到子组件传递的值。
如下示例:
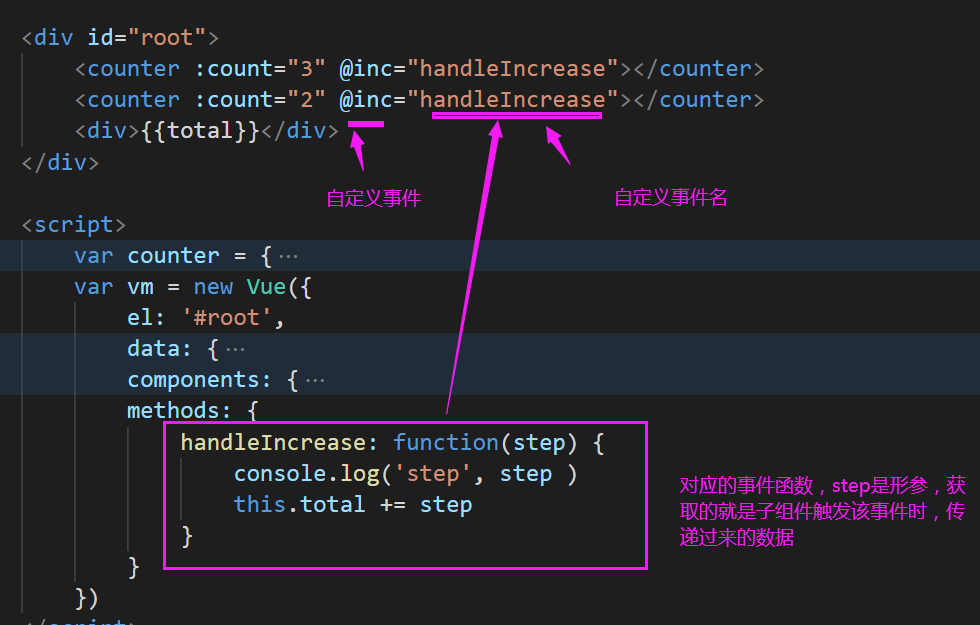
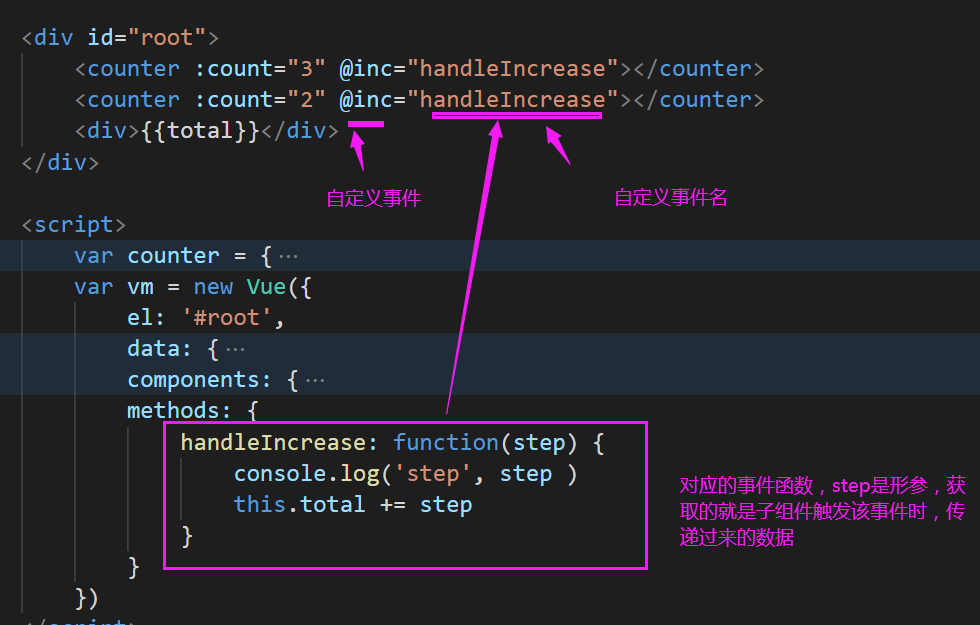
视频中,父组件中在子组件上定义了一个自定义事件inc,事件名为handleIncrease用于接收子组件传过来的值

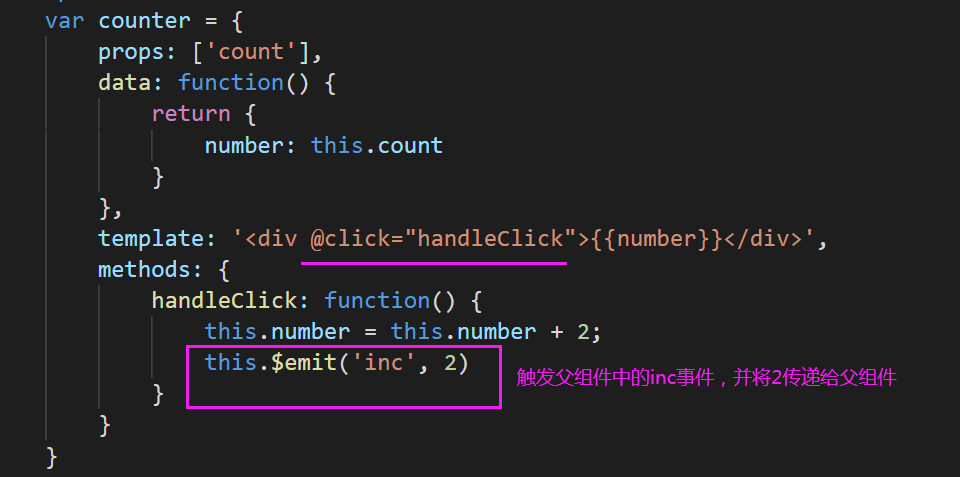
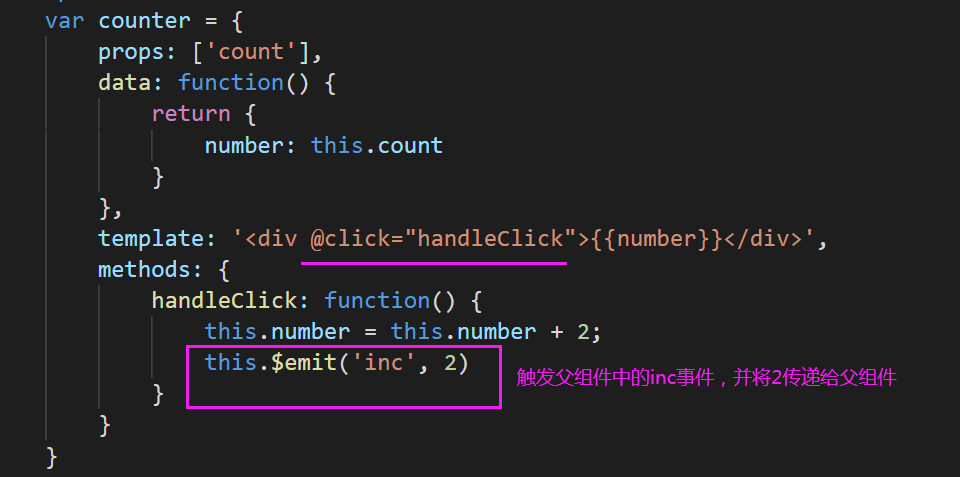
子组件的div元素上添加了一个click事件,当点击的时候使用$emit()触发事件,把值传给父组件。

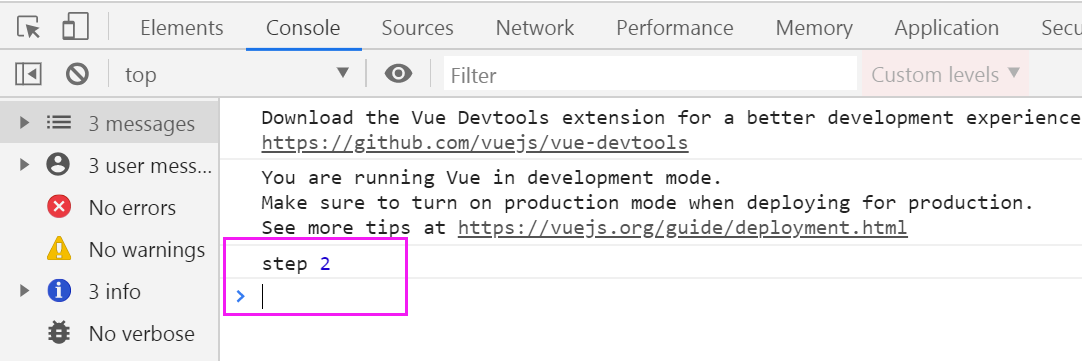
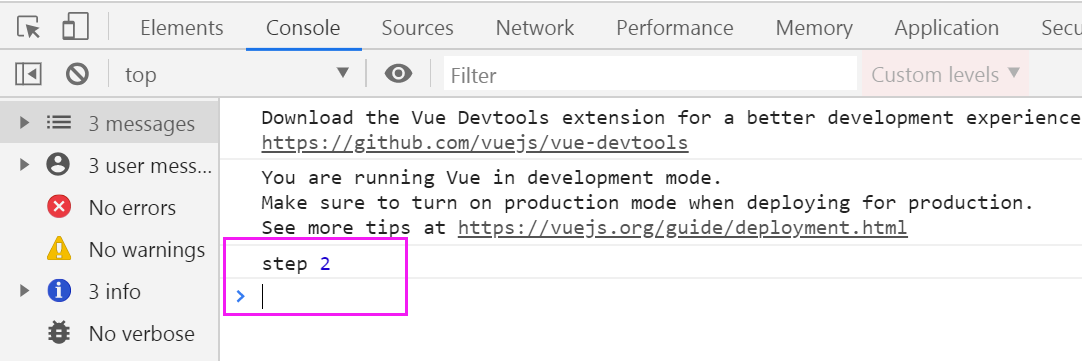
打印结果如下:

vue语法中规定,子组件向父组件传值的本质,就是在子组件中通过$emit()触发事件,将值作为参数传递过去。
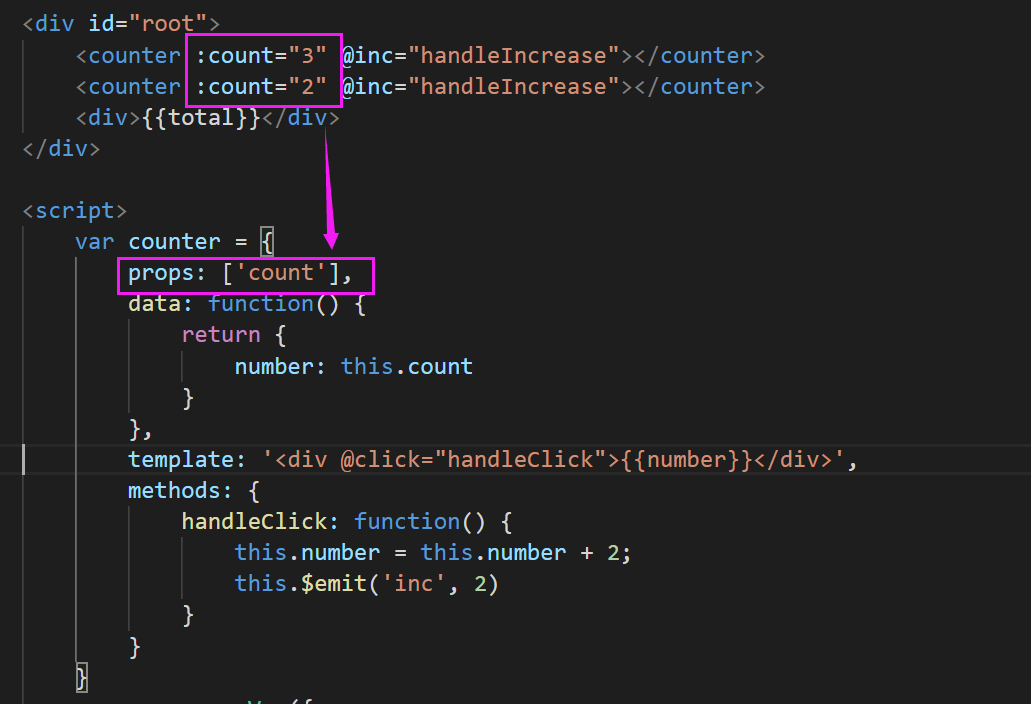
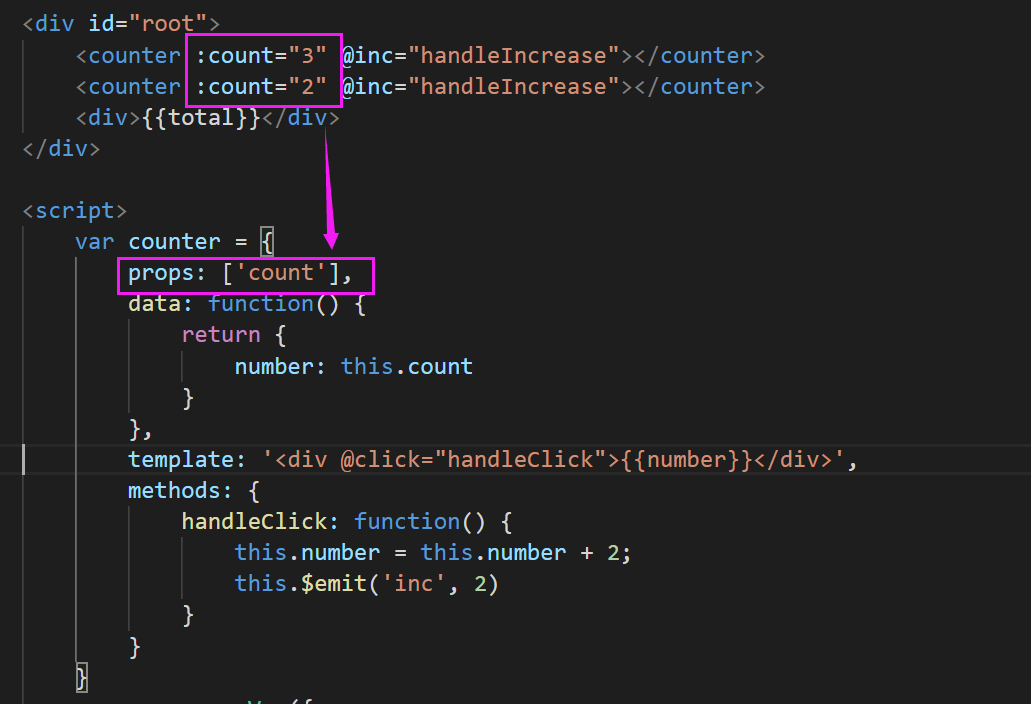
:count = "2" 表示是父组件向子组件中传值,在子组件中使用props接收父组件传递的值

由于语法中规定,在子组件中不可以直接修改父组件传递的值,所以无法直接在子组件中直接修改count的值。解决方法就是在子组件中定义个新的变量接收父组件传递过来的值,然后对新定义的变量进行操作。
同学可以回顾下视频讲解,运行源码,结合代码实现的效果,帮助自己更好的理解。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星