老師 視頻 07:47
<div ref = {(div)=>{this.divElem = div}}為什麼可以直接寫 this.divElem = div?
函數內沒有宣告過divElem這個變數(屬性)啊
14
收起
正在回答
2回答
同学你好, 对于你的问题解答如下:
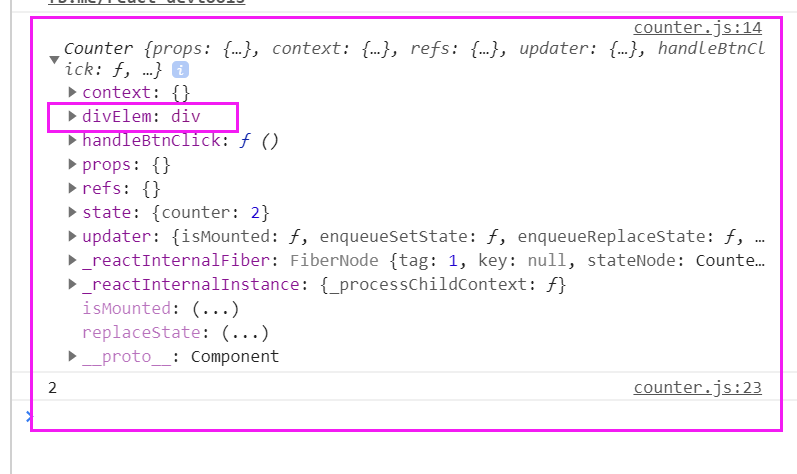
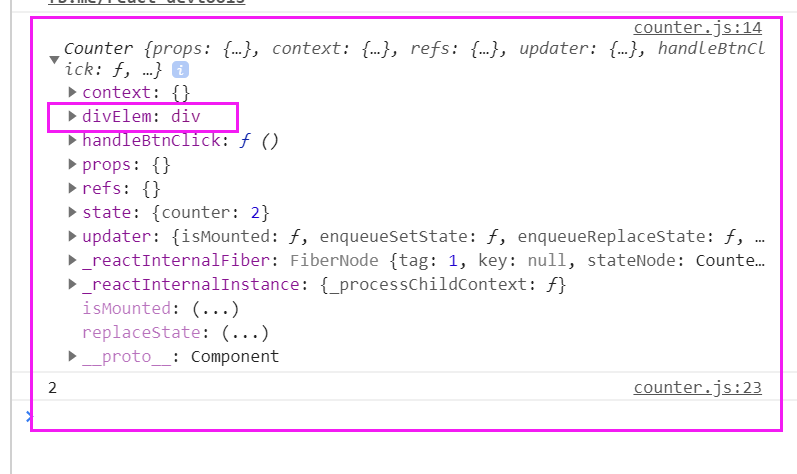
指的是Counter类的实例。
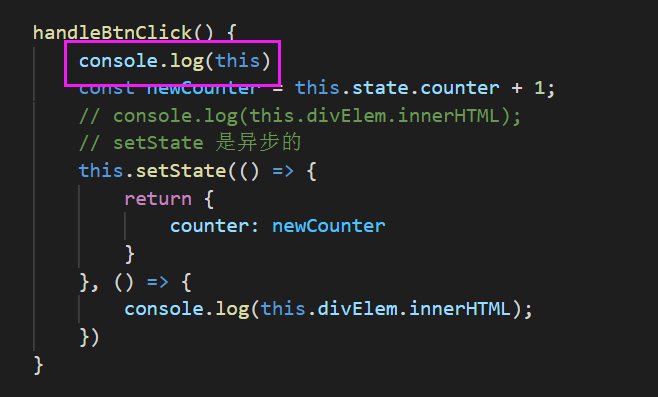
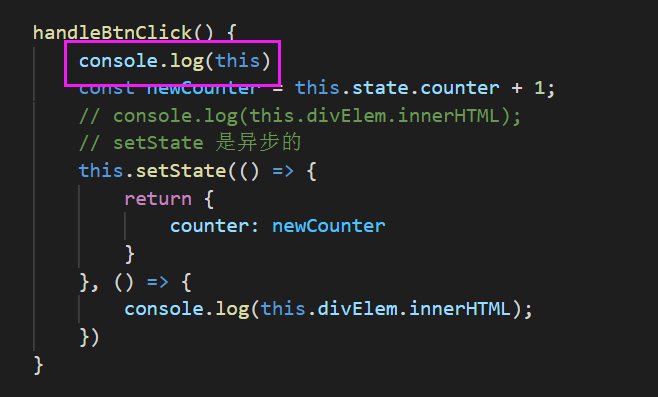
语法中规定,箭头函数内部默认没有this,所以会向上查找this,所以这里的this指向的是Counter类的实例。 可以在点击事件函数内部打印查看下,示例:

在事件函数内部this指向的是Counter实例对象,这个对象下有divElem属性,也就是说箭头函数内部的divElem属性是添加到实例对象的。

祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星