老师好,事件绑定放置的位置有点混淆了
有method有mounted还有activated,我要怎么区分什么时候用哪个来定义方法啊。我知道method是函数的具体定义,但mounted和actived呢??虽说区别是渲染和重新展示,但是不是还有一种是直接绑定在标签上的吗??这三种又有什么关联和区别呢???还是说标签上的是和用户互动的,而mounted和actived是被动的事件,但是scroll也算是交互之一啊,总是有点乱,希望老师帮我分析解惑
正在回答
同学你好,对于你的问题解答如下:
是的,在activated函数中也可以操作dom。
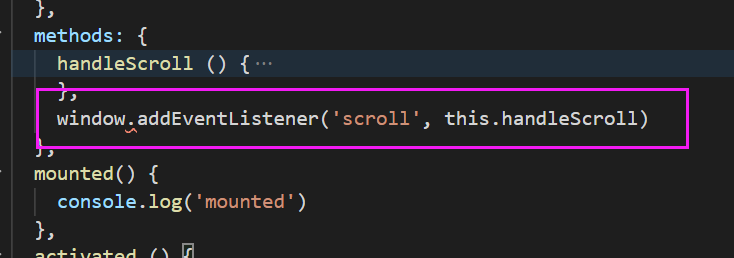
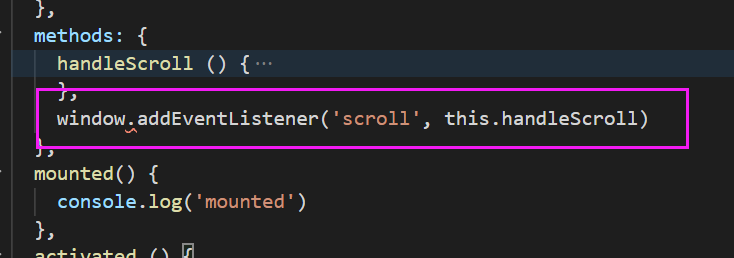
window.addEventListener()这种写法表示调用函数。
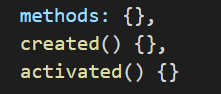
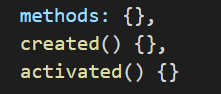
对象中只能声明函数,不可以调用函数哦,如下所示写法会出现报错的。

祝学习愉快~
同学你好, 具体可以参考如下解析理解:
这三个都属于vue实例上的属性和方法,书写格式如下所示:methods是对象格式,mounted和activated是函数格式。

三个的区别如下:
(1)mounted生命周期函数在vue实例被挂载后调用,也就说此时已经可以获取到dom节点了,所以一般都是这个函数内对html的dom节点进行一些需要的操作。
(2)activated这个生命周期函数,在vue语法中规定,被 keep-alive 缓存的组件激活时调用,也就是说从缓存中加载页面时,才会触发activated。
(3)methods是vue实例的一个属性,直接在标签上绑定事件,对应的事件函数一般都是直接在methods方法中。
视频中的代码是给全局对象window绑定scroll事件,不是给哪一个元素绑定事件,所以不需要写在methods中。
不可以放在methods中还有两个原因:
(1)一个是因为methods是对象,不可以直接书写window.addEventListener()这样的表达式。
(2)另一个原因是,methods中的方法需要调一次才会执行。
那为什么放在activated中而不是放在mounted中呢,原因如下:
由于老师使用了keep-alive做缓存,导致只有首次进入详情页时执行一次mounted函数,再次进入详情页的时候,会从缓存中获取组件,会触发activated生命周期函数,所以老师就在这个函数内部绑定事件了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星