将父元素的定位方式从绝对改为相对,红色正方形微调
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*完善下列代码*/
.per{
width: 300px;
height: 300px;
background: red;
margin-left:200px;
margin-top: 200px;
position:relative;
}
.son{
width: 100px;
height: 100px;
background: blue;
position:absolute;
top:100px;
left:100px;
}
</style>
</head>
<body>
<div class="per">
<div class="son"></div>
</div>
</body>
</html>如上代码,将per的position属性由relative改为absolute后,红色正方形会微微向下移动,请问是什么原因?
58
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕阿满
2020-09-16 18:49:59
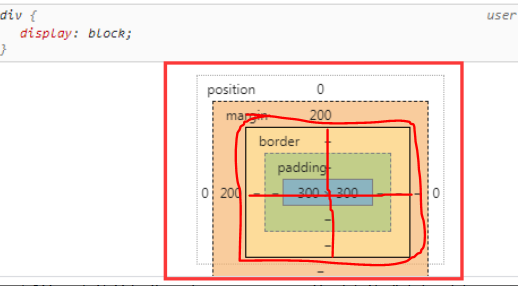
同学你好,将绝对定位和相对定位的效果截图做比较,如:


可以发现绝对定位时,有8px的margin-top和margin-left。
这是因为绝对定位时,是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
这里红色方框per外没有定位元素,所以per是相对于body进行定位的,而body有默认的8px外边距,造成绝对定位时,有8px的margin-top和margin-left。如果给body设置了margin:0;,则相对定位和绝对定位效果一致。
祝:学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星