老师看一下关于递归的问题

我的理解:第一个
<div v-if="item.children"
代表的就是
<detai-list :list="item.children"></detai-list
这句话的意思是说吧 红框数据绑定到 detai-list上 也就是这时候可以看做 拿过来的数据就是
children:[{
title:'成人三观连票',
children:[{
title:'成人游乐园'
}]
如果
我这样写 我只想要内个成人三观连票,但是页面却什么也不显示,我去掉后面的.title却把最里层的成人游乐园带出来了 但是 我并没有 向最开始v-for那样 绑定 item.title这样写法 指定那一个 但是缺显示了 这是为什么
正在回答 回答被采纳积分+1
同学你好,问题解答如下:
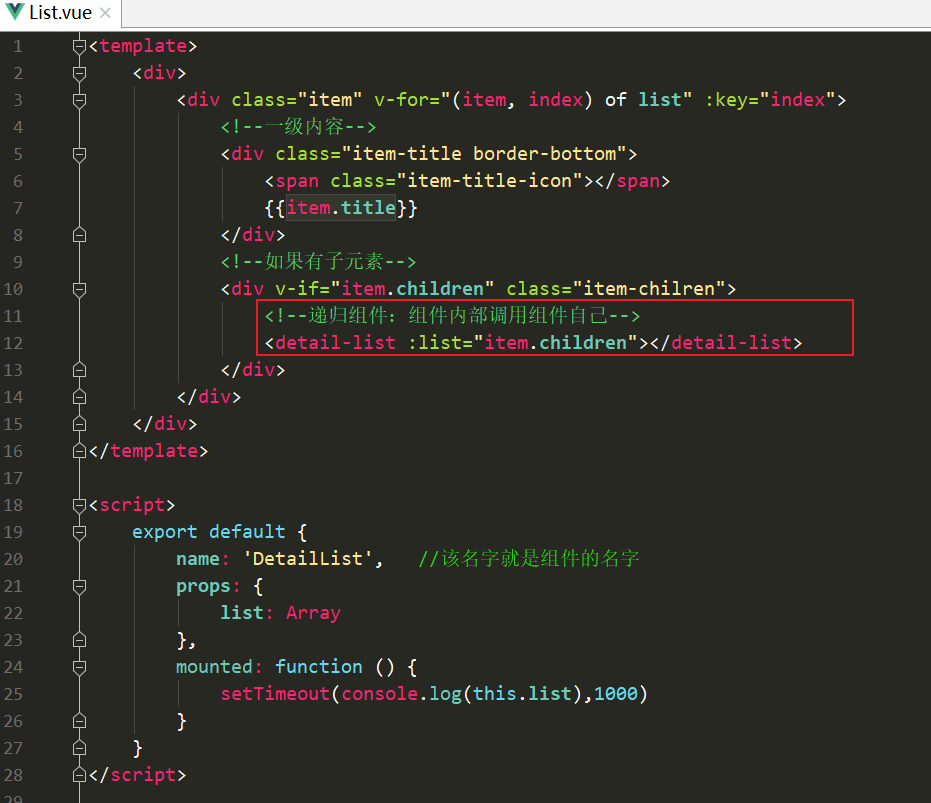
list.vue这个页面,就是组件detail-list,组件detail-list中渲染了标题{{item.title}};而在组件detail-list中,在class="item-chilren"这个div中,又生成了一个detail-list组件,所以这个detail-list中,也有标题{{item.title}}(自己嵌套自己);可以将组件detail-list看成一个房子,该房子进门的位置有张床(床就是类比标题),在这个房子的某一个位置,我们又建了一个房子,该房子和外层的大房子一模一样,所以该房子里,同样的位置,也有一个床。
建议同学再看一下老师之前的回复,结合本次回复,仔细理解一下,不要着急。
祝学习愉快!
同学你好,问题解答如下:
关于数据绑定部分,同学的理解是对的。
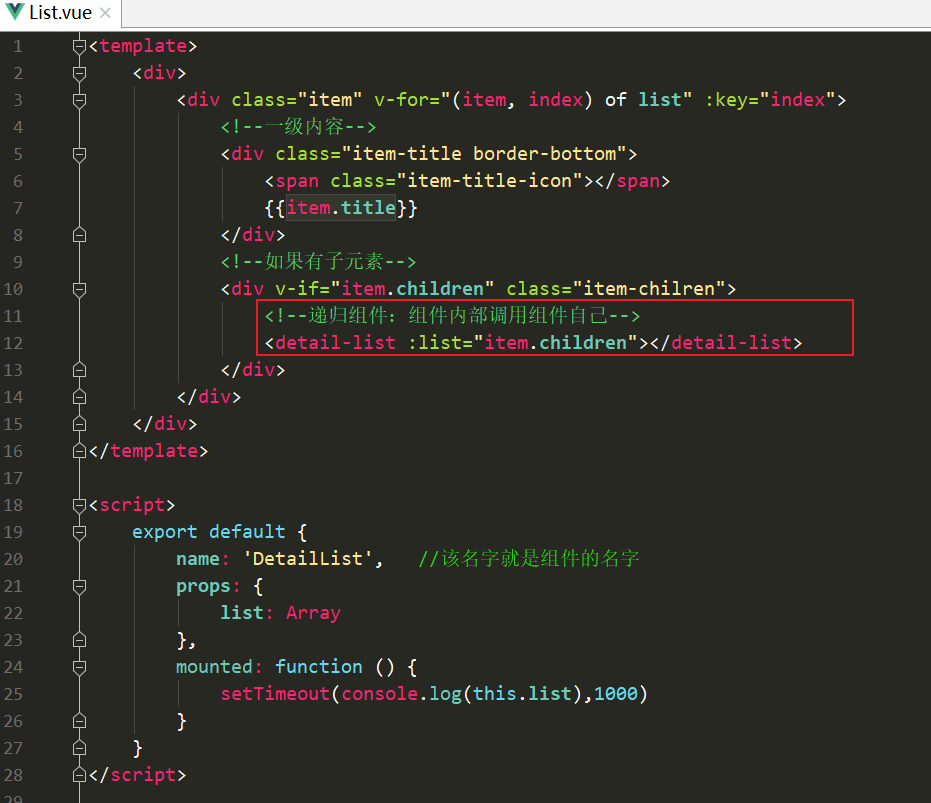
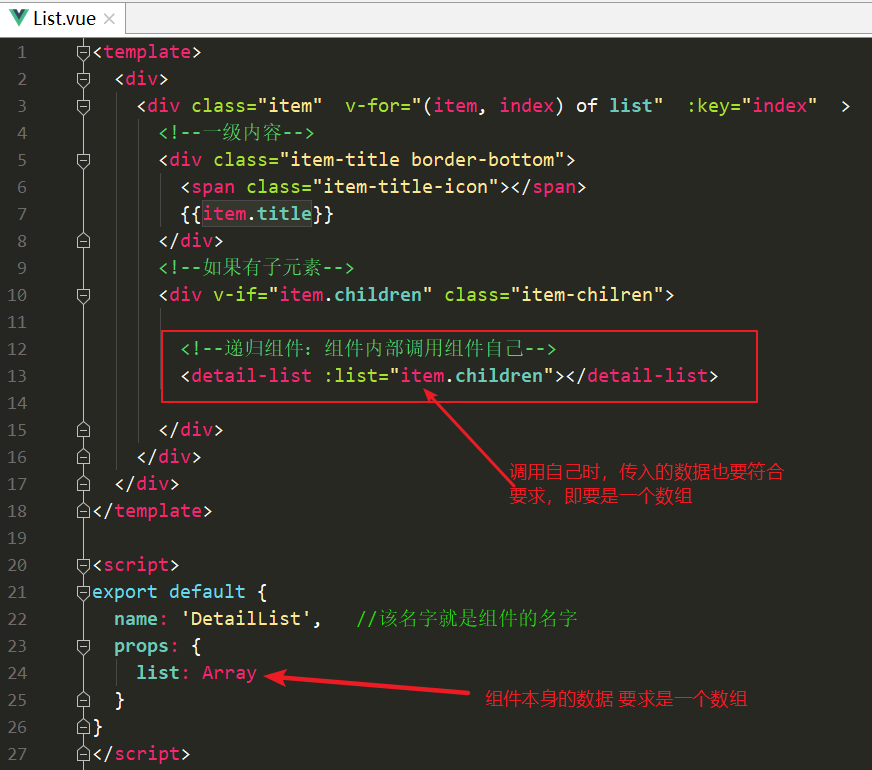
由于这里是使用的递归组件,即组件内部再调用组件自己:list.vue这个页面,是组件detail-list,而该页面内,又调用了自己,如下:

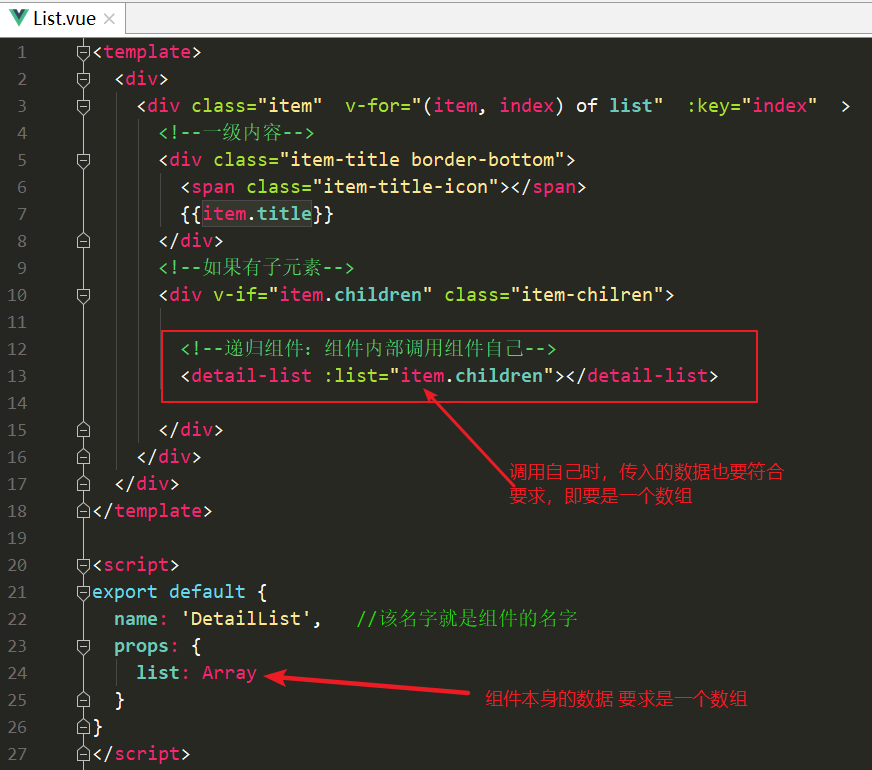
所以给“detail-list”绑定:list="item.children.title"时什么也不显示,因为组件detail-list本身的数据要求是一个数组,如下:

因此数据提供的不正确,页面显示就不会正确。
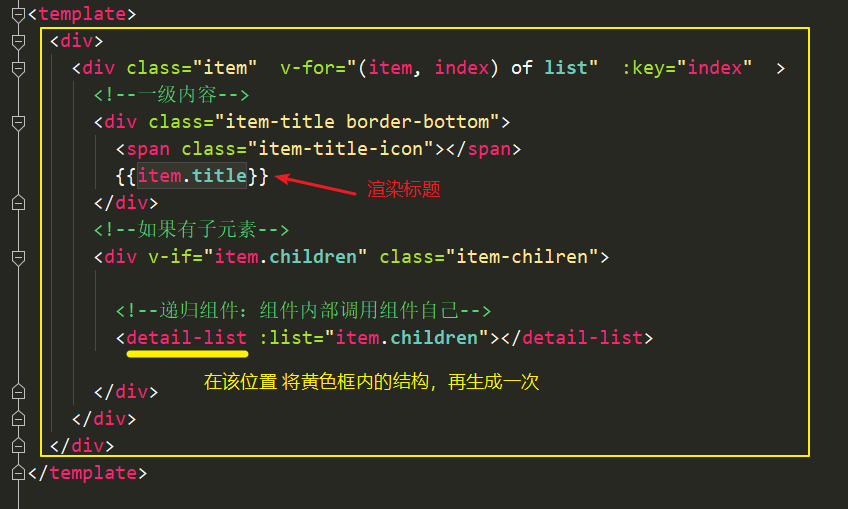
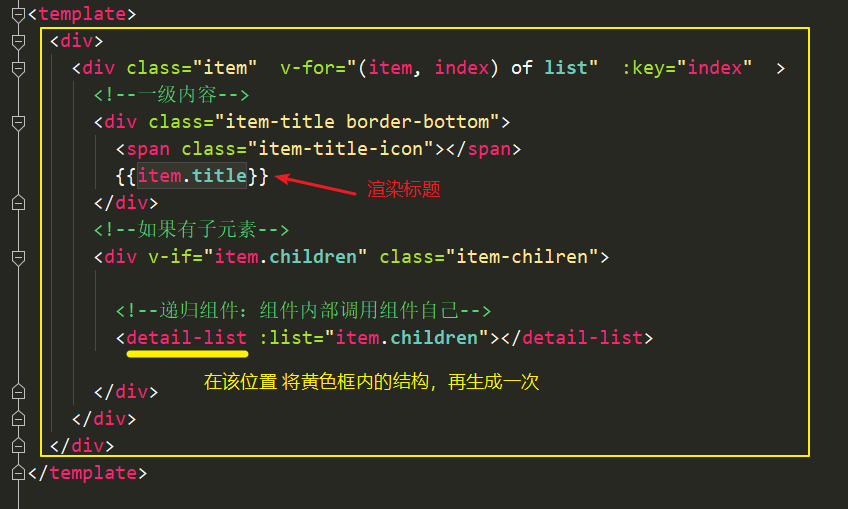
而绑定:list="item.children"时,会将内部的title也显示出来,也是因为“<detail-list :list="item.children"></detail-list>”这句代码,是再渲染一个detail-list 组件,而detail-list 组件内部有对标题的渲染,如下:

同学试着理解一下。
如果我的回答帮到了你,欢迎采纳,祝学习愉快!
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星