老师,这样可以吗?颜色不一样呢
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
canvas {
background-color: lightblue;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="800">
您的浏览器不支持canvas
</canvas>
<script>
//在此处写出代码
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
ctx.moveTo(300, 50)
ctx.lineTo(350, 200)
ctx.strokeStyle = 'yellow'
ctx.stroke()
ctx.beginPath();
ctx.moveTo(500, 50)
ctx.lineTo(450, 200)
ctx.stroke()
ctx.beginPath();
ctx.fillStyle = 'orange'
ctx.fillRect(300, 200, 200, 100) // 绘制一个矩形的边框
ctx.fillStyle = 'yellow'
ctx.fillRect(290, 220, 10, 20) // 绘制一个矩形的边框 耳朵
ctx.fillStyle = 'yellow'
ctx.fillRect(500, 220, 10, 20) // 绘制一个矩形的边框 耳朵
ctx.arc(335, 230, 10, 0, 2*Math.PI, true) // 参数:圆心,圆心,半径,起始弧度,终止弧度,顺时针/逆时针
ctx.fillStyle = '#000'
ctx.fill()
ctx.beginPath();
ctx.arc(455, 230, 10, 0, 2*Math.PI, true) // 参数:圆心,圆心,半径,起始弧度,终止弧度,顺时针/逆时针
ctx.fillStyle = '#000'
ctx.fill()
ctx.beginPath();
ctx.fillStyle = '#F00'
ctx.fillRect(380, 260, 40, 20) // 绘制一个矩形的边框 嘴巴
ctx.fill()
ctx.fillStyle = 'pink'
ctx.fillRect(338, 300, 130, 200) // 绘制一个矩形的边框 肚子
ctx.fillStyle = 'green'
ctx.fillRect(178, 370, 160, 30) // 绘制一个矩形的边框
ctx.fillStyle = 'green'
ctx.fillRect(468, 370, 160, 30) // 绘制一个矩形的边框
ctx.fillStyle = 'green'
ctx.fillRect(360, 500, 30, 160) // 绘制一个矩形的边框
ctx.fillStyle = 'green'
ctx.fillRect(420, 500, 30, 160) // 绘制一个矩形的边框
</script>
</body>
</html>
正在回答
同学你好,代码可做如下优化:
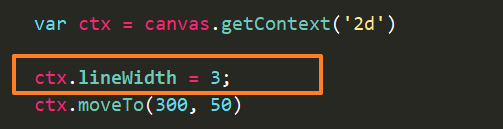
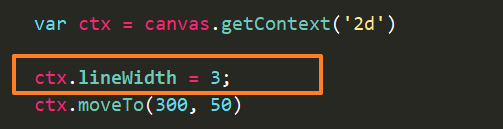
天线是有宽度的,可以设置lineWidth,如下:

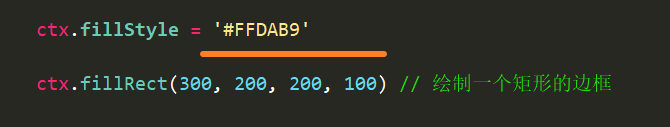
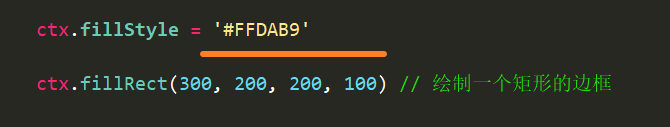
脑袋的背景色可以改一下:

同学再试一下效果。
如果我的回答帮到了你,欢迎采纳,祝学习愉快!
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星