CORS跨域问题
我在使用cors解决跨域问题。
cors跨域问题 如下面postman访问后端获得的response-headers

按理说,浏览器需要根据response的headers判断是否可以跨域访问这个资源点。也就是说vue的request请求要到后端的。
但是我现在前端vue的请求根本到不了后端

我判断前端请求是否到达后端根据两个地方的日志
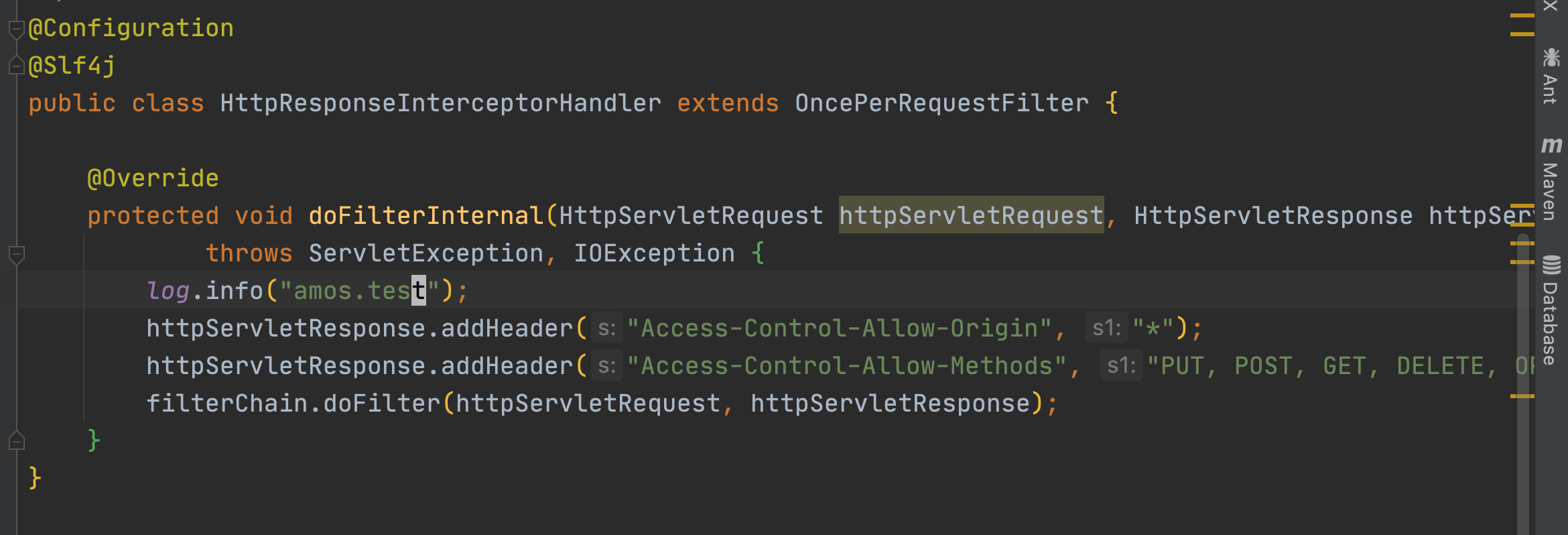
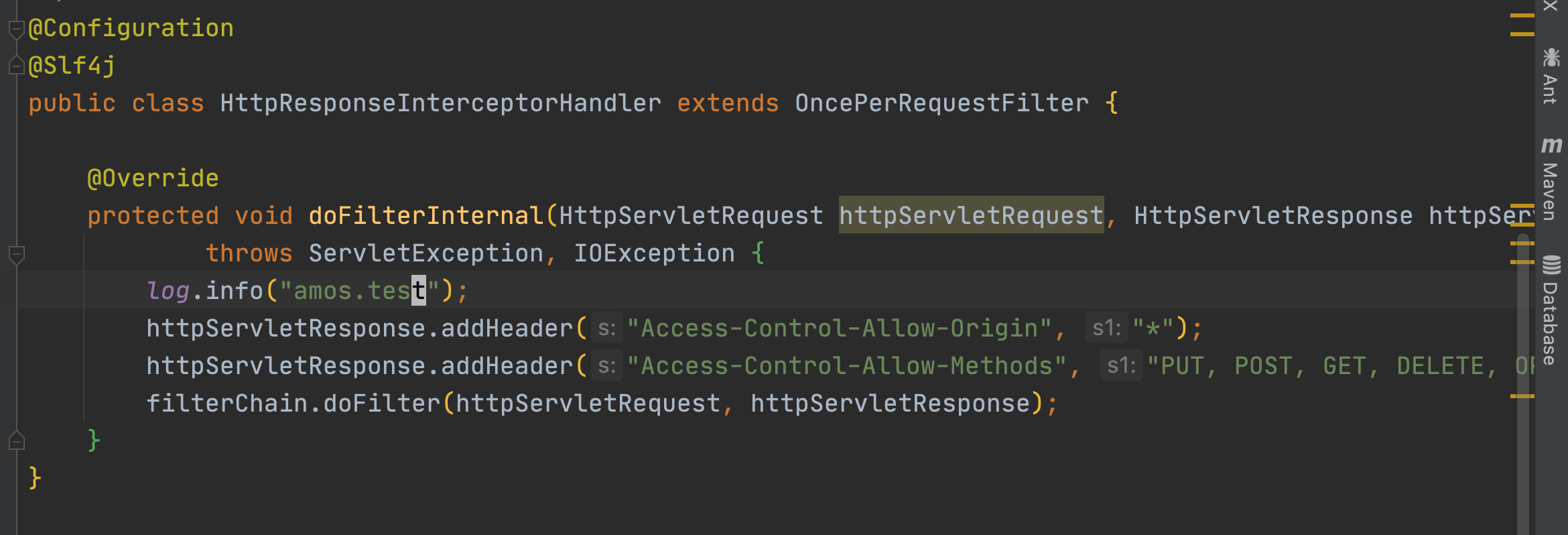
1.一个是全局请求拦截器,我在这里设置的cors请求头

1. 2.另一个地方是controller中的日志
结果,postman请求都有日志,但上面但vue请求接口都没有日志。
我尝试做了两个猜测:
Chrome浏览器 在访问出现跨域时,直接选择block。但很快否定了这个想法,因为它和MDN文档描述但跨域协议相冲突。
Vue项目真正方法但后端接口不是localhost:8080/vue-admin-template/user/login,就像使用了代理一样访问的是另一个地址。但经过仔细盘查,觉得这也不太可能。
补充:选择使用CORS解决跨域问题,是经过仔细考虑过的。希望获得大家的帮助,看看这里到底是什么问题。。表示感谢,请喝可乐。。
57
收起
正在回答
3回答
这问题 基本靠贴代码看不出问题。
你其实可以参考下LinCMS的,里面有文件上传和跨域处理
_noble
2020-11-03 15:32:18
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
这个方案也试过了。。。。依旧不行 同样看不到有前后端的请求交互发生 哈哈实在没办法了。






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星