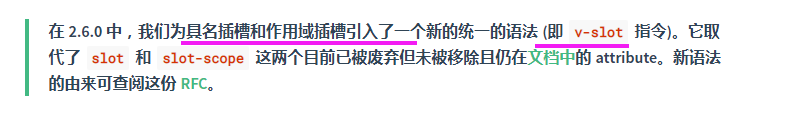
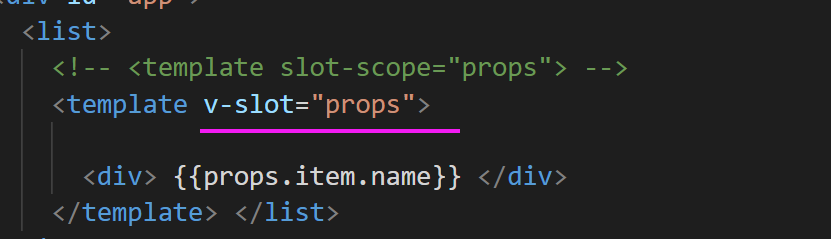
为什么加v-就报错呢
# 具体遇到的问题
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
<!-- <!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>4-13作用域插槽</title> <script src="./vue.js"></script></head>
<body> <div id="app"> <list> <template slot-scope="props"> <h1> {{props.item}} </h1> </template> </list> </div></body><script> Vue.component('list', { data() { return { arr: [1,2,3,4] } }, template: ` <div> <slot v-for="item of arr" :item="item"></slot> </div> ` }) var vm = new Vue({ el: '#app', data: {} })</script>
</html> -->
<!DOCTYPE html><html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>4-13作用域插槽</title> <script src="./vue.js"></script></head>
<body> <div id="app"> <list> <template slot-scope="props"> <div> {{props.item.name}} </div> </template> </list> </div></body><script> Vue.component('list', { data() { return { arr: [{ name: '陈泽鹏' }, { name: '马英' }, { name: '陈田轩' }] } }, template: ` <div> <slot v-for="item of arr" :item=item></slot> </div> ` }) var vm = new Vue({ el: '#app', data: {} })</script>
</html>
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星