两个页面同一个JS校验出来的结果不同
# 具体遇到的问题
我两个页面同一个JS校验出来的结果不同
update这个页面校验不正常
不管选择是否为图片,都无法通过校验
# 报错信息的截图
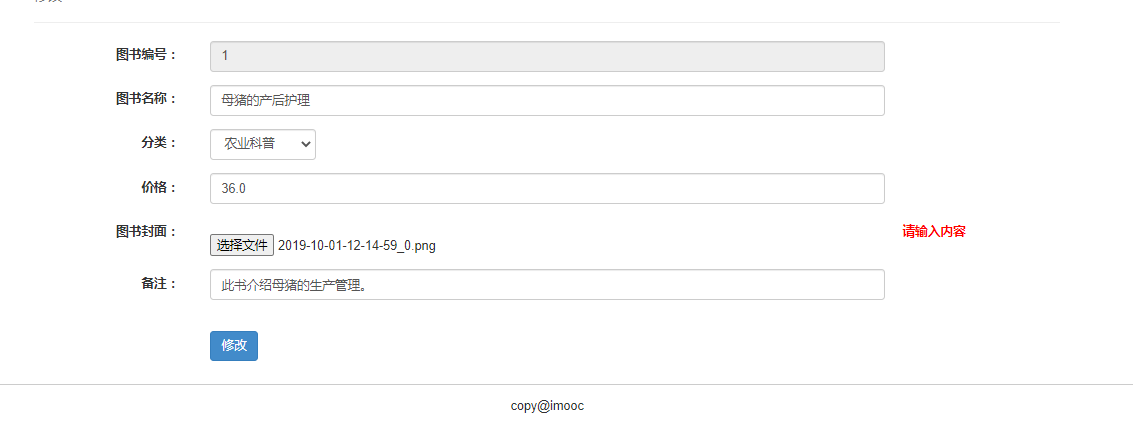
这个是有问题界面:

这个是正常显示的页面:

# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
<%@page contentType="text/html;charset=utf-8" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="f"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改图书信息</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/add.css">
<script src="js/jquery-3.4.1.min.js" type="text/javascript"></script>
<script src="js/validation.js" type="text/javascript"></script>
<script type="text/javascript">
function checkSubmit(){
var r1 = checkEmpty('#bname','#errBookName');
var r2 = checkCategory('#category','#errCategory');
var r3 = checkPrice('#price','#errPrice');
var r4 = null;
if($('#isPreviewModified').val() == "1"){
r4 = checkFile('#preview','#errPreview');
}else{
r4 = true;
}
var r5 = checkEmpty('#description','#errDescription');
if(r1 && r2 && r3 && r4 && r5){
return true;
}else{
return false;
}
}
function selectPreview(){
checkFile('#preview','#errPreview');
$("#preview").hide();
$("#isPreviewModified").val(1);
}
$(function(){
$("#category").val(${book.category.cgId});
});
</script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/dept/list.do">
图书信息管理
</a>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h1>Hello, XXX!</h1>
<p>请小心的修改图书信息。。。</p>
</div>
<div class="page-header">
<h3><small>修改</small></h3>
</div>
<form class="form-horizontal" action="" method="post" enctype="multipart/form-data" onsubmit="return checkSubmit()">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">图书编号 :</label>
<div class="col-sm-8">
<input name="id" class="form-control" id="bookId" readonly="readonly" value="${book.id }">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">图书名称 :</label>
<span id="errBookName"></span>
<div class="col-sm-8">
<input name="bname" class="form-control" id="bname" value="${book.bname }" onblur="checkEmpty('#bname','#errBookName')">
</div>
</div>
<div class="form-group">
<label for="categoryId" class="col-sm-2 control-label">分类 :</label>
<span id="errCategory"></span>
<select id="category" name="category" class="col-sm-2 form-control" style="width: auto;margin-left: 15px" onchange="checkCategory('#category','#errCategory')">
<option value="-1" >请选择种类</option>
<c:forEach items="${category }" var="cg">
<option value="${cg.cgId }" >${cg.category }</option>
</c:forEach>
<!-- 下拉列表的内容要从分类中进行读取,value值是分类id -->
</select>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">价格 :</label>
<span id="errPrice"></span>
<div class="col-sm-8">
<input name="price" class="form-control" id="price" value="${book.price }" onblur="checkPrice('#price','#errPrice')">
</div>
</div>
<div class="form-group" >
<label for="name" class="col-sm-2 control-label">图书封面 :</label>
<span id="errPreview"></span>
<input type="hidden" value="0" id="isPreviewModified" name="isPreviewModified">
<img id="preview" src="${book.preview }" style="width:361px;height:240px"/><br/>
<input accept="image/*" type="file" id="preview" name="preview" style="padding-left: 15px" onchange="selectPreview()">
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">备注 :</label>
<span id="errDescription"></span>
<div class="col-sm-8">
<input name="description" class="form-control" id="description" value="${book.description }" onblur="checkEmpty('#description','#errDescription')">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">修改</button>
</div>
</div>
</form>
</div>
<footer class="text-center" >
copy@imooc
</footer>
</body>
</html>
/**
* 隐藏、显示错误信息
* @param onOff true-验证成功,隐藏错误信息 false-验证失败,显示错误信息
* @param input 表单选择器
* @param errSelector 错误提示选择器
* @param message 显示错误信息
* @returns
*/
function switchValid(Onoff,input,errSelector,message){
if(Onoff == false){
$(input).addClass("error_input");
$(errSelector).text(message);
$(errSelector).addClass("error_message");
}else{
$(input).removeClass("error_input");
$(errSelector).text("");
$(errSelector).removeClass("error_message");
}
}
/**
* 检查是否为空
* @param input 表单选择器
* @param errSelector 错误提示选择器
* @returns
*/
function checkEmpty(input,errSelector){
var val = $(input).val();
if($.trim(val) == ""){//jQuery扩展函数,去掉前后空格
switchValid(false,input,errSelector,"请输入内容");
return false;
}else{
switchValid(true,input,errSelector);
return true;
}
}
/**
* 分类校验
* @param input 分类表单选择器
* @param errSelector 分类错误提示选择器
* @returns
*/
function checkCategory(input,errSelector){
var val = $(input).val();
if(val== -1){
switchValid(false,input,errSelector,"请选择分类");
return false;
}else{
switchValid(true,input,errSelector);
return true;
}
}
/**
* 价格校验
* @param input
* @param errSelector
* @returns
*/
function checkPrice(input,errSelector){
var val = $(input).val();
//正则表达式 regex
var regex =/^[1-9][0-9]*$/; //任意大于0的整数
if(!regex.test(val)){
switchValid(false,input,errSelector,"无效价格");
return false;
}else{
switchValid(true,input,errSelector);
return true;
}
}
/**
* 文件上传校验
* @param input 上传表单选择器
* @param errSelector 错误指示选择器
* @returns
*/
function checkFile(input,errSelector){
if(checkEmpty(input,errSelector) == false){
return false;
}
var val = $(input).val().toLowerCase();//将文件名全部转换成小写
if(val.length<4){
switchValid(false,input,errSelector,"请上传文件!");
return false;
}
var suffix = val.substring(val.length-3);//截取文件名后三位
if(suffix == "jpg" || suffix == "png" || suffix == "gif"){
switchValid(true,input,errSelector);
return true;
}else{
switchValid(false,input,errSelector,"请选择有效图片!");
return false;
}
}
正在回答
同学你好,老师尝试单独测试贴出代码,在对文件内容的判断时,对应value属性没有正确获取到,比如:

如上所示,猜测同学是文件内容不能正确获取到导致的这个问题。
同学尝试新建一个项目,将一个页面与对应js与css单独测试一下,查看还有这个问题吗。
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星