修改页面图书类型数据回填
# 具体遇到的问题
修改图书信息的时候,如何把booklist.jsp页面中的图书类型回填到修改页面的updateBook.jsp中?
book.xml中保存的图书类型名称,Book实体类中也是图书类型名称,Servlet中也是图书类型名称,但是updateBook.jsp页面中select需要的是对应图书类型的id,这个如何实现?
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
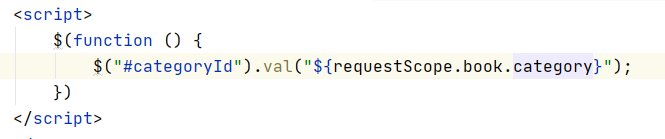
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
<?xml version="1.0" encoding="UTF-8"?>
<!-- 图书信息 -->
<root>
<book>
<bookId>1</bookId>
<bookName>Java基础</bookName>
<categoryName>计算机类</categoryName>
<bookPrice>65.00</bookPrice>
<bookPic>../image/g1.jpg</bookPic>
<remarks>我是备注</remarks>
</book>
</root>
//显示修改页面
protected void showBookUpdate(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Category> categoryList = categoryServiceImpl.getCategories();
request.setAttribute("categoryList", categoryList);
String bookId = request.getParameter("bookId");
Book book = bookServiceImpl.getBooksById(bookId);
request.setAttribute("book", book);
request.getRequestDispatcher("/WEB-INF/jsp/updateBook.jsp").forward(request, response);
}
<div class="form-group">
<label for="categoryId" class="col-sm-2 control-label">分类 :</label>
<select id="categoryId" name="categoryId" class="col-sm-2 form-control" style="width: auto;margin-left: 15px">
<c:forEach items="${categoryList}" var="category">
<option value="${category.categoryId}" >${category.categoryName}</option>
</c:forEach>
<!-- 下拉列表的内容要从分类中进行读取,value值是分类id -->
</select>
</div>
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星