previewObj和data-preview/data-pname是什么关系?
# 具体遇到的问题
previewObj和data-preview/data-pname是什么关系?
为什么通过 $(previewObj).attr("data-preview")就能获取到data-preview得值
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
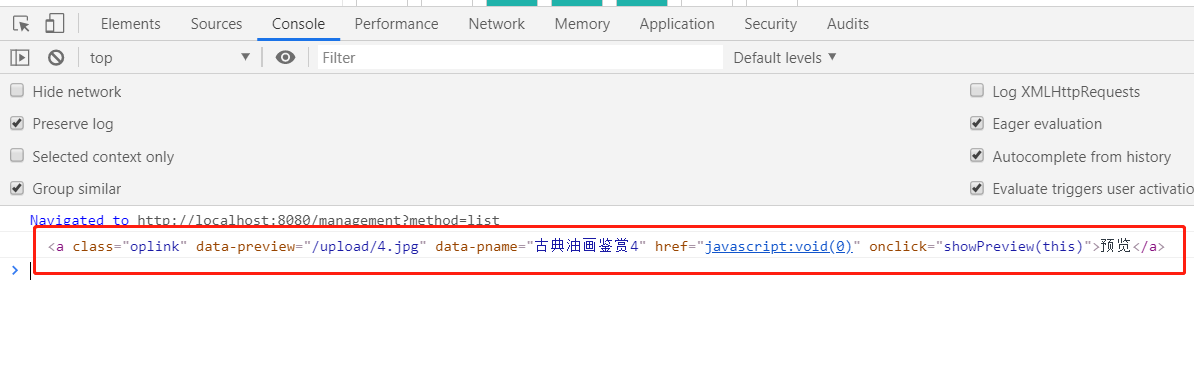
同学你好,1. $()可以是$(expresion),可以获取html元素(DOM对象),也就是通过上述表达式来匹配目标元素(属于jquery语法)。 而previewObj是参数,$(previewObj)是通过传递参数获取指定的元素(DOM对象)。如下图所示:

此处的this代表触发当前点击事件(onclick)的元素。也就是说,$(previewObj)是获取触发点击事件的当前元素。
2. attr() 方法是设置或返回被选元素的属性值。所以可以通过$(previewObj).attr("data-preview")就能获取到data-preview得值(解析:$(previewObj)是获取当前元素,然后通过attr() 方法获取data-preview的属性值)。
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星