老师我这个为什么报错404啊,我看了地址没有错啊
package cmo.imooc.commodity;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class SpServlet
*/
@WebServlet("/sp")
public class SpServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public SpServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletContext context = request.getServletContext();
List<Commodity> list = new ArrayList<>();
list.add(new Commodity(1001,"格力空调","家用电器",3000f,"铂金气质,空静和一"));
list.add(new Commodity(1002,"LV","服装",18888f,"生活不是一场旅行,每场旅行都会有终结"));
context.setAttribute("commodity", list);
request.getRequestDispatcher("/goods.jsp").forward(request, response);
}
}
package cmo.imooc.commodity;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class QueryServlet
*/
@WebServlet("/qs")
public class QueryServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public QueryServlet() {
super();
// TODO Auto-generated constructor stub
}
// /**
// * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
// */
// protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// String idi = request.getParameter("id");
// if(idi==null) {
//
// }
// int id = Integer.parseInt(idi);
// ServletContext context = request.getServletContext();
// List<Commodity> list = (List) context.getAttribute("commodity");
// for(Commodity c:list) {
// int i = c.getSpbh();
// if(i==id) {
// context.setAttribute("commoditycx", c);
// request.getRequestDispatcher("/searchByid.jsp").forward(request, response);
// return;
// }else {
//
// }
// }
// }
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String idi = request.getParameter("id");
if(idi==null) {
}
int id = Integer.parseInt(idi);
ServletContext context = request.getServletContext();
List<Commodity> list = (List) context.getAttribute("commodity");
for(Commodity c:list) {
int i = c.getSpbh();
if(i==id) {
context.setAttribute("commoditycx", c);
break;
}else {
}
}
request.getRequestDispatcher("/searchByld.jsp").forward(request, response);
}
}
package cmo.imooc.commodity;
public class Commodity {
private Integer spbh;
private String spname,splb;
private String bz;
private Float jg;
public Commodity(Integer spbh, String spname, String splb, Float jg,String bz ) {
super();
this.spbh = spbh;
this.spname = spname;
this.splb = splb;
this.bz = bz;
this.jg = jg;
}
public Integer getSpbh() {
return spbh;
}
public void setSpbh(Integer spbh) {
this.spbh = spbh;
}
public String getSpname() {
return spname;
}
public void setSpname(String spname) {
this.spname = spname;
}
public String getSplb() {
return splb;
}
public void setSplb(String splb) {
this.splb = splb;
}
public String getBz() {
return bz;
}
public void setBz(String bz) {
this.bz = bz;
}
public Float getJg() {
return jg;
}
public void setJg(Float jg) {
this.jg = jg;
}
}
package cmo.imooc.commodity;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AddServlet
*/
@WebServlet("/as")
public class AddServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AddServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String goodsId = request.getParameter("goodsId");
int goodsIdi = Integer.parseInt(goodsId);
String goodsName = request.getParameter("goodsName");
String goodsType = request.getParameter("goodsType");
String price = request.getParameter("price");
float pricei = Float.parseFloat(price);
String description = request.getParameter("description");
ServletContext context = request.getServletContext();
List<Commodity> list = (List) context.getAttribute("commodity");
list.add(new Commodity(goodsIdi,goodsName,goodsType,pricei,description));
context.setAttribute("commodity", list);
request.getRequestDispatcher("/goods.jsp").forward(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>商品列表</title>
<link href="css/bootstrap.css" type="text/css" rel="stylesheet">
</link>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.pagination {
margin: 0px
}
.pagination>li>a,
.pagination>li>span {
margin: 0 5px;
border: 1px solid #dddddd;
}
.glyphicon {
margin-right: 3px;
}
.form-control[readonly] {
cursor: pointer;
background-color: white;
}
#dlgPhoto .modal-body {
text-align: center;
}
.preview {
max-width: 500px;
}
</style>
<script>
$(function () {
$("#btnAdd").click(function () {
$('#dlgForm').modal()
});
})
</script>
</head>
<body>
<div class="container">
<div class="row">
<h1 style="text-align: center">IMOOC商品信息表</h1>
<div class="panel panel-default">
<div class="clearfix panel-heading ">
<div>
<label class="form-inline">
<div class="form-group" style="width: 850px;">
<button class="btn btn-primary" id="btnAdd">新增
</button>
</div>
<div class="form-group pull-right">
<form action="/Imooc/qs" method="post">
<input type="text" class="form-control" id="searchById" name="id" placeholder="根据商品id进行查询">
<button type="submit" class="btn btn-primary">查询</button>
</form>
</div>
</label>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品类别</th>
<th>价格</th>
<th>备注</th>
<th> </th>
</tr>
</thead>
<c:forEach var="c" items="${applicationScope.commodity }" varStatus="idx">
<thead>
<tr>
<td>${idx.index+1 }</td>
<td>${c.spbh }</td>
<td>${c.spname }</td>
<td>${c.splb }</td>
<td>${c.jg }</td>
<td>${c.bz }</td>
<td> </td>
</tr>
</thead>
</c:forEach>
</table>
</div>
</div>
</div>
<!-- 表单 -->
<div class="modal fade" tabindex="-1" role="dialog" id="dlgForm">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">新增商品</h4>
</div>
<div class="modal-body">
<form action="/Imooc/as" method="post">
<div class="form-group">
<label>商品编号</label>
<input type="text" name="goodsId" class="form-control" id="empno" placeholder="请输入商品编号">
</div>
<div class="form-group">
<label>商品名称</label>
<input type="text" name="goodsName" class="form-control" id="ename" placeholder="请输入商品名称">
</div>
<div class="form-group">
<label>商品类别</label>
<select id="gname" name="goodsType" class="form-control">
<option selected="selected">服装</option>
<option value="家用">家用电器</option>
<option value="生活">生活用品</option>
</select>
</div>
<div class="form-group">
<label>价格</label>
<input type="text" name="price" class="form-control" id="sal" placeholder="请输入价格">
</div>
<div class="form-group">
<label>备注</label>
<input type="text" name="description" class="form-control" id="sal" placeholder="请输入备注">
</div>
<div class="form-group" style="text-align: center;">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>商品信息</title>
<link href="css/bootstrap.css" type="text/css" rel="stylesheet">
</link>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.pagination {
margin: 0px
}
.pagination>li>a,
.pagination>li>span {
margin: 0 5px;
border: 1px solid #dddddd;
}
.glyphicon {
margin-right: 3px;
}
.form-control[readonly] {
cursor: pointer;
background-color: white;
}
#dlgPhoto .modal-body {
text-align: center;
}
.preview {
max-width: 500px;
}
</style>
</head>
<body>
<button class="btn btn-primary" style="margin-left: 30px; margin-top: 40px;" onclick="javascript:history.back(-1);">返回</button>
<div class="container">
<div class="row">
<h1 style="text-align: center">IMOOC商品信息表</h1>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>商品类别</th>
<th>价格</th>
<th>备注</th>
<th> </th>
</tr>
</thead>
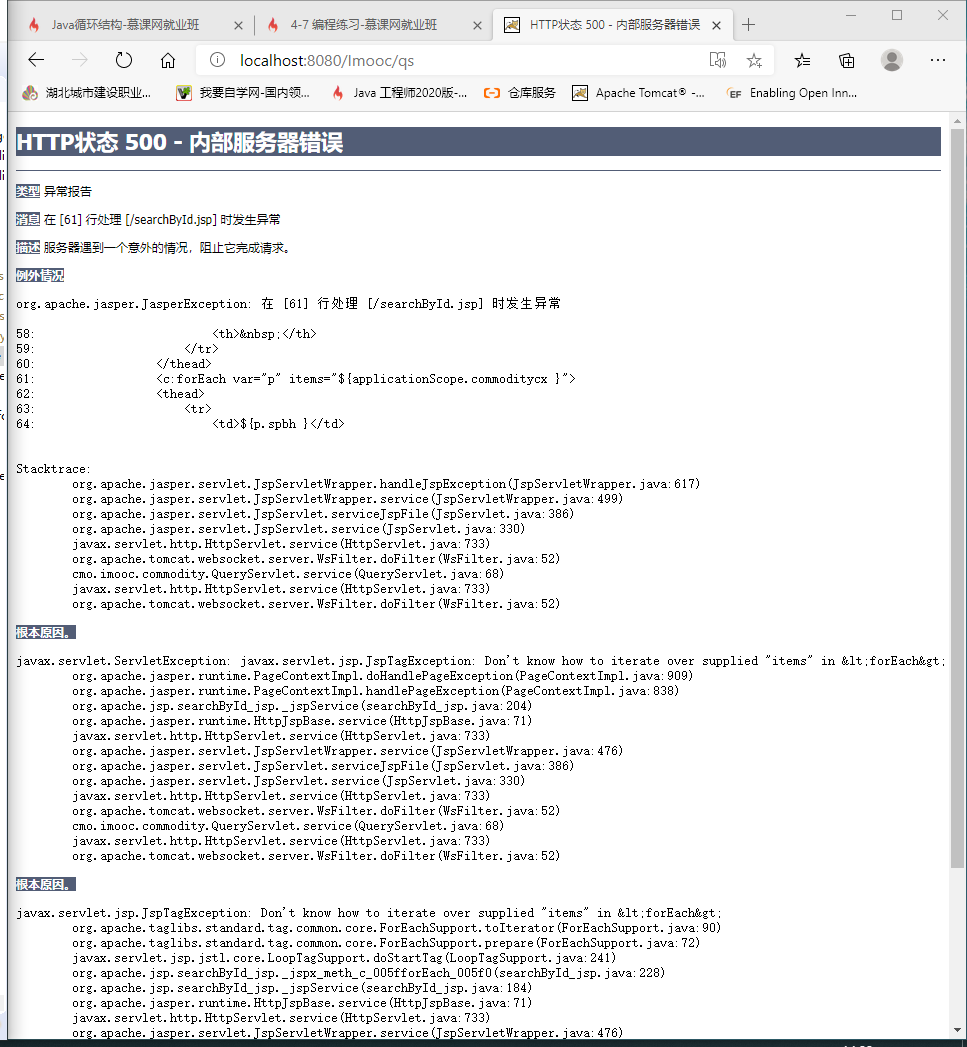
<c:forEach var="p" items="${applicationScope.commoditycx }">
<tbody>
<tr>
<td>${p.spbh }</td>
<td>${p.spname }</td>
<td>${p.splb }</td>
<td style="color: red; font-weight: bold">¥<fmt:formatNumber value="${p.jg }" pattern="0,000.00"></fmt:formatNumber>
<td>${p.bz }</td>
</td>
</tr>
</tbody>
</c:forEach>
</table>
</div>
</div>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星