接收前端items数据时候使用items[0],但是传入多条报销单条目数据时为什么没用用到items[1],items[2]....怎么实现的?
# 具体遇到的问题
# 报错信息的截图
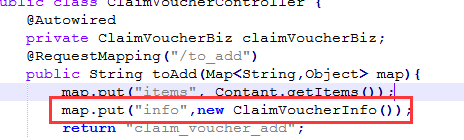
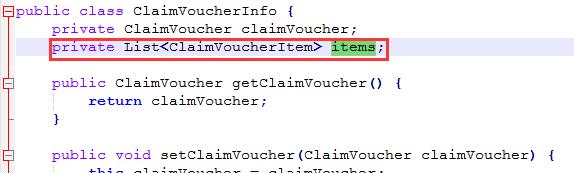
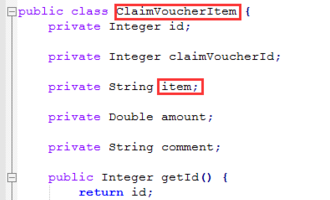
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
<div>
<div class="col-md-3">
<label for="items[0].item" class="field prepend-icon">
<form:select path="items[0].item" cssClass="gui-input" placeholder="花销类型..." items="${items}"/>
</label>
</div>
<div class="col-md-3">
<label for="items[0].amount" class="field prepend-icon">
<form:input path="items[0].amount" cssClass="gui-input money" placeholder="金额..."/>
<label for="items[0].amount" class="field-icon">
<i class="fa fa-lock"></i>
</label>
</label>
</div>
<div class="col-md-5">
<label for="items[0].comment" class="field prepend-icon">
<form:input path="items[0].comment" cssClass="gui-input" placeholder="备注..." />
<label for="items[0].comment" class="field-icon">
<i class="fa fa-lock"></i>
</label>
19
收起
正在回答 回答被采纳积分+1
1回答
4. SSM到Spring Boot入门与综合实战
- 参与学习 人
- 提交作业 323 份
- 解答问题 8263 个
本阶段将带你学习主流框架SSM,以及SpringBoot ,打通成为Java工程师的最后一公里!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星