图书搜索功能时为什么后台数据正常,前台不显示
# 具体遇到的问题
图书搜索功能时后台数据正常,但前台获取不到后台的数据?
# 报错信息的截图
前端代码和后端代码均有打印输出boData功能,但后端打印输出正常,前端却为空
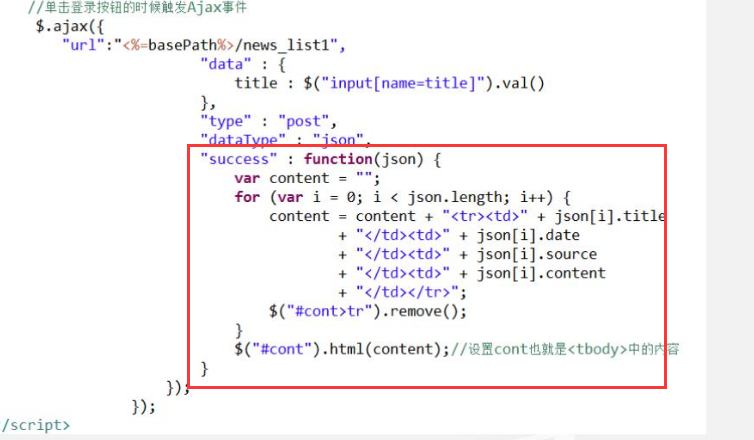
# 相关课程内容截图

# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
前端代码:
function search(){
console.log("开始搜索");
$.ajax({
type:"post",
dataType:"json",
url:"/management?method=searchBook",
data:$("#form").serialize(),
success:function(json){
console.log("搜索成功了");
console.log("boData:"+"${boData}");
var html ='<c:forEach items="${boData }" var="book" varStatus="idx">'+
' <tr id="${book.bookId }">'+
' <td>${idx.index+1 }</td>'+
' <td>${book.bookId }</td>'+
' <td>${book.bookName }</td>'+
' <td>${book.category.categoryName }</td>'+
' <td>¥<fmt:formatNumber value="${book.price }" pattern="0.00"/></td>'+
' <td><img src="${book.cover }" style="width:160px;height:90px"></td>'+
' <td>'+
' <a href="/management?method=show_updateBook&&bookId=${book.bookId }">修改</a>'+
' <a href="javascript:void(0)" data-bookId="${book.bookId }" data-bookName="${book.bookName }" onclick="del(this)">删除</a>'+
' '+
' </td>'+
' <!--在循环显示数据时,此处的book0001可以用EL表达式进行替换-->'+
' </tr>'+
'</c:forEach>';
$("tbody").html(html);
}
})
}
后端代码:
private void searchBook(HttpServletRequest request,HttpServletResponse response) throws IOException {
HttpSession session = request.getSession();
String categoryName = request.getParameter("searchContent");
System.out.println(categoryName);
List<Book> boData = bookServiceImpl.getBooksByCategoryName(categoryName);
System.out.println(boData);
session.setAttribute("boData", boData);
PrintWriter out = response.getWriter();
out.println("{\"result\":\"ok\"}");
}
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 9404 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧