正在回答 回答被采纳积分+1
7回答
好帮手慕阿慧
2020-12-21 16:37:48
同学你好,同学的意思是,点击删除时,调用自己写的删除方法吗?如果是,href中应该写javascript:void(0),不进行跳转,再添加点击事件。
参考代码如下:
var content = "";
for(var i = 0; i < json.length; i++){
var bookList = json[i];
for(var j = 0; j < json.length; j++){
var book = bookList[j];
content +="<a href='javascript:void(0)' data-bookId="+book.id+" onclick=delBk(this)>删除~~</a>"
}
}
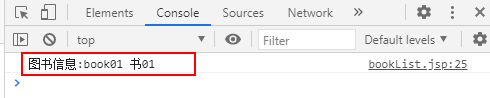
运行结果如下:

建议同学回顾一下本次课程,在学习完课程后,再来写作业。
相似问题
登录后可查看更多问答,登录/注册
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程














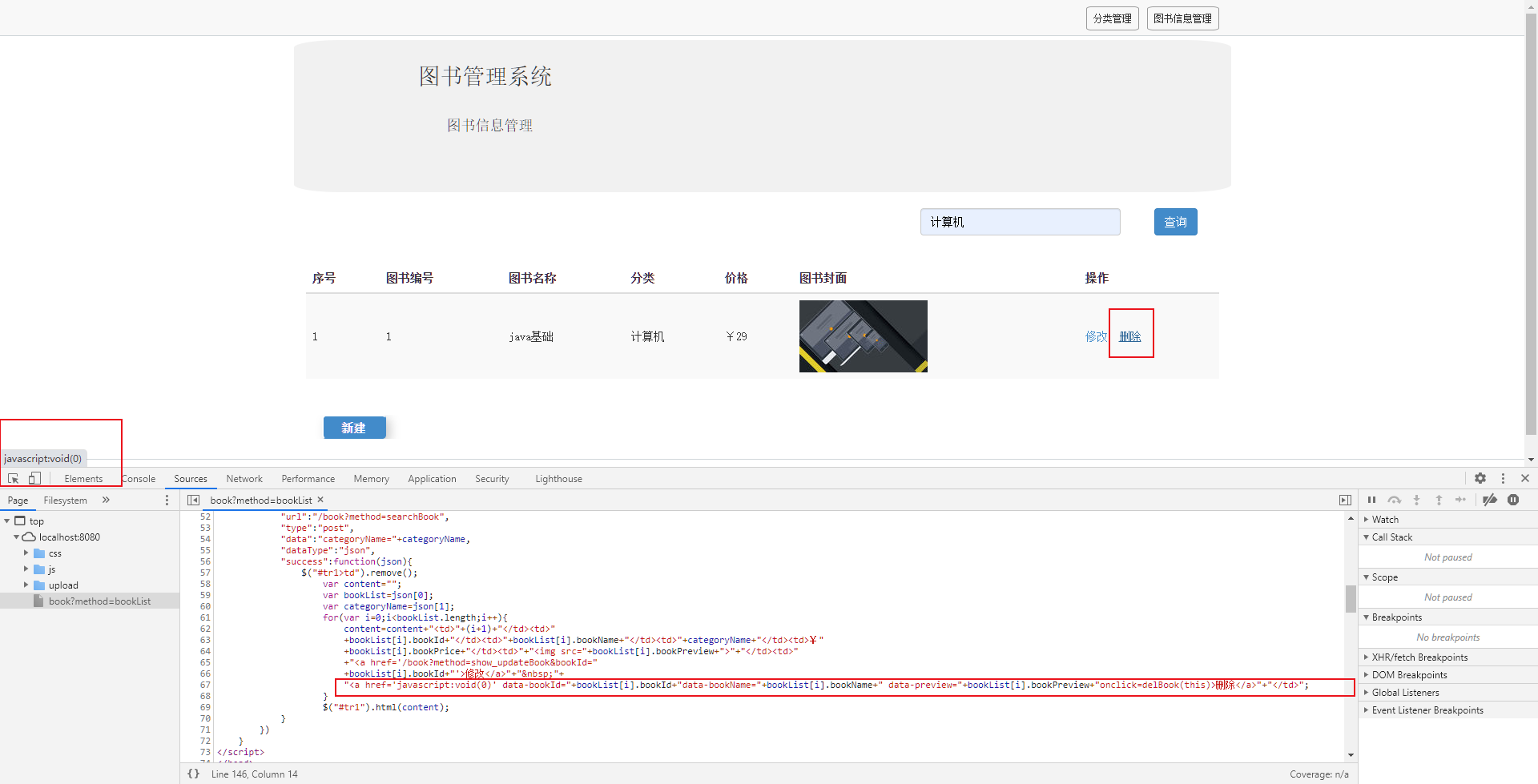
 分类名称、删除、修改又是怎么实现?还有价格,因为价格是0.00小数位的,这个ajax刷新应该实现不了了 吧
分类名称、删除、修改又是怎么实现?还有价格,因为价格是0.00小数位的,这个ajax刷新应该实现不了了 吧















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星