老师,请问一下为什么会报错呢?
# 具体遇到的问题
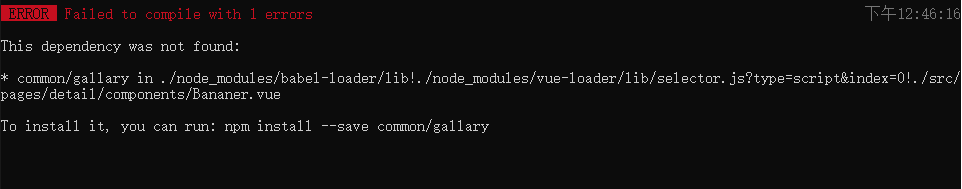
# 报错信息的截图 # 相关课程内容截图
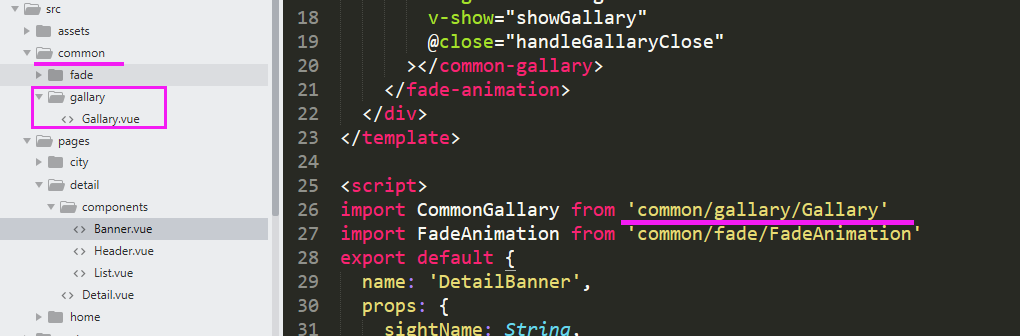
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
<template>
<div>
<div class="banner" @click="handleBannerClick">
<img class="banner-img" :src="bannerImg" alt="">
<div class="banner-info">
<div class="banner-title">{{this.sightName}}</div>
<div class="banner-number">
<span class="iconfont banner-icon"></span>
{{this.bannerImgs.length}}
</div>
</div>
</div>
<fade-animation>
<common-gallary :imgs="bannerImgs" v-show="showGallary" @close="handleGallaryClose"></common-gallary>
</fade-animation>
</div>
</template>
<script>
import CommonGallary from 'common/gallary/Gallary'
import FadeAnimation from 'common/fade/FadeAnimation'
export default {
name:'DetailBanner',
props:{
sightName:String,
bannerImg:String,
bannerImgs:Array
},
components:{
CommonGallary,
FadeAnimation
},
data () {
return {
showGallary:false,
}
},
methods:{
handleBannerClick () {
this.showGallary=true;
},
handleGallaryClose () {
this.showGallary=false;
}
}
<template>
<div>
<detail-banner
:sightName="sightName" :bannerImg="bannerImg"
:bannerImgs="gallaryImgs"
></detail-banner>
<detail-banner ></detail-banner>
<detail-header></detail-header>
<div class="content">
<detail-list :list="list"></detail-list>
</div>
</div>
</template>
<script>
import DetailBanner from './components/Banner'
import DetailHeader from './components/Header'
import DetailList from './components/List'
import axios from 'axios'
export default {
name:'Detail',
components:{
DetailBanner,
DetailHeader,
DetailList
},
data() {
return {
sightName:'',
bannerImg:'',
gallaryImgs:[],
list:[]
}
},
methods:{
getDetailInfo () {
// axios.get('/api/detail.json?id='+this.$route.params.id)
axios.get('/api/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.handleGetDataSucc)
},
handleGetDataSucc (res) {
res=res.data
if(res.ret && res.data){
const data=res.data
// console.log(data)
this.sightName=data.sightName
this.bannerImg=data.bannerImg
this.gallaryImgs=data.gallaryImgs
this.list=data.categoryList
}
}
},
mounted () {
this.getDetailInfo();
}
}
</script>
<style lang="stylus" scoped>
.content
height:50rem;
</style>
}
</script>
<style lang="stylus" scoped>
.banner
position:relative;
overflow:hidden;
height:0;
padding-bottom:55%;
.banner-img
width:100%;
.banner-info
display:flex;
position:absolute;
left:0;
right:0;
bottom:0;
line-height:.6rem;
color:#fff;
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,.8));
.banner-title
flex:1;
font-size:.32rem;
padding:0 .2rem;
.banner-number
margin-top:.14rem;
padding:0 .4rem;
height:.32rem;
line-height:.32rem;
border-radius:.2rem;
background:rgba(0,0,0,.8);
font-size:.24rem;
.banner-icon
font-size:.24rem;
padding-right:.2rem;
</style>
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星