正在回答
3回答
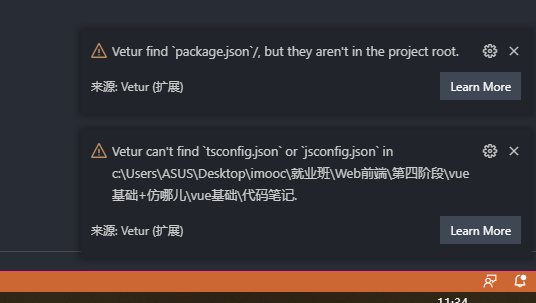
同学你好,从截图上看,是安装上了,而是在使用Vetur的时候出现警告。如下:
1、第一个警告意思是“Vetur发现了`package.json`,但是它没有在项目的根目录中”。

同学检查一下自己的项目,看看package.json文件是否在项目根目录中。如果没有,那么把它移动到项目根目录。
2、第二个警告意思是“Vetur没有在C盘\......\代码笔记(具体地址参考如下)中找到`tsconfig.json`或者`jsconfig.js`”

这是Vetur0.31.0版本插件新增的一个配置,会优先查找项目中是否配有tsconfig.json或者`jsconfig.js。没有的话再去找vetur.config.js ,如果都没有,就会抛出这个提示。所以使用Vetur0.31.0及之后的版本,需要自己手动在项目中添加配置文件vetur.config.js,然后文件中配置一些代码。具体的配置更新日志中可以找到。如下:

打开链接就能看到要配置的内容:

3、如果不想这么麻烦,推荐版本降级。如下:

可以任意选择一个低版本的安装:

祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星