请老师帮忙检查有无需要注意的问题和需要修改优化的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>习题</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- Header区域 -->
<header>
<!-- logo -->
<img src="images/logo.png" alt="">
<!-- 导航 -->
<nav>
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>GALLERY</li>
<li>FACULTY</li>
<li>EVENTS</li>
<li>CONTACT</li>
</ul>
</nav>
</header>
<!-- Banner区域 -->
<div class="banner">
<!-- banner图片 -->
<img class="banner-images" src="images/banner3.jpg" alt="">
<!-- banner遮罩层 -->
<div class="banner-mask-layer"></div>
<!-- banner表单 -->
<div class="banner-forms">
<form action="">
<input class="common" type="text" placeholder="your Name">
<input class="common" type="text" placeholder="your Phone">
<input class="common" type="email" name="" id="" placeholder="your Email">
<textarea class="ta common" name="" id="" cols="50" rows="5" placeholder="Write Your Comment Here"></textarea><br/>
<input class="submit common" type="submit" value="SEND MASSAGE">
</form>
</div>
</div>
<!-- About区域 -->
<div class="about">
<!-- 标题和简短描述区域 -->
<div class="about-up">
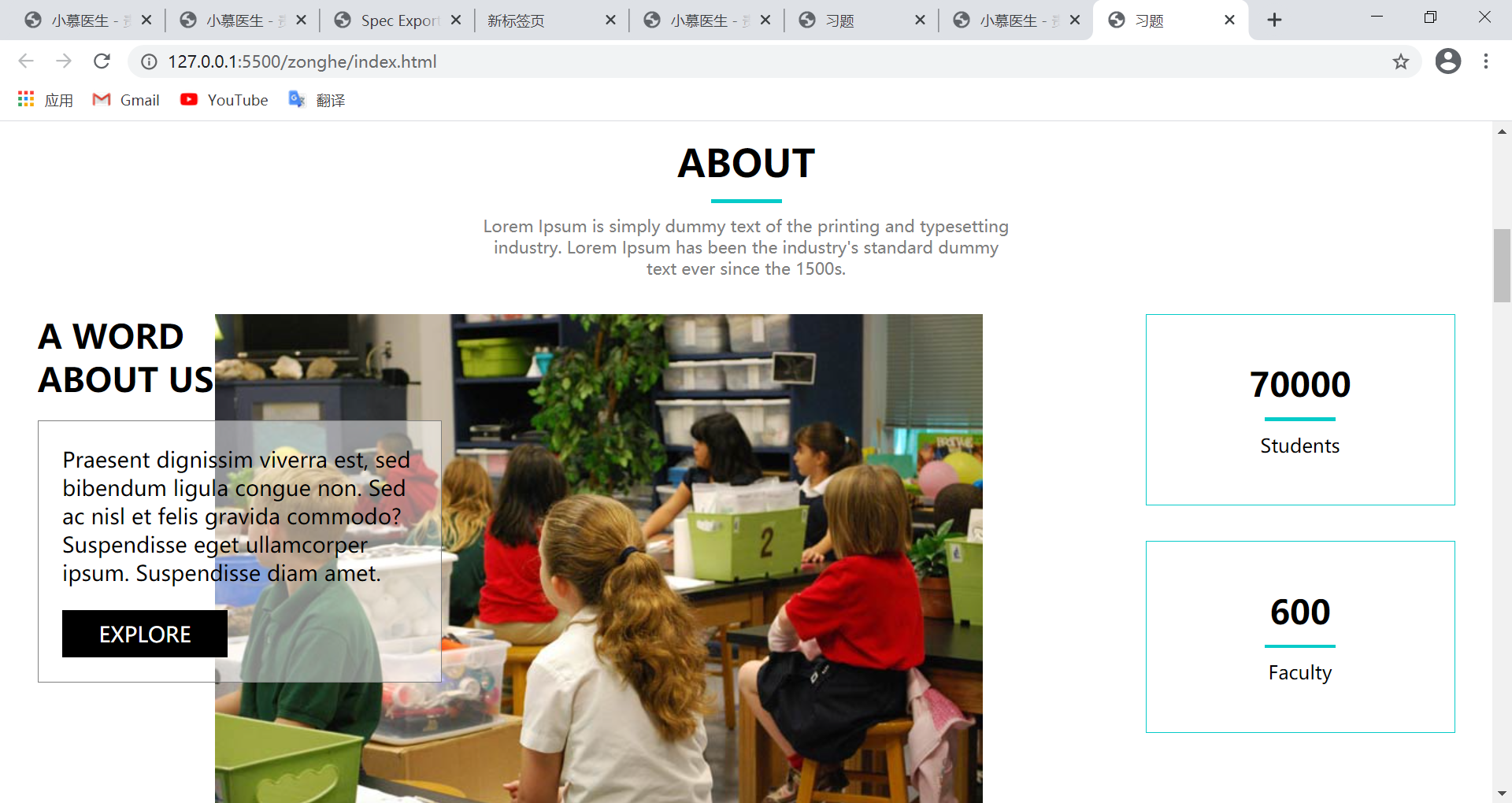
<h2>ABOUT</h2>
<p class="boundary"></p>
<p class="short-depict">Lorem Ipsum is simply dummy text of the printing and typesetting <br />industry. Lorem Ipsum has been the
industry's standard dummy <br />text ever since the 1500s.</p>
</div>
<!-- 详细描述区 -->
<div class="about-down">
<h3>A WORD <br />ABOUT US</h3>
<div class="block1">
<p>Praesent dignissim viverra est, sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo?
Suspendisse eget ullamcorper ipsum. Suspendisse diam amet.</p>
<span>EXPLORE</span>
</div>
<img src="images/bb3.jpg" alt="">
<div class="about-down-right">
<div>
<p>70000</p>
<p class="boundary"></p>
<p>Students</p>
</div>
<div>
<p>600</p>
<p class="boundary"></p>
<p>Faculty</p>
</div>
</div>
</div>
</div>
<!-- 图文混排区域 -->
<div class="images-and-text">
<div class="image-and-text1">
<img src="images/b1.jpg" alt="">
<h3>Library</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>EXPLORE</p>
</div>
<div class="image-and-text2">
<img src="images/b2.jpg" alt="">
<h3>Library</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>EXPLORE</p>
</div>
<div class="image-and-text3">
<h3>Library</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>EXPLORE</p>
<img src="images/b3.jpg" alt="">
</div>
<div class="image-and-text4">
<h3>Library</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p>EXPLORE</p>
<img src="images/b4.jpg" alt="">
</div>
</div>
<!-- Gallery区域 -->
<div class="gallery">
<!-- 标题和简短描述区域 -->
<div class="gallery-up">
<h2>GALLERY</h2>
<p class="boundary"></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting <br />industry. Lorem Ipsum has been the
industry's standard dummy <br />text ever since the 1500s.</p>
</div>
<!-- gallery详细信息区 -->
<div class="gallery-down">
<dl>
<dt><img src="images/03-01.jpg" alt=""></dt>
<dd>Science Lab</dd>
<dt><img src="images/03-02.jpg" alt=""></dt>
<dd>Indoor Stadium</dd>
<dt><img src="images/03-03.jpg" alt=""></dt>
<dd>Transportation</dd>
<dt><img src="images/03-04.jpg" alt=""></dt>
<dd>Kids Room</dd>
<dt><img src="images/03-05.jpg" alt=""></dt>
<dd>Meditation Classes</dd>
<dt><img src="images/03-06.jpg" alt=""></dt>
<dd>Kids Play Ground</dd>
</dl>
</div>
</div>
<!-- Footer页脚 -->
<div class="footer">
<p></p>
© 2016 imooc.com 京ICP备13046642号
</div>
</body>
</html>
css
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
/* 所有的分割线 */
.boundary{
width: 60px;
height: 3px;
background: #07cbc9;
margin: 10px auto;
}
header{
width: 100%;
height: 80px;
background-color: #07cbc9;
}
header .head{
width: 1060px;
margin: 0 auto;
overflow: hidden;
padding: 16px 0;
}
header img{
float: left;
margin-top: 16px;
margin-left: 20px;
}
header nav{
float: right;
}
header nav ul li{
float: left;
font-size: 16px;
color: #fff;
padding:0 10px;
text-align: center;
line-height: 80px;
}
.banner{
position: relative;
width: 100%;
height: 600px;
overflow: hidden;
}
.banner .banner-images{
width: 100%;
height: 600px;
}
.banner .banner-mask-layer{
position: absolute;
top: 0;
left: 0;
height: 600px;
width: 100%;
background:rgba(0, 0, 0, 0.5);
}
.banner .banner-forms{
position: absolute;
top: 100px;
left: 50%;
margin-left: -252px;
z-index: 1;
width: 504px;
}
.banner .banner-forms form input{
margin-bottom: 10px;
}
.banner .banner-forms form .common {
height: 40px;
width: 502px;
border: 1px solid #808080;
background:none;
}
.banner .banner-forms form .ta{
height: 110px;
margin-bottom: 15px;
}
.banner .banner-forms form .submit{
width: 200px;
margin: 0 152px;
color: #808080;
}
.about{
width: 100%;
padding-top: 30px;
}
.about .about-up h2{
font-size: 32px;
text-align: center;
}
.about .about-up .short-depict{
text-align: center;
color: gray;
font-size: 14px;
}
.about .about-down{
width: 1200px;
height: 464px;
margin: 0 auto;
padding-top: 30px;
overflow: hidden;
position: relative;
}
.about .about-down h3{
font-size: 28px;
width: 150px;
}
.about .about-down .block1{
position: absolute;
width: 300px;
padding: 20px;
margin-top: 20px;
font-size: 18px;
border: 1px solid gray;
background: rgba(255, 255, 255, 0.5);
}
.about .about-down .block1 span{
display: inline-block;
width: 140px;
height: 40px;
background: black;
color: white;
text-align: center;
line-height: 40px;
margin-top: 20px;
}
.about .about-down img{
float: left;
margin-left: 269px;
margin-top: -78px;
width: 650px;
height: 435px;
}
.about .about-down .about-down-right{
float: right;
margin-top: -78px;
}
.about .about-down .about-down-right div{
width: 260px;
text-align: center;
border: 1px solid #07cbc9;
margin-bottom: 30px;
padding: 40px 0;
}
.about .about-down .about-down-right div p:first-child{
font-size: 28px;
font-weight: bold;
}
17
收起
正在回答
1回答
同学你好 ,代码效果实现是对的。
建议优化:可以给h3标题设置左浮动,让所有内容在一排显示

调整图片的margin-left属性值,然后,去掉图片和about-down-right的margin-top属性值,让内容顶部对齐显示了。这样就不需要计算向上移动多少距离了

由于标题设置的左浮动,脱离文档流,影响了遮罩层的位置,可以给遮罩层添加top属性值,调整遮罩层的位置

祝学习愉快~




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星