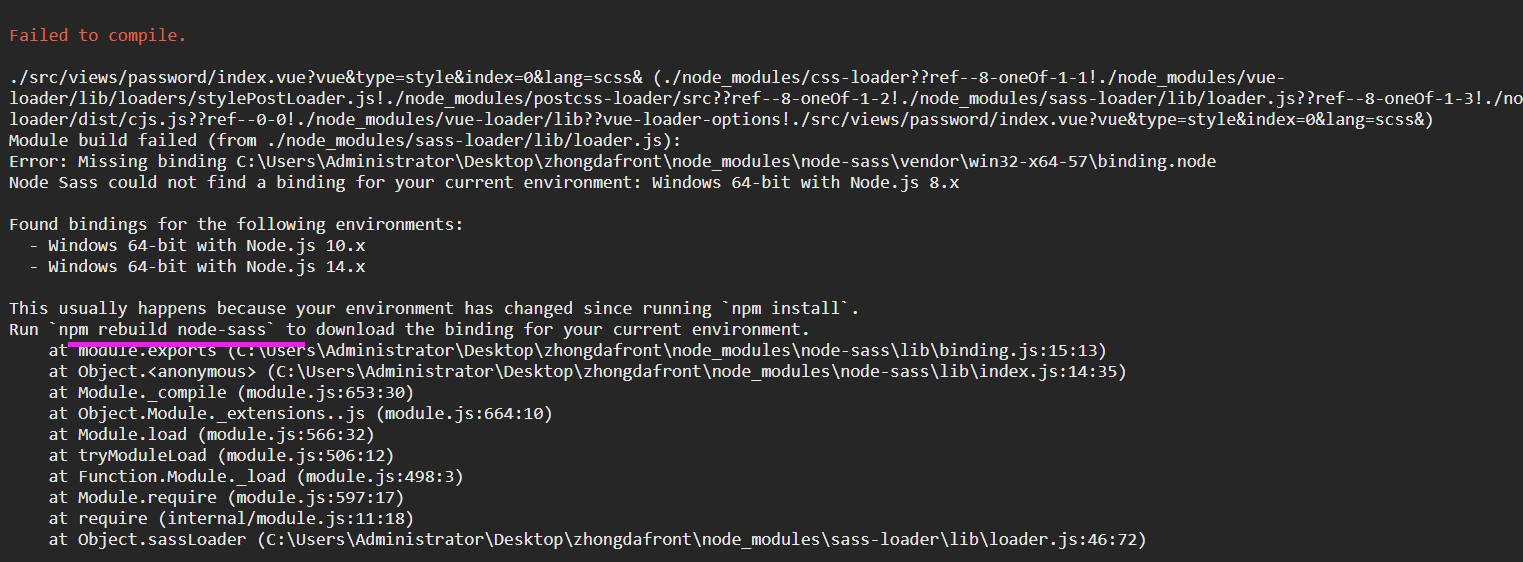
运行一个项目报错是什么原因
C:\Users\Administrator\Desktop\zhongdafront>npm run dev
> vue-element-admin@4.2.1 dev C:\Users\Administrator\Desktop\zhongdafront
> vue-cli-service serve
C:\Users\Administrator\Desktop\zhongdafront\node_modules\open\index.js:16
const wslToWindowsPath = async path => {
^^^^
SyntaxError: Unexpected identifier
at Object.exports.runInThisContext (vm.js:76:16)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (C:\Users\Administrator\Desktop\zhongdafront\node_modules\@vue\cli-shared-utils\lib\openBrowser.js:9:14)
at Module._compile (module.js:570:32)
npm ERR! Windows_NT 6.1.7601
npm ERR! argv "D:\\node\\node.exe" "D:\\node\\node_modules\\npm\\bin\\npm-cli.js" "run" "dev"
npm ERR! node v6.9.2
npm ERR! npm v3.10.9
npm ERR! code ELIFECYCLE
npm ERR! vue-element-admin@4.2.1 dev: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-element-admin@4.2.1 dev script 'vue-cli-service serve'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the vue-element-admin package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! vue-cli-service serve
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs vue-element-admin
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls vue-element-admin
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! C:\Users\Administrator\Desktop\zhongdafront\npm-debug.log
C:\Users\Administrator\Desktop\zhongdafront>
正在回答 回答被采纳积分+1
同学你好, 可以在cmd窗口使用node -v命令查看下node版本号,可能是node版本太低导致的,建议:同学去node官网(https://nodejs.org/zh-cn/ )下载新版本,重新安装,然后再测试下。
如果还有问题,可以详细描述下,具体启动的是哪个项目呢,并将你查看的node版本号截图粘贴过来,便于帮助同学准确的定位与解决问题。
祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星