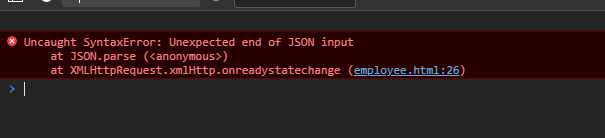
为啥值没传过来啊?
package com.imooc.learn;
public class Employee {
private String emno;
private String position;
private String department;
public Employee() {
}
public Employee(String emno, String position, String department) {
super();
this.emno = emno;
this.position = position;
this.department = department;
}
public String getEmno() {
return emno;
}
public void setEmno(String emno) {
this.emno = emno;
}
public String getPosition() {
return position;
}
public void setPosition(String position) {
this.position = position;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
}
package com.imooc.learn;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
/**
* Servlet implementation class Ajax
*/
@WebServlet("/el")
public class Ajax extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Ajax() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Employee> list=new ArrayList<Employee>();
list.add(new Employee("小红","职员","人事部 "));
list.add(new Employee("小明","职员","技术部 "));
list.add(new Employee("小白","经理","事业部 "));
String json=JSON.toJSONString(list);
response.setContentType("text/html;charset=utf-8");
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="submit" value="员工列表" id="one">
<input type="submit" value="职位列表" id="two">
<input type="submit" value="部门列表" id="three">
<script type="text/javascript">
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.open("GET","/js/el",true);
xmlHttp.send();
document.getElementById("one").onclick=function (){
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
var text=xmlHttp.responseText;
console.log(text);
var jasn=JSON.parse(text);
var empl="";
for(var i=0;i<jasn.length;i++){
var emp=jasn[i];
empl=emp.emno;
empl=emp.position;
empl=emp.department;
}
document.getElementById("one").innerHTML=empl;
}
}
}
</script>
</body>
</html>
正在回答
同学你好,很抱歉,上述贴出的截图未贴全,望谅解~
1、在Ajax类中,需添加response.getWriter().println()在servlet中输出html内容,使浏览器解析并显示出来。

2、在页面中,如下代码放置位置有误,应放置在最开始位置,修改如下:

修改后完整代码如下所示:
@WebServlet("/el1")
public class Ajax extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
*
* @see HttpServlet#HttpServlet()
*
*/
public Ajax() {
super();
// TODO Auto-generated constructor stub
}
/**
*
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<Employee> list = new ArrayList<Employee>();
list.add(new Employee("小红", "职员", "人事部 "));
list.add(new Employee("小明", "职员", "技术部 "));
list.add(new Employee("小白", "经理", "事业部 "));
String json = JSON.toJSONString(list);
response.setContentType("text/html;charset=utf-8");
response.getWriter().println(json);
}
}
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="submit" value="员工列表" id="one">
<input type="submit" value="职位列表" id="two">
<input type="submit" value="部门列表" id="three">
<div id="div"></div>
<script type="text/javascript">
document.getElementById("one").onclick = function() {
var xmlHttp;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.open("GET", "/ajax/el", true);
xmlHttp.send();
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var text = xmlHttp.responseText;
console.log(text);
var jasn = JSON.parse(text);
var empl = "";
for (var i = 0; i < jasn.length; i++) {
var emp = jasn[i];
/* empl = emp.emno;
empl = emp.position;
empl = emp.department; */
empl = empl + emp.department + "<br/>";
}
document.getElementById("div").innerHTML = empl;
}
}
};
</script>
</body>
</html>
祝学习愉快~
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星