为什么ajax接收不到数据?
问题描述:
servlet产生了字符串格式的json数据,但是在页面ajax接收不到呢?浏览器控制台中没有显示
相关代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<title>图书后台管理</title>
<link rel="stylesheet" href="../../css/index.css">
<link rel="stylesheet" href="../../css/bootstrap.min.css">
</head>
<body>
<header>
<div class="container">
<nav>
<a href="/page/bookList">图书信息管理</a>
</nav>
<nav>
<a href="/page/categoryList">分类管理</a>
</nav>
</div>
</header>
<section class="banner">
<div class="container">
<div>
<h1>图书管理系统</h1>
<p>图书信息管理</p>
</div>
</div>
</section>
<section class="main">
<div class="container">
<form class="form-horizontal" action="" method="post">
<div class="form-group" style="float: right;">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">查询</button>
</div>
</div>
<div class="form-group" style="float: right;width: 300px;">
<div class="col-sm-8">
<input name="searchContent" class="form-control" id="searchContent"
placeholder="输入要查询的分类" style="width: 250px">
</div>
</div>
</form>
</div>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>序号</th>
<th>图书编号</th>
<th>图书名称</th>
<th>分类</th>
<th>价格</th>
<th>图书封面</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${bookList}" var="book" varStatus="idx">
<tr id="tr1">
<td>${idx.index+1}</td>
<td>${book.bookId}</td>
<td>${book.bookName}</td>
<td>${book.bookCategory.categoryName}</td>
<td>¥<fmt:formatNumber pattern="0.00" value="${book.bookPrice}"></fmt:formatNumber></td>
<td><img style="width: 160px;height: 90px" src="../../img/${book.bookCover}"></td>
<td>
<a href="/updateBook?bookId=${book.bookId}">修改</a>
<a href="/deleteBook?bookId=${book.bookId}">删除</a>
</td>
<!--在循环显示数据时,此处的book0001可以用EL表达式进行替换-->
</tr>
</c:forEach>
</tbody>
</table>
</div>
</section>
<section class="page">
<div class="container">
<div id="fatie">
<a href="/page/addBook">
<button>新建</button>
</a>
</div>
</div>
</section>
<footer>
copy@慕课网
</footer>
<script type="text/javascript" src="/js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$("form").submit(function () {
var searchContentValue = $("#searchContent").val();
if (searchContentValue != "") {
alert(searchContentValue)
$.ajax({
"url": "/searchBook",
"type": "get",
"data": "categoryName="+searchContentValue,
"dataType": "json",
"success": function (json) {
alert(json);
console.log(json);
}
})
}
})
</script>
</body>
</html>
package com.imooc.bookmanager.controller;
import com.alibaba.fastjson.JSON;
import com.imooc.bookmanager.entity.Book;
import com.imooc.bookmanager.service.BookServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/searchBook")
public class SearchBook extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取请求查询的分类参数
String categoryName = req.getParameter("categoryName");
String booksJSON;
/*if (categoryName == null||categoryName=="") {
//参数为空则跳转至bookList页面
req.getRequestDispatcher("/page/bookList").forward(req, resp);
} else {
List<Book> booksByCategoryName = new BookServiceImpl().getBooksByCategoryName(categoryName);
booksJSON = JSON.toJSONString(booksByCategoryName);
resp.getWriter().println(booksJSON);
}*/
List<Book> booksByCategoryName = new BookServiceImpl().getBooksByCategoryName(categoryName);
booksJSON = JSON.toJSONString(booksByCategoryName);
System.out.println(booksJSON);
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().println(booksJSON);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
27
收起
正在回答 回答被采纳积分+1
1回答
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



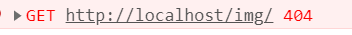
 ,查看代码发现是因为把路径地址多写了单引号,造成图片路径不正确了。
,查看代码发现是因为把路径地址多写了单引号,造成图片路径不正确了。


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星