如题
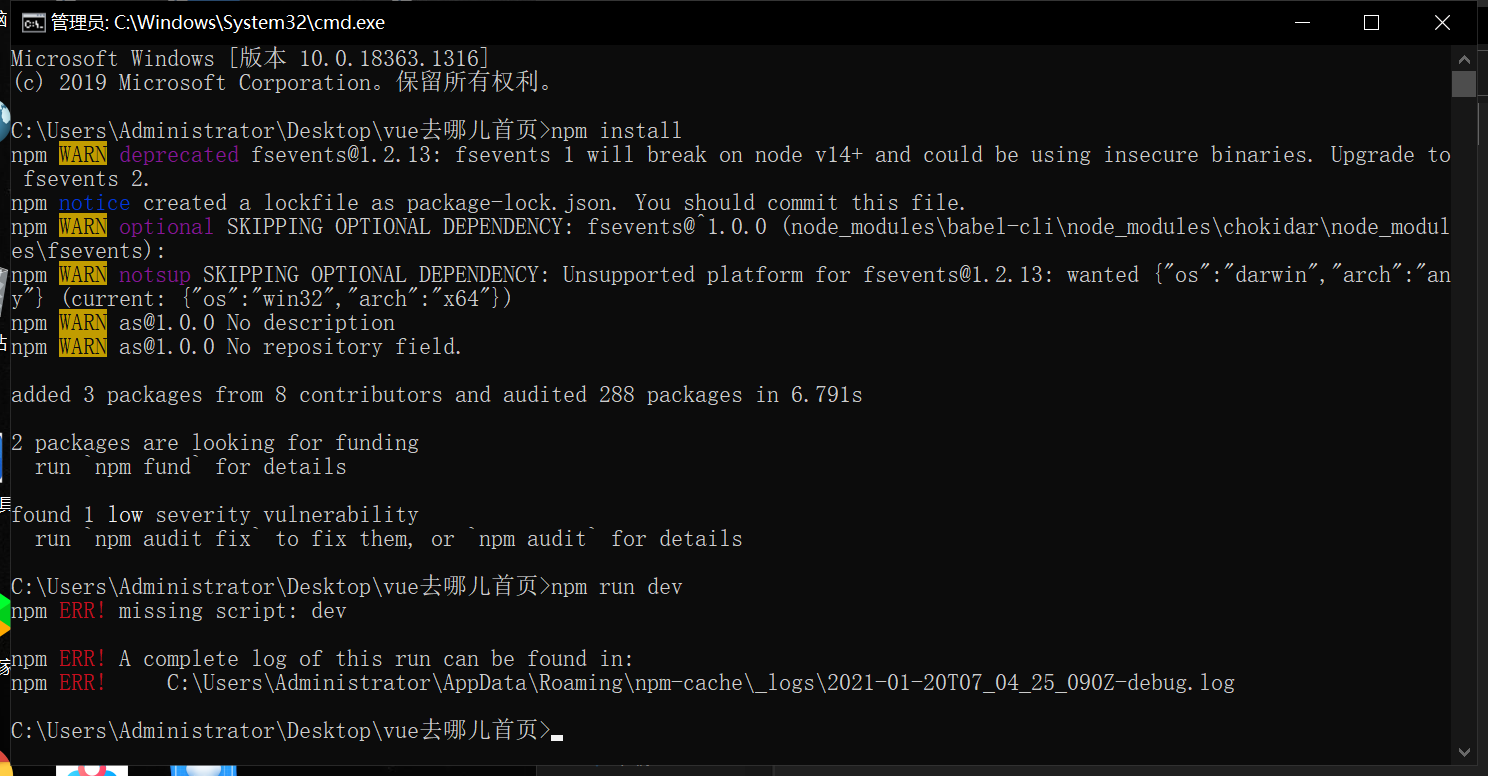
老师如何打开项目 打开vue环境 我的运行环境事在这路径里 我是不是要把项目放到这个路径里才能打开

想打开这个源码 把他放在这个位置

正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
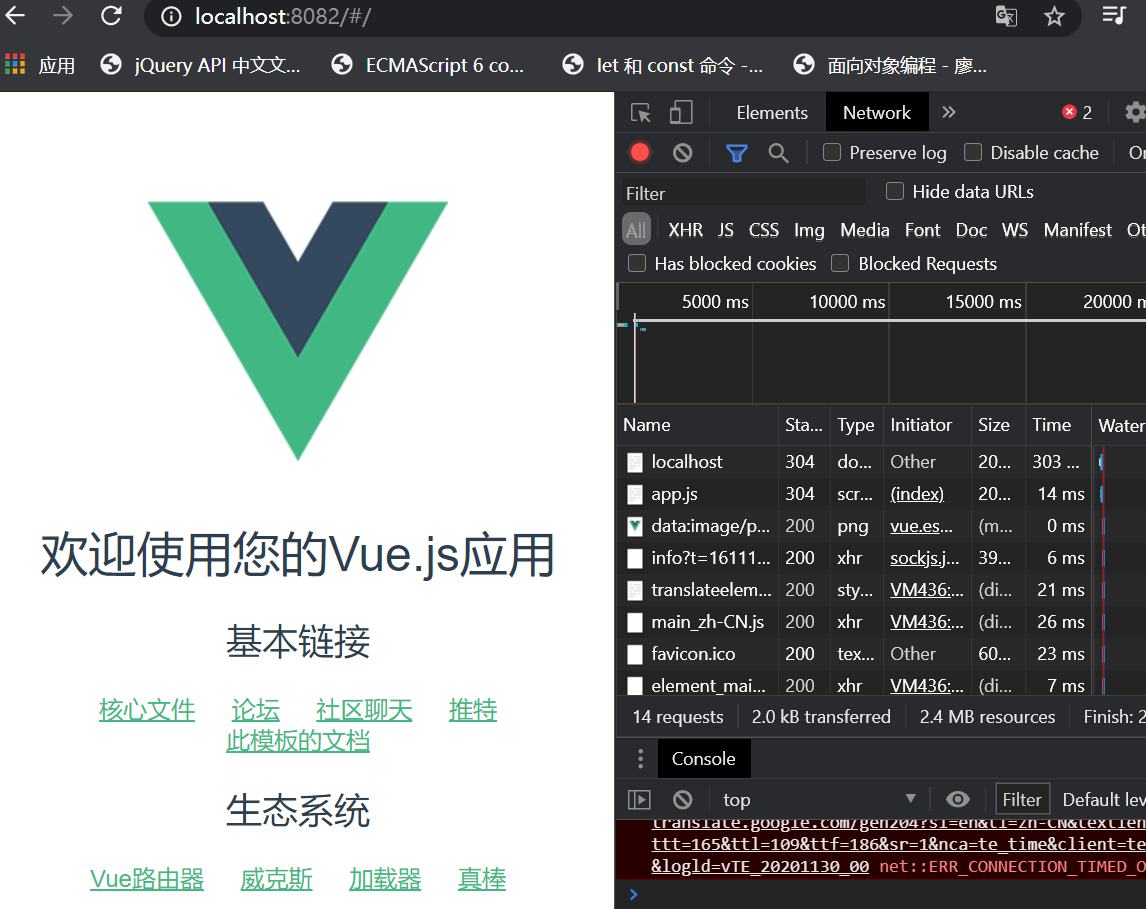
1、截图中显示,同学已经正常启动项目,并在浏览器中访问了,如下图所示:

页面与视频中不一样,可能是由于浏览器自动将页面中英文翻译为中了,这个不影响项目运行的,同学不用担心
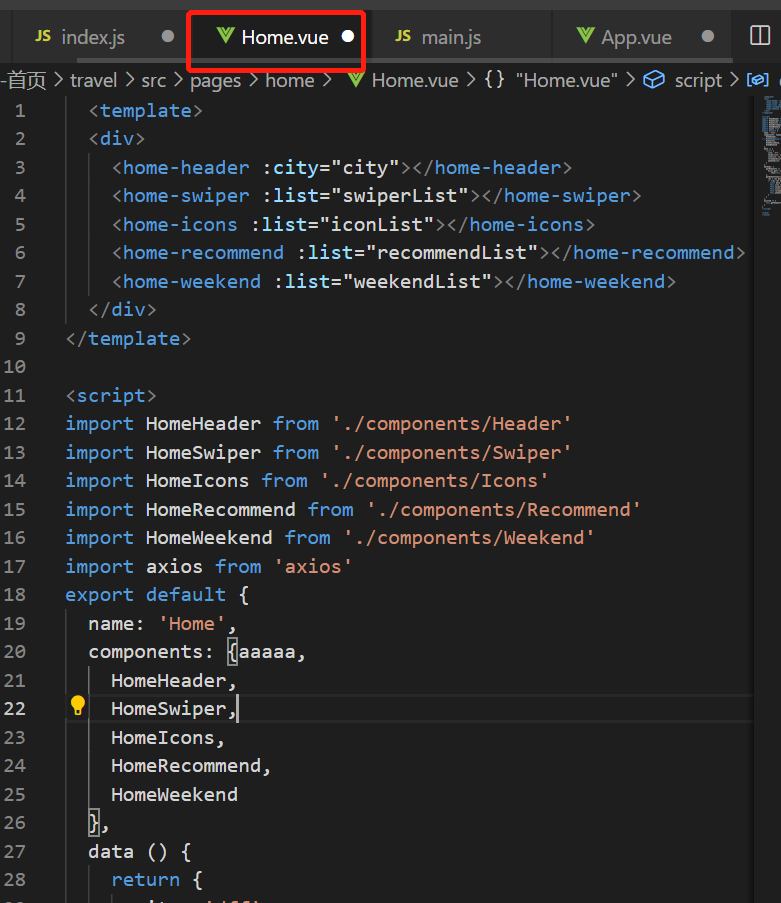
2、跟着视频中老师讲解的步骤进行操作就可以了。如果是老师在视频中新创建的文件,那么同学就跟着老师在自己本地项目对应的位置也创建相同的文件就可以了;如果是老师提前提供的好的css等文件,从源码中复制到自己项目中对应的文件下
3、是的,需要按着老师更改你的文件
4、同学可以先回顾下视频讲解或者跟源码对比下,是否是哪里操作有误,导致没有出现效果,如果自己排查不出来,可以新建提问,将你写的代码、package.json文件、自己的项目目录和浏览器控制台截图粘贴过来(代码不要截图),详细描述下自己是怎么操作,便于帮助同学准确高效的定位与解决问题。
5、是一个app界面,启动源码后,在浏览器访问的效果如下:

6、启动源码报错问题,在同学的最新提问下已经做出了解答,同学快去查看下吧
https://class.imooc.com/course/qadetail/274398
祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程

 按照老师的做法 打开之后是这个样子 没有和视频中老师一样啊 是不是还没打开
按照老师的做法 打开之后是这个样子 没有和视频中老师一样啊 是不是还没打开














恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星