为什么写的css样式页面上加载不出来呢?




您好,老师,我想咨询一下header样式,为什么css样式写完以后页面上的效果显示不出来呢,我这边console提示页面也没有报错
比如给header区域添加
background:#00bcd4
color:#fff 背景颜色和字体颜色显示不出来是因为什么原因呢? 我写的css样式在页面里面没有加载上去
版本安装应该是没有问题的,stylus的版本是@0.54.5 stylus-loader@3.0.1 和node版本应该是没有关系的,不是很清楚问题出在哪里。
我这边通过npm加载老师写的源代码是没有问题的,页面是可以正常显示的
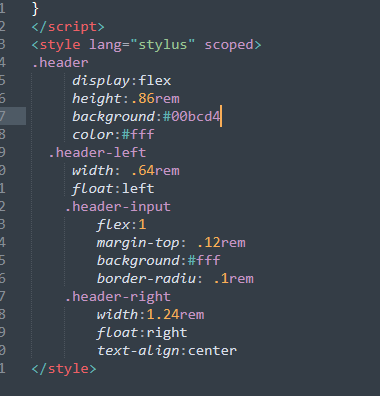
相关代码:
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">内容</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
name:'HomeHeader'
}
</script>
<style scoped>
.header
display:flex
height:.86rem
background:#00bcd4
color:#fff
.header-left
width: .64rem
float:left
.header-input
flex:1
.header-right
width:1.24rem
float:right
text-align:center
</style>
24
收起
正在回答
2回答
同学你好,看代码缩进是有问题的,如下:

同学可以参考如下代码,调整一下缩进格式问题:

祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星