cmd报错 已经安装了stylus 我按照老师的格式写的 但是样式里面 我不知道怎么弄得 自己又更改回style样式了
C:\Users\Administrator\Desktop\shizhan>npm run start
> shizhan@1.0.0 start C:\Users\Administrator\Desktop\shizhan
> npm run dev
> shizhan@1.0.0 dev C:\Users\Administrator\Desktop\shizhan
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 28/35 modules 7 active ...nistrator\Desktop\shizhan\src\App.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
16% building modules 53/54 modules 1 active ...\src\pages\home\components\Header.vue(node:7784) UnhandledPromiseRejectionWarning: TypeError: loaderContext.getResolve is not a function
at createEvaluator (C:\Users\Administrator\Desktop\shizhan\node_modules\stylus-loader\dist\utils.js:276:37)
at Object.stylusLoader (C:\Users\Administrator\Desktop\shizhan\node_modules\stylus-loader\dist\index.js:107:60)
at LOADER_EXECUTION (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:119:14)
at runSyncOrAsync (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:120:4)
at iterateNormalLoaders (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at iterateNormalLoaders (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:221:10)
at C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:236:3
at Object.context.callback (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:111:13)
at Object.module.exports (C:\Users\Administrator\Desktop\shizhan\node_modules\vue-loader\lib\selector.js:21:8)
at LOADER_EXECUTION (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:119:14)
at runSyncOrAsync (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:120:4)
at iterateNormalLoaders (C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at C:\Users\Administrator\Desktop\shizhan\node_modules\loader-runner\lib\LoaderRunner.js:205:4
at C:\Users\Administrator\Desktop\shizhan\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:70:14
at processTicksAndRejections (internal/process/task_queues.js:75:11)
(Use `node --trace-warnings ...` to show where the warning was created)
(node:7784) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2)
(node:7784) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.


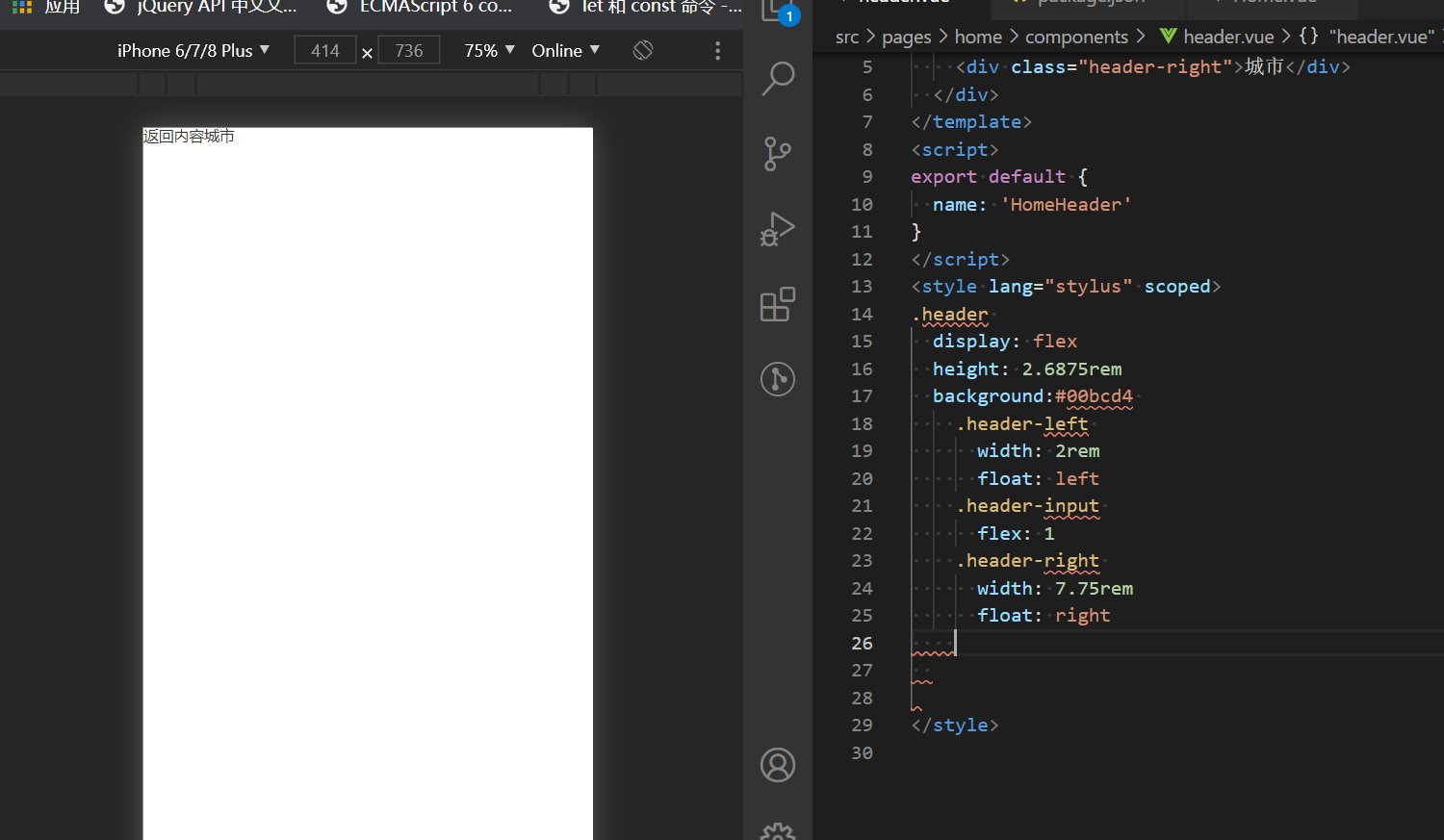
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">内容</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<style lang="stylus" scoped>
.header {
display: flex;
height: 2.6875rem;
background:#00bcd4 {
.header-left {
width: 2rem;
float: left;
}
.header-input {
flex: 1;
}
.header-right {
width: 7.75rem;
float: right;
}
}
}
</style>
正在回答 回答被采纳积分+1
同学你好,解答如下:
1、从提供的报错来看,可能是stylus-loader插件版本的问题,课程中使用的插件版本为:

如果自己安装的不是这个版本,建议按照课程中的版本进行安装,使用如下命令:
npm install --save stylus-loader@3.0.2
插件安装完成之后,再使用npm run dev运行重新启动项目。
2、截图是书写的代码不符合eslint语法规范所发出的警告,eslint比较严格,多一个或者少一个空格都会给出警告,如下:

提示第17行21个字符处,少了一个空格,如果同学不想看到这些警告的话,可以禁止掉,操作如下:


注释完代码记得使用npm run dev运行重新启动项目。
祝学习愉快~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星