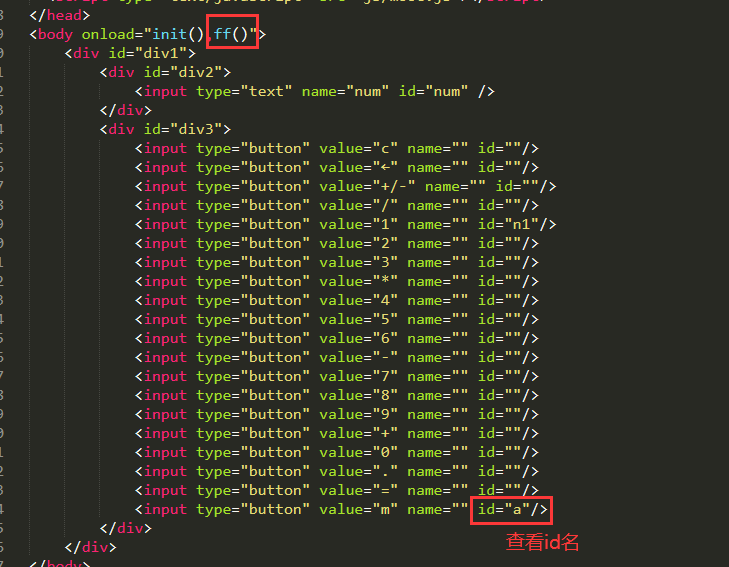
老师能帮我看下js的问题吗,没法实现
function init(){
var num=document.getElementById('num');
num.value=0;
var oButton=document.getElementsByTagName('input');
var b1;
for(var i=0;i<oButton.length;i++){
oButton[i].onclick=function(){
if(isNumber(this.value)){
num.value=(num.value+this.value)*1;
}
else{
var b=this.value;
switch(b){
case"+":
b1=Number(num.value);
num.value=0;
fh="+";
break;
case"-":
b1=Number(num.value);
num.value=0;
fh="-";
break;
case"*":
b1=Number(num.value);
num.value=0;
fh="*";
break;
case"/":
b1=Number(num.value);
num.value=0;
fh="/";
break;
case"=":
switch(fh){
case"+":
num.value=(b1+num.value)*1;
break;
case"-":
num.value=(b1-num.value)*1;
break;
case"*":
num.value=(b1*num.value)*1;
break;
case"/":
if(Number(num.value)==0){
num.value="錯誤";
}
else{
num.value=(b1/num.value)*1;
break;
}
break;
case"del":
alert("1");
break;
case"c":
num.value=0;
break;
case".":
num.value=dNumber(num.value);
break;
case"+/-":
num.value=sign(num.value);
break;
}
}
}
}
}
}
function isNumber(n){
return !isNaN(n);
}
function back(n){
n=n.substr(0,n.length-1);
if(isNull(n)){
n=0;
}
return n;
}
function isNull(n){
if(n==0||n.length==0){
return true;
}
else{
return false;
}
}
function dNumber(n){
if(n.indexOf(".")==-1){
n=n+".";
}
return n;
}
function sign(n){
n=Number(n)*(-1);
return n;
}
function ff(){
a=document.getElementById("a");
a.onclick=function(){
window.location.href="https://www.youtube.com/"
}
}
正在回答 回答被采纳积分+1
同学你好,1、同学是无法完成计算吗?如果是,则在JavaScript中加号(+),不只可以计算,也可以进行字符串拼接。而在加减乘除中接收到的参数是字符串,所以进行拼接。则建议同学调用Number()方法。如下图所示:

2、无法点击del、c、.、+/-键,则建议在case"=":switch(fh){}外添加一个break;,然后将del、c、.、+/-放置到等于号的外面。如下图所示:

function init(){
var num=document.getElementById('num');
num.value=0;
var oButton=document.getElementsByTagName('input');
var b1;
for(var i=0;i<oButton.length;i++){
oButton[i].onclick=function(){
if(isNumber(this.value)){
num.value=(num.value+this.value)*1;
}else{
var b=this.value;
switch(b){
case"+":
b1=Number(num.value);
num.value=0;
fh="+";
break;
case"-":
b1=Number(num.value);
num.value=0;
fh="-";
break;
case"*":
b1=Number(num.value);
num.value=0;
fh="*";
break;
case"/":
b1=Number(num.value);
num.value=0;
fh="/";
break;
case"=":
switch(fh){
case"+":
num.value=(b1+Number(num.value))*1;
break;
case"-":
num.value=(b1-Number(num.value))*1;
break;
case"*":
num.value=(b1*Number(num.value))*1;
break;
case"/":
if(Number(num.value)==0){
num.value="錯誤";
}else{
num.value=(b1/Number(num.value))*1;
break;
}
break;
}
break;
case"del":
alert("1");
break;
case"c":
num.value=0;
break;
case".":
num.value=dNumber(num.value);
break;
case"+/-":
num.value=sign(num.value);
break;
}
}
}
}
}如果都不是,则建议同学具体描述一下问题,便于老师定位问题。
祝学习愉快!
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星