为什么无法实现整体居中

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#max{
margin: 0px auto;
width: 800px;
outline: 1px dotted;
padding-left:20px;
padding-bottom:20px;
box-sizing:border-box;
}
div{
margin-right:20px;
margin-top:20px;
float:left;
outline: 1px dotted;
}
p{
margin: 0px ;
text-align: left;
text-indent:0.3em;
box-sizing:border-box;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
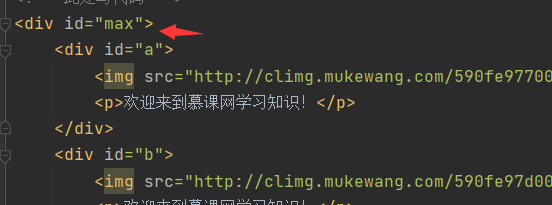
<div id="max">
<div id="a">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
<div id="b">
<img src="http://img1.sycdn.imooc.com/climg//590fe97d00011bda02400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
<div id="c">
<img src="http://img1.sycdn.imooc.com/climg//590fe982000150ba02400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
<div id="d">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
<div id="e">
<img src="http://img1.sycdn.imooc.com/climg//590fe97d00011bda02400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
<div id="f">
<img src="http://img1.sycdn.imooc.com/climg//590fe982000150ba02400135.jpg">
<p>欢迎来到慕课网学习知识!</p>
</div>
</div>
</body>
</html>

为什么这里设置了auto,最外面那个不能居中?
16
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕阿慧
2021-01-23 18:19:39
同学你好,
1、 可以直接设置#max。div{}是设置所有div标签的样式,这样也会设置最外面那个大的div的样式,会让最大的div浮动。同学代码运行效果如下:

最大的div浮动之后,margin: 0 auto;就失效了,div不会居中。
2、同学想要设置6个小div的样式应该使用#max div,这使用了css选择器中的空格选择器,
如下:

关于空格选择器,同学可以回顾一下之前课程CSS其他选择器,课程链接为https://class.imooc.com/lesson/1355#mid=31721
祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星