这个上边距真的不懂

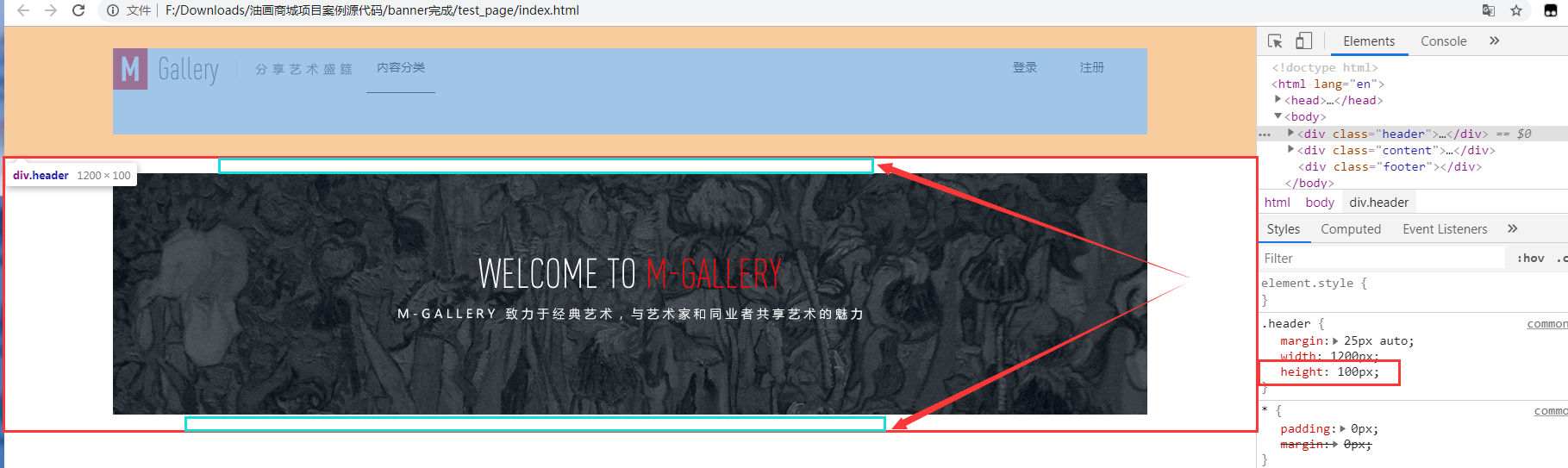
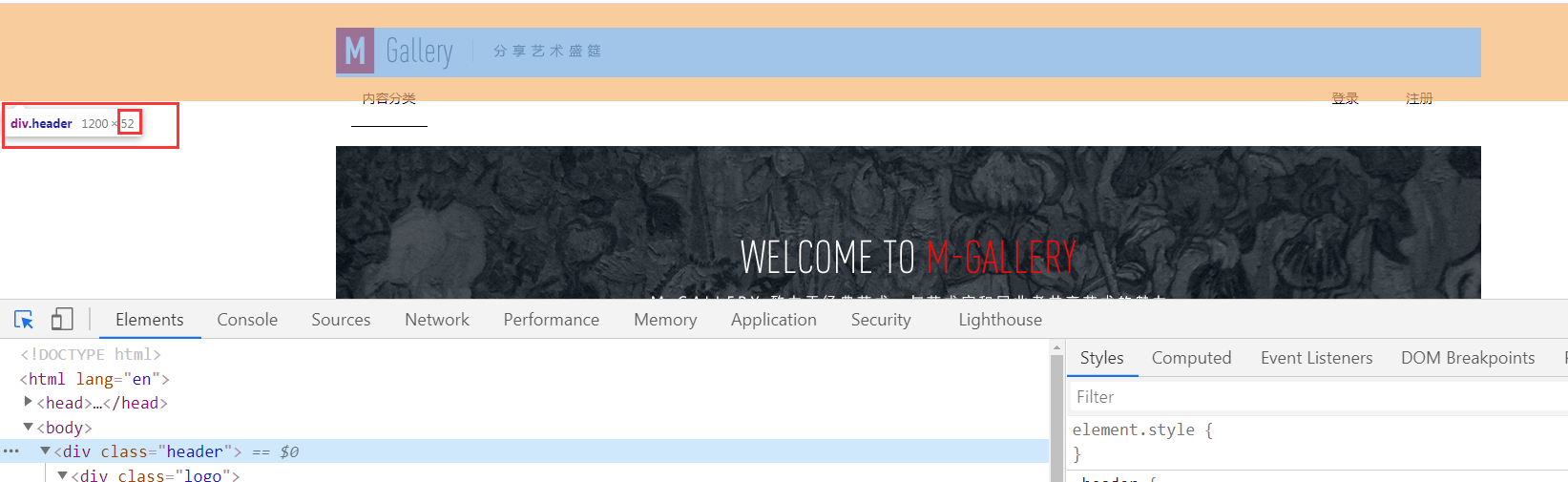
代码中的content和header的上边距都设置为25px
也就是 margin:25px
这个上边距到底指的是到哪里的距离?
如果header和content都距离页面最上方有25px的距离,不应该是重合的吗
23
收起
正在回答 回答被采纳积分+1
2回答
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星