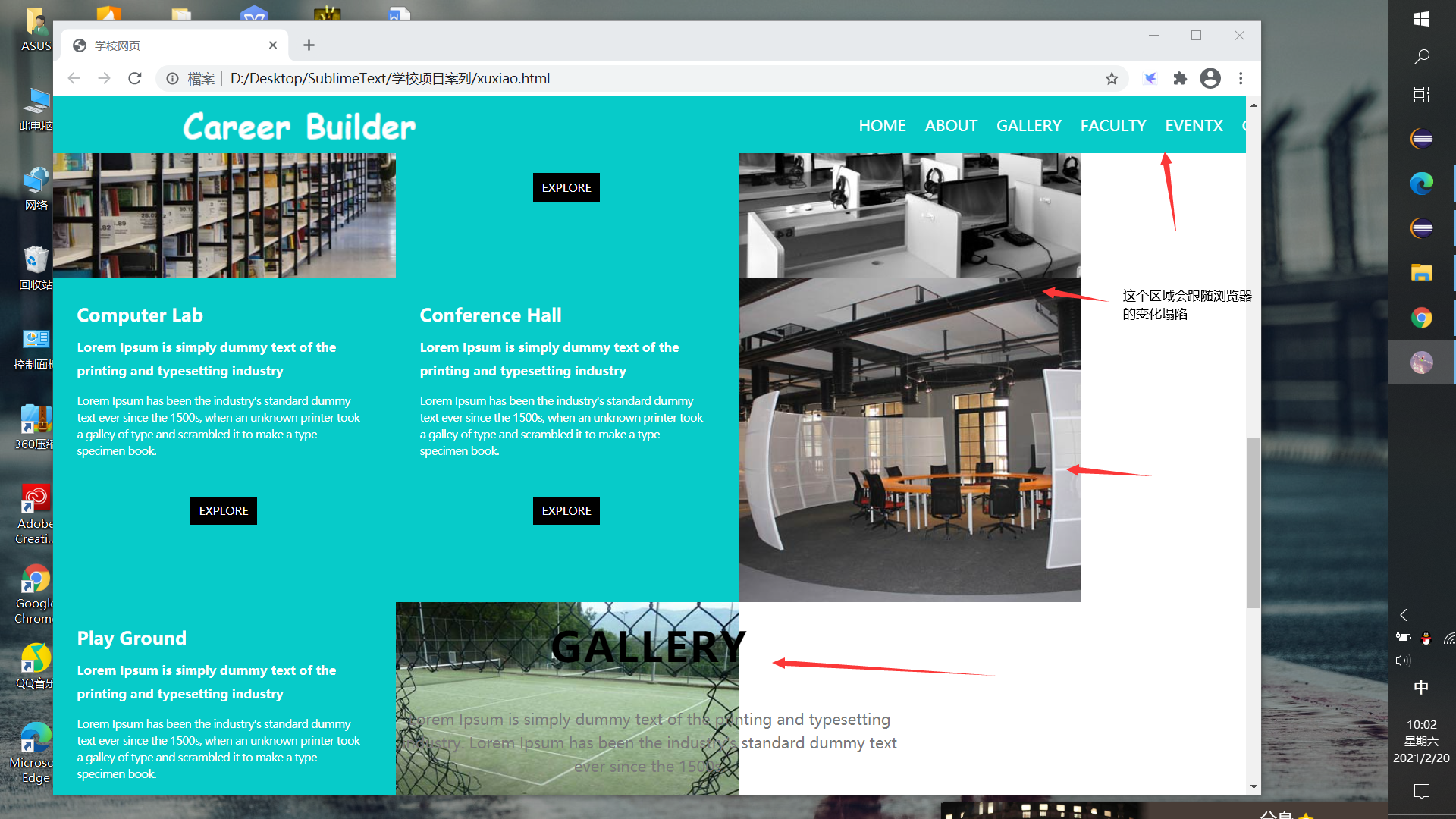
about图片区的内容塌陷有点严重,我也不知道怎么该,希望老师尽快帮我看看 !!!!!!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学校网页</title>
<link rel="stylesheet" type="text/css" href="css/css.css">
<script type="text/javascript" src="js/js.js"></script>
</head>
<body>
<div class="head">
<div class="img-logo">
<img src="images/logo.png">
</div>
<div class="head-xk">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">FACULTY</a></li>
<li><a href="#">EVENTX</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="img-banner">
<img src="images/banner3.jpg">
<div class="banner-text">
<input type="text" name="" value="your Name">
<input type="text" name="" value="your Phone">
<input type="text" name="" value="your Email">
<textarea rows="7" cols="">Write Your Comment Here</textarea>
<input type="submit" name="" value="SEND MESSAGE">
</div>
</div>
</div>
<div class="about">
<h2>AB<span>O</span>UT</h2>
<div class="about-font1">
<p>Lorem Ipsum is simply text of the printing and typesetting<br>
<span class="paragraph1">industry.Lorem Ipsum has been the industry's standard dummy</span><br>
<span class="paragraph2">text ever since the 1500s.</span></p>
</div>
<div class="about-font2">
<img src="images/bb3.jpg">
</div>
<div class="about-font3">
<h3>A WORD<br>
ABOUT US</h3>
</div>
<div class="font-back">
</div>
<div class="about-font4">
<P>Praesent dignissim viverra est, sed<br>
bibendum ligula congue non. Sed ac nisl<br>
et felis gravida commodo? Suspendisse<br>
eget ullamcorper ipsum. Suspendisse<br>
diam amet.</P>
<input type="submit" name="" value="EXPLORE">
</div>
<div class="about-font5">
<div class="font5-nr">
<h3>70000</h3>
<p>St<span>uden</span>ts</p>
</div>
</div>
<div class="about-font6">
<div class="font6-nr">
<h3>600</h3>
<label class="hr"></label>
<p>Faculty</p>
</div>
</div>
</div>
<div class="about1">
<div class="about-img">
<img src="images/b1.jpg">
</div>
<div class="about-text">
<h3>Library</h3>
<h5>Lorem Ipsum is simply dummy text of the printing and typesetting industry</h5>
<p> Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s, when an unknown printer took<br> a galley of type and scrambled it to make a type<br> specimen book. </p>
<input type="submit" name="" value="EXPLORE">
</div>
<div class="about-img">
<img src="images/b2.jpg">
</div>
<div class="about-text">
<h3>Computer Lab</h3>
<h5>Lorem Ipsum is simply dummy text of the printing and typesetting industry</h5>
<p> Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s, when an unknown printer took<br> a galley of type and scrambled it to make a type<br> specimen book. </p>
<input type="submit" name="" value="EXPLORE">
</div>
<div class="about-text">
<h3>Conference Hall</h3>
<h5>Lorem Ipsum is simply dummy text of the printing and typesetting industry</h5>
<p> Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s, when an unknown printer took<br> a galley of type and scrambled it to make a type<br> specimen book. </p>
<input type="submit" name="" value="EXPLORE">
</div>
<div class="about-img">
<img src="images/b3.jpg">
</div>
<div class="about-text">
<h3>Play Ground</h3>
<h5>Lorem Ipsum is simply dummy text of the printing and typesetting industry</h5>
<p> Lorem Ipsum has been the industry's standard dummy<br> text ever since the 1500s, when an unknown printer took<br> a galley of type and scrambled it to make a type<br> specimen book. </p>
<input type="submit" name="" value="EXPLORE">
</div>
<div class="about-img">
<img src="images/b4.jpg">
</div>
</div>
<div class="gallery">
<h2>GALLERY</h2>
<label class="hr1"></label>
<div class="gallery-text">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting<br> industry. Lorem Ipsum has been the industry's standard dummy text<br> ever since the 1500s. </p>
</div>
<ul>
<li>
<img src="images/03-01.jpg">
<p>ACIENCE LAB</p>
</li>
<li>
<img src="images/03-02.jpg">
<p>INDOOR STADIUM</p>
</li>
<li>
<img src="images/03-03.jpg">
<p>TRANSPORTATION</p>
</li>
<li>
<img src="images/03-04.jpg">
<p>KIDS ROOM</p>
</li>
<li>
<img src="images/03-05.jpg">
<p>MEDITATION CLASSES</p>
</li>
<li>
<img src="images/03-06.jpg">
<p>KIDS PLAY GROUND</p>
</li>
</ul>
</div>
<div class="footer">
© 2016 imooc.com 京ICP备13046642号
</div>
</body>
</html>
/*css样式区*/
*{
margin:0px;
padding: 0px;
font-family: "微软雅黑";
}
/*头部样式*/
.head{
width:100%;
height:60px;
background-color:#07cbc9;
position: fixed;
z-index: 100;
top:0px;
}
.head .img-logo{
margin-top:6px;
margin-left:130px;
float:left;
}
.head .head-xk ul{
position:relative;
left:450px;
box-sizing:border-box;
}
.head .head-xk ul li{
float:left;
list-style:none;
padding:20px 10px 20px 10px;
height:60px;
box-sizing:border-box;
}
.head .head-xk ul li:hover{
background-color:black;
}
.head .head-xk ul li a{
color:#ffffff;
display: block;
text-decoration:none;
}
/*banner区样式*/
.banner{
width:100%;
height:600px;
}
.banner .img-banner img{
width:100%;
height:600px;
position: relative;
top:0px;
}
.banner .banner-text{
width:500px;
margin-top:-170px;
right: 50%;
margin-right: -250px;
text-align: center;
position:absolute;
top:350px;
}
.banner .banner-text input[type="text"]{
background:none;
outline:none;
border:2px solid #ccc;
height:25px;
width:440px;
padding-left:5px;
margin-bottom:10px;
}
.banner .banner-text input[value]{
color:#ccc;
}
.banner .banner-text textarea{
background:none;
outline:none;
border:2px solid #ccc;
width:440px;
padding-left:5px;
color:#ccc;
margin-bottom:10px;
}
.banner .banner-text input[type=text]:focus, textarea:focus {
box-shadow: 0 0 5px #07cbc9;
}
.banner .banner-text input[type="submit"]{
background:none;
outline:none;
border:2px solid #ccc;
margin-top:130px;
padding: 10px 8px;
left:180px;
position:absolute;
}
.banner .banner-text input[type=submit]:active{
box-shadow: 0 0 5px #07cbc9;
background-color:#07cbc9;
}
/*about样式区域*/
.about{
width: 1080px;
height:700px;
margin:0px auto;
position:relative;
box-sizing:border-box;
}
.about h2{
font-size: 43px;
text-align:center;
margin-top:20px;
letter-spacing:2px;
margin-bottom:30px;
}
.about h2 span{
border-bottom:2px solid #07cbc9;
padding-bottom:15px;
}
.about .about-font1{
color:#787878;
width:500px;
line-height:22px;
margin:20px auto;
text-align:center;
}
.about .about-font1 .paragraph1{
font-size:14px;
position:relative;
}
.about .about-font1 .paragraph2{
font-size:14px;
position:relative;
}
.about .about-font2 img{
height:360px;
margin:0px 26%;
overflow: hidden;
}
.about .about-font3 h3{
text-indent:15px;
font-size:25px;
margin-left:120px;
margin-top:-360px;
float:left;
}
.about .font-back{
width:340px;
height:230px;
background-color:#ffffff;
opacity:0.2;
position:relative;
left:100px;
top:-273px;
}
.about .about-font4{
width:340px;
height:232px;
line-height:25px;
border: 2px solid #ccc;
position:relative;
box-sizing:border-box;
left:100px;
top:-505px;
padding:15px 0 0 15px;
}
.about .about-font4 input[type="submit"]{
color:#ffffff;
font-size:6px;
outline:none;
width:70px;
height:30px;
border: none;
background-color:black;
margin-top:20px;
}
.about .about-font4 input[type=submit]:active{
background-color:#07cbc9;
box-shadow: 0 0 5px #07cbc9;
}
.about .about-font5{
width:170px;
height:100px;
border:2px solid #07cbc9;
position:absolute;
margin-top:-826px;
margin-left:79%;
}
.about .about-font5 .font5-nr{
margin:15px 35%;
line-height:30px;
}
.about .about-font5 .font5-nr h3{
left:-9px;
position:relative;
font-size:25px;
margin-bottom:5px;
}
.about .about-font5 .font5-nr p{
font-size:15px;
padding-top:13px;
}
.about .about-font5 .font5-nr p span{
border-top:2px solid #07cbc9;
padding-top:8px;
}
.about .about-font6{
width:170px;
height:100px;
border:2px solid #07cbc9;
position:absolute;
margin-top:-690px;
margin-left:79%;
}
.about .about-font6 .font6-nr{
margin:15px 40%;
line-height:30px;
}
.about .about-font6 .font6-nr h3{
left:-7px;
position:relative;
font-size:25px;
margin-bottom:10px;
}
.about .about-font6 .font6-nr p{
font-size:15px;
text-indent:-5px;
}
.about .about-font6 .font6-nr .hr{
background-color:#07cbc9;
display:block;
width:25px;
height: 2px;
margin:5px auto;
}
.about1{
width:100%;
height:700px;
margin-top:-60px;
right:0px;
float:left;
}
.about1 div{
width:361.7px;
height:341px;
float: left;
overflow: hidden;
}
.about1 .about-img img{
width:362px;
height:341px;
}
.about1 .about-text{
background-color:#07cbc9;
padding:25px;
box-sizing:border-box;
color:#ffffff;
line-height:25px;
}
.about1 .about-text h5{
margin:10px auto;
font-size:13px;
}
.about1 .about-text p{
font-size:5px;
letter-spacing:-0.5px;
line-height:18px;
}
.about1 .about-text input[type=submit]{
color:#ffffff;
font-size:6px;
outline:none;
width:70px;
height:30px;
border: none;
background-color:black;
margin-top:40px;
margin-left:120px;
}
.about1 .about-text input[type=submit]:active{
box-shadow: 0 0 5px red;
}
/*gallery样式区域*/
.gallery{
width:1200px;
margin:0px auto;
box-sizing:border-box;
}
.gallery h2{
font-size: 43px;
text-align:center;
margin-top:20px;
letter-spacing:2px;
margin-bottom:20px;
}
.gallery .hr1{
background-color:#07cbc9;
display:block;
width:35px;
height: 2px;
margin:5px auto;
}
.gallery .gallery-text{
width:600px;
line-height:22px;
margin:15px auto;
text-align:center;
line-height:25px;
color:#797979;
}
.gallery ul{
margin-left:20px;
}
.gallery ul li{
list-style:none;
float:left;
margin:15px 15px;
}
.gallery ul li p{
width:360px;
height:50px;
color:#ffffff;
background-color:black;
padding:15px 0 10px 10px;
box-sizing:border-box;
margin-top:-4px;
}
/*footer样式区*/
.footer{
width:100%;
height:60px;
background-color:#07cbc9;
color:#ffffff;
text-align:center;
margin-top:700px;
padding-top:25px;
box-sizing:border-box;
}
正在回答
同学你好。测试运行上述代码是可以正确展示的,如下所示:

祝学习愉快~
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星