老师您看写的有不规范的么
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let arr = ["前端", "jquery", "javascript", "html", "css"];
//补充代码
let ul = document.createElement("ul");
let body = document.querySelector("body");
let aaa =[];
arr.forEach((values) =>{
aaa.push ( `<li>${values}</li> `);
})
ul.innerHTML = aaa.join("");
body.appendChild(ul);
</script>
</body>
</html>
22
收起
正在回答
2回答
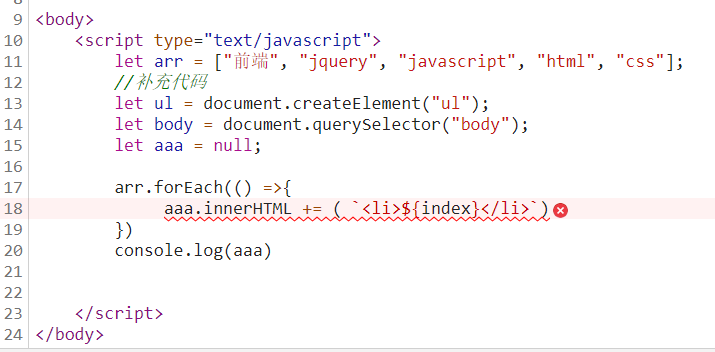
同学你好,如下这样写表示给null添加html结构,而因为null没有innerHTML属性,所以会报错。

一般元素才会有innerHTML属性,表示在某一个html元素中添加html结构。同学再看一下老师的代码,是在ul元素中添加li结构的哦。

祝学习愉快~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星