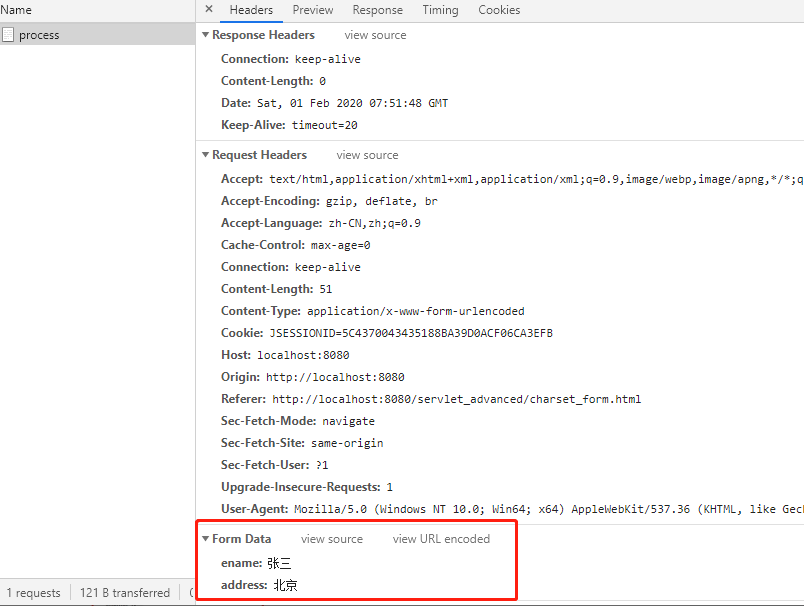
提交成功 但是后面没有信息

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学员信息登记表</title>
</head>
<body>
<h1>学员信息登记表</h1>
<form action="http://localhost:8080/WebTomCat/sample" method="post" >
姓名:<input name="name"/>
<br/>
电话:<input name="mobile" style="margin-bottom: 5px"/>
<br/>
性别:
<select name="sex" style="width:100px;padding:5px;">
<option value="male" >男</option>
<option value="female">女</option>
</select>
<br/>
特长:
<input type="checkbox" name="spec" value="English"/>英语
<input type="checkbox" name="spec" value="Program"/>编程
<input type="checkbox" name="spec" value="Speech"/>演讲
<input type="checkbox" name="spec" value="Swimming"/>游泳
<br/>
<input type="submit" value="提交">
<br/>
</form>
</body>
</html>
老师我的表单提交成功了,也跳转到baidu这里了
但是没有这些

17
收起
正在回答 回答被采纳积分+1
1回答
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星