正在回答 回答被采纳积分+1
同学你好,问题解答如下:
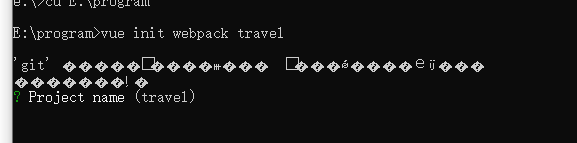
1、出现乱码是编码的问题,在界面上侧任意位置右击,选择默认值。

看一下是否为简体中文,如果不是,则修改为简体中文。

如果是简体中文,可以在cmd中输入命令CHCP 65001 ,然后回车。

之后重启一下再测试哦。
2、同学想要更快的解决问题老师能理解,不过答疑老师目前只支持在线答疑。老师们每天都是按照提问的时间顺序去解答的,所以问题多的话会等待的时间比较长,同学等待的时间长,其他同学也是要等待的,希望同学能够理解。
另外,同学提供的群是客服那边的学习回访群,客服那边是没有答疑老师的解答问题的,即使在上面问了,客服也是会让同学来问答区提问的哦,所以同学有问题直接在问答区提问哦。
祝学习愉快~
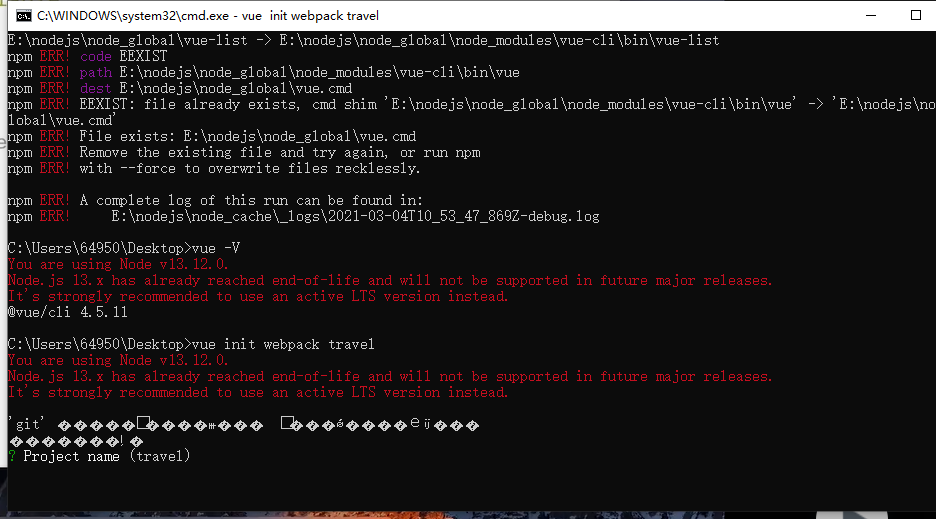
同学你好,截图中的两个报错信息是一样的,大概意思是说,node.js 13.x版本的已经走到了生命的尽头,未来的主要版本将不支持,建议改为LTS版本。(LTS版本表示长期支持的版本)

所以建议把之前的卸载,官网重新下载一个node安装哦。如下:
官网地址:https://nodejs.org/zh-cn/

另外,如果还出现问题,也有可能node版本太高(具体自己要看一下报错信息哦),其他配置可能不支持。那么可以找一个低版本的安装一下试试:
地址:https://nodejs.org/zh-cn/download/

祝学习愉快~
同学你好,解答如下:
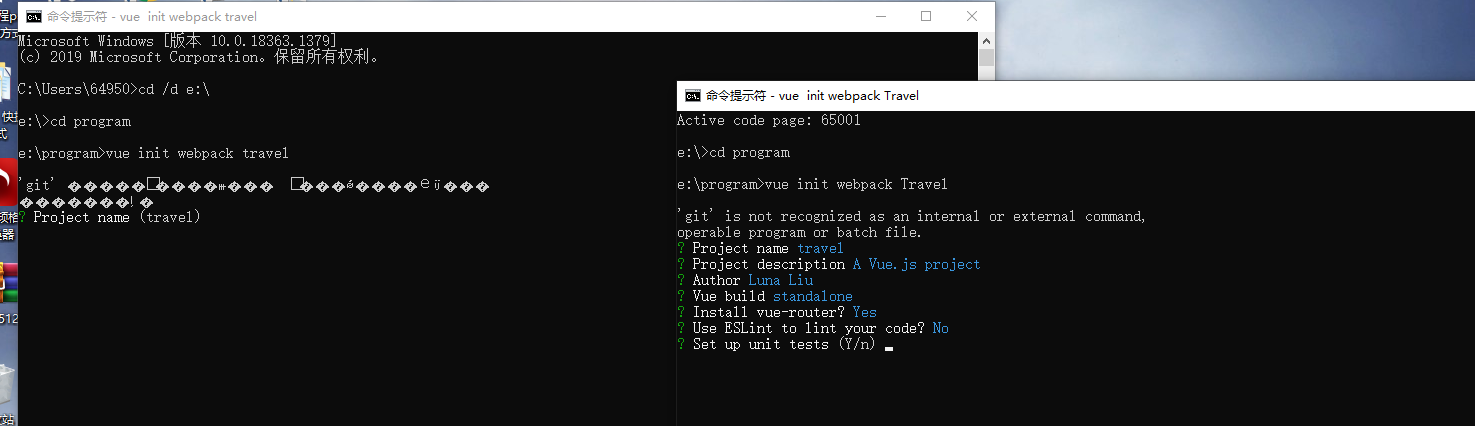
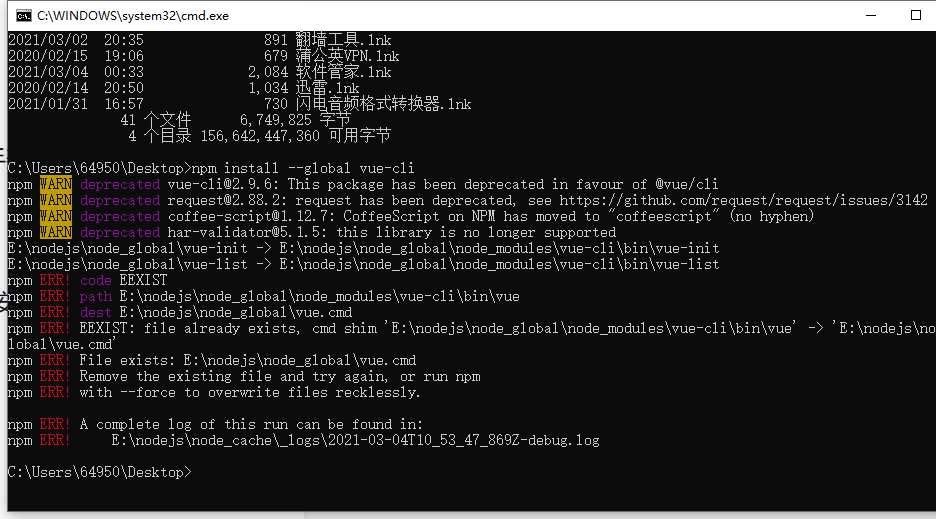
1、首先同学在按照命令行提示执行npm i -g @vue/cli-init时,“vue”单词写错了,写成了“cue”,所以无法安装成功:

2、按照提示,怀疑执行vue init webpack travel之前没有全局安装脚手架,建议同学重新执行如下命令,再安装一遍脚手架试试:
npm install --global vue-cli
安装完成,再重新执行vue init webpack travel试试。如果还是提示要安装 @vue/cli-init,则再次执行一下npm i -g @vue/cli-init试试。
3、同学的命令行工具是用管理员身份运行的:

建议换成普通身份试试,看看是不是这个原因导致安装不成功。

启动后的命令行工具,不会有“管理员”三个字,形式如下:

同学按照上面的提示,再操作几遍,看看能不能初始化成功。
祝学习愉快!
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程






 可不可以用官方账号沟通一下,这样效率能高一些
可不可以用官方账号沟通一下,这样效率能高一些























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星