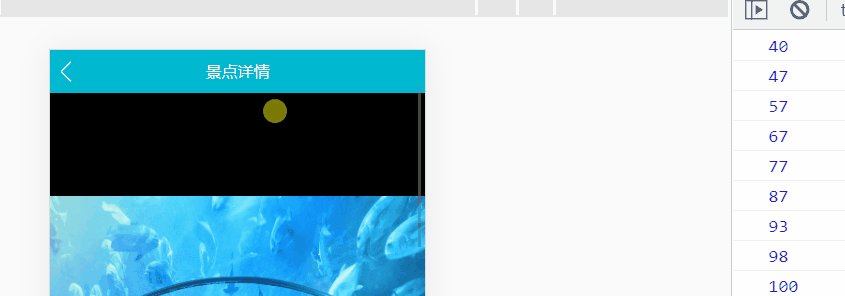
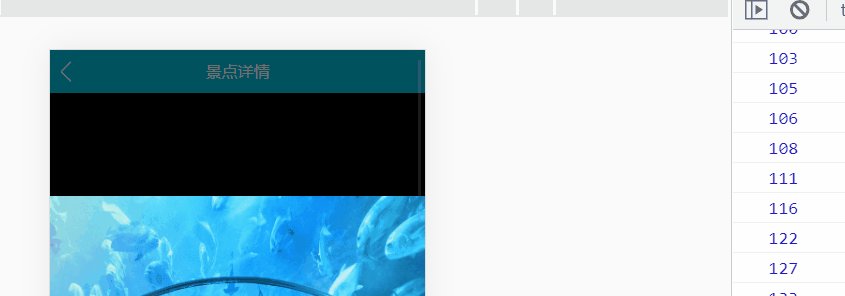
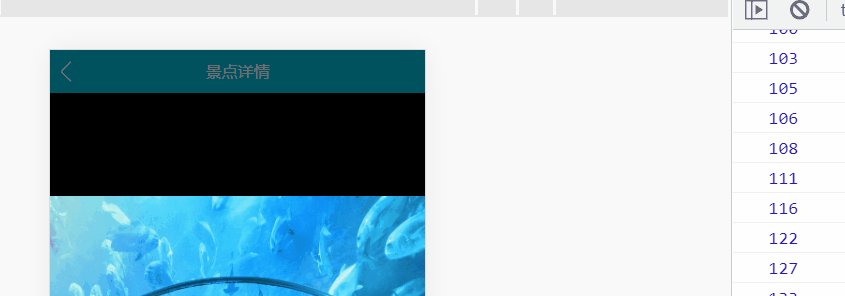
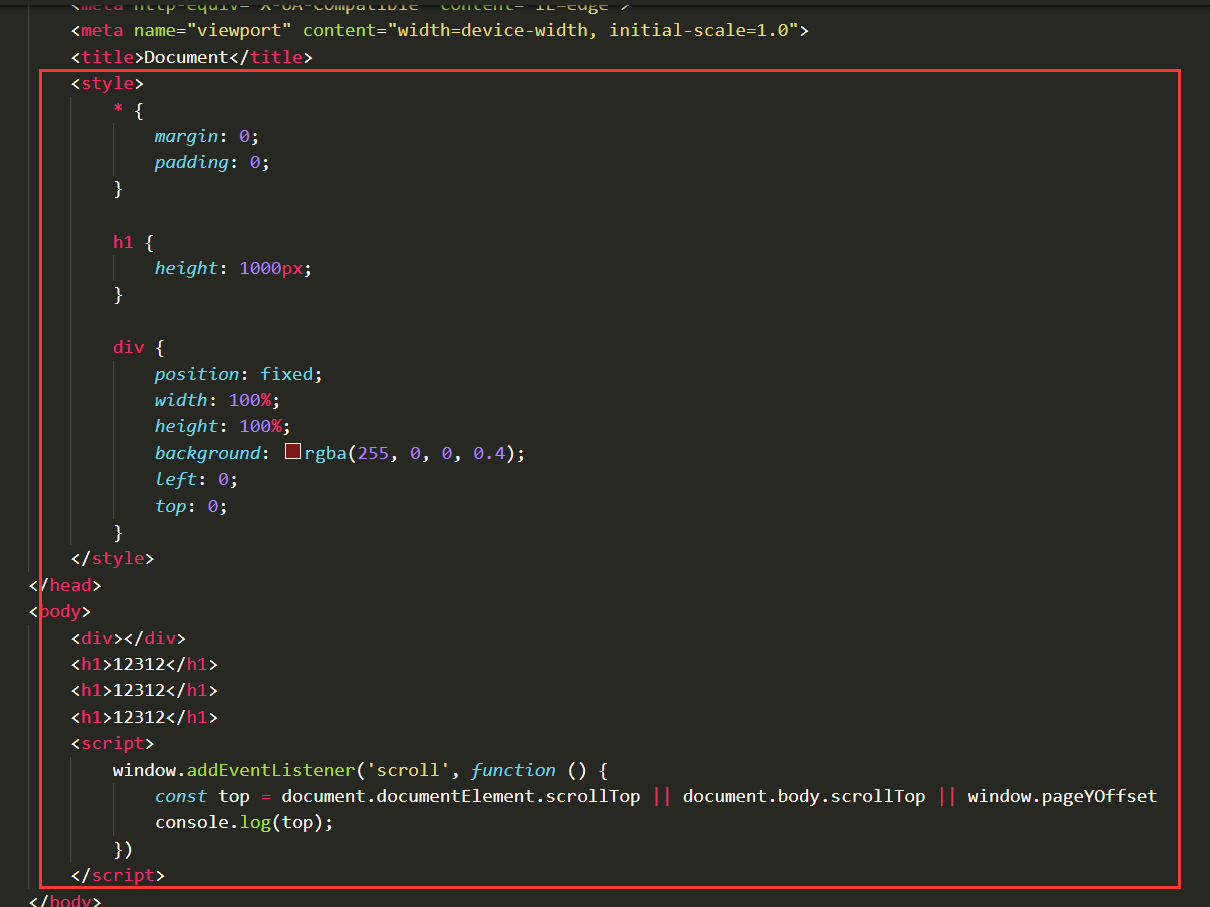
老师,发现一个bug
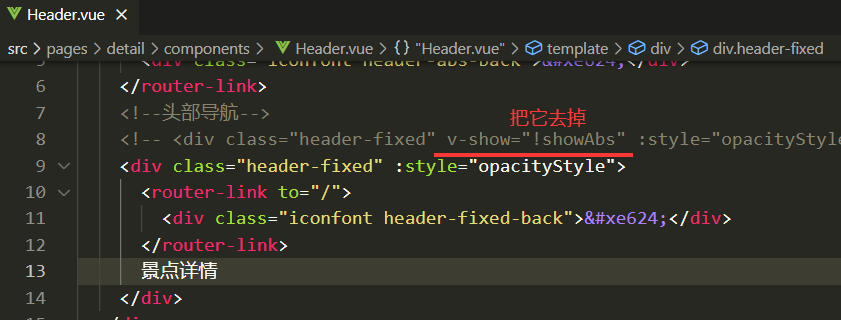
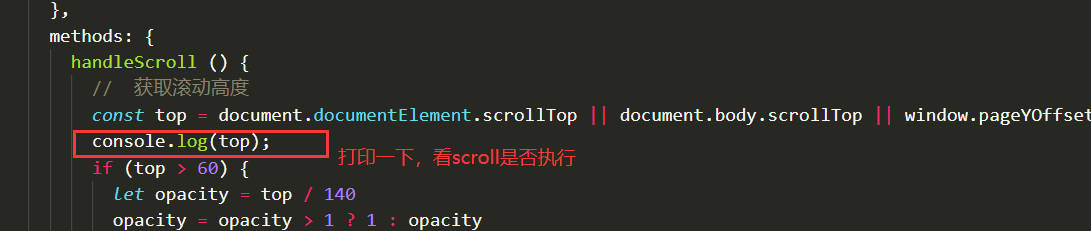
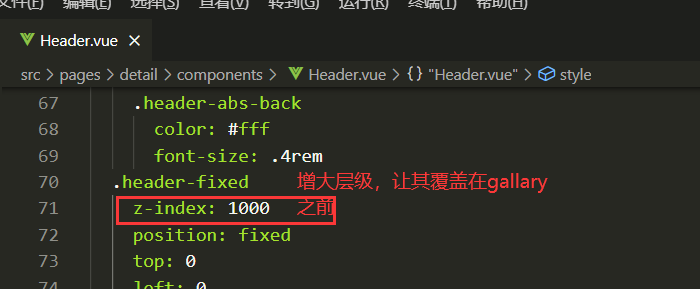
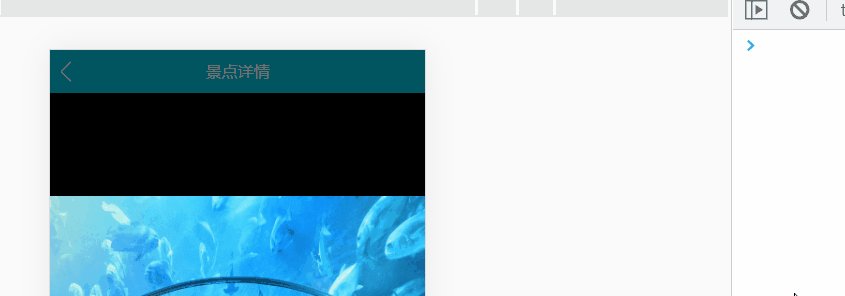
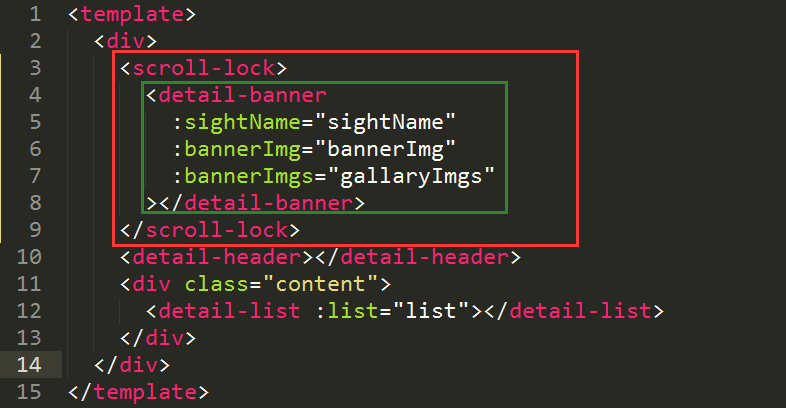
点击banner图展示gallary之后,绑定在window上的scroll事件会生效(因为属于同一页面),有没有什么解决办法呢,只能把gallary放在另一个页面吗?

41
收起
正在回答
1回答
同学您好,由于这个bug需要重新梳理逻辑关系,因此需要稍微晚一点给您解决方案,您可以先继续往下学习,等老师这边整理好解决方案,再进行修改即可。
祝学习愉快!
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星