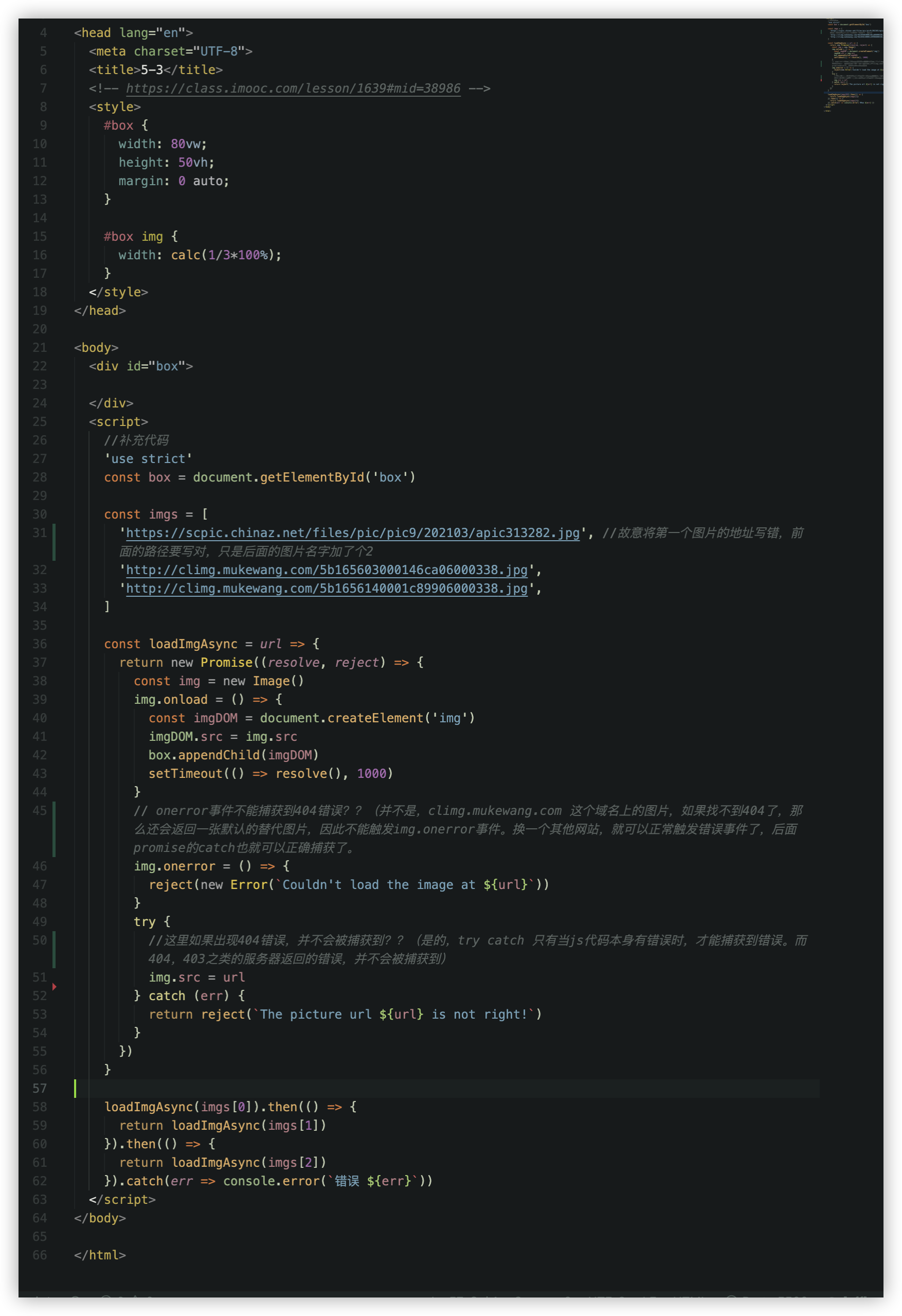
请老师帮忙看看:为什么不能捕获到404错误呢?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>5-3</title>
<!-- https://class.imooc.com/lesson/1639#mid=38986 -->
<style>
#box {
width: 80vw;
height: 50vh;
margin: 0 auto;
}
#box img {
width: calc(1/3*100%);
}
</style>
</head>
<body>
<div id="box">
</div>
<script>
//补充代码
const box = document.getElementById('box')
const imgs = [
'http://img1.sycdn.imooc.com/climg//5b16558d00011ed5060003382.jpg', //故意将第一个图片的地址写错,前面的路径要写对,只是后面的图片名字加了个2
'http://img1.sycdn.imooc.com/climg//5b165603000146ca06000338.jpg',
'http://img1.sycdn.imooc.com/climg//5b1656140001c89906000338.jpg',
]
const loadImgAsync = url => {
return new Promise((resolve, reject) => {
const img = new Image()
img.onload = () => {
const imgDOM = document.createElement('img')
imgDOM.src = img.src
box.appendChild(imgDOM)
setTimeout(() => resolve(), 1000)
}
// onerror事件不能捕获到404错误??
img.onerror = () => {
reject(new Error(`Couldn't load the image at ${url}`))
}
try {
//这里如果出现404错误,并不会被捕获到??
img.src = url
} catch (err) {
reject(`The picture url ${url} is not right!`)
}
})
}
loadImgAsync(imgs[0]).then(() => {
return loadImgAsync(imgs[1])
}).then(() => {
return loadImgAsync(imgs[2])
}).catch(err => console.error(`错误 ${err}`))
</script>
</body>
</html>


18
收起
正在回答
2回答
同学你好,解答如下:
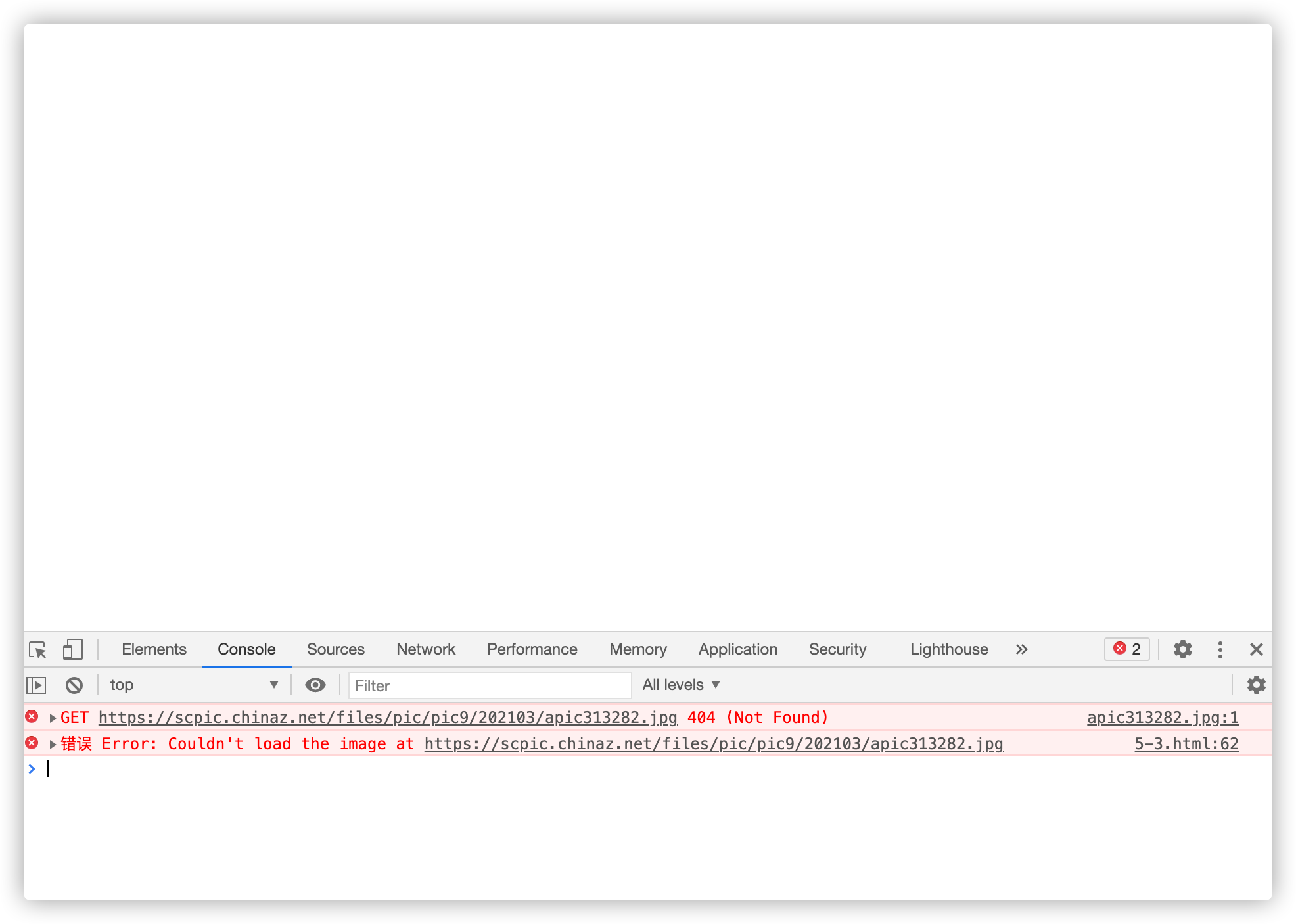
1、try catch 不能捕获图片的404错误,只有当try中的代码出现问题时,才会被catch捕获,例如:


2、我们想要的图片虽然是404,但是该图片的地址还有有返回内容的,即返回了另一张图片:

所以不会触发img.onerror事件。如果图片地址没有返回内容,例如:


则会触发onerror事件:


此处有些特殊,同学稍微注意一下就可以了。
祝学习愉快!




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星