怎么把github上的英文翻译成中文,有老师知道吗?
github上的介绍都是英文,本人英文水平较差,在firefox和chrome浏览器下查看的时候,有没什么办法能把它翻译成中文来看?有老师知道的麻烦告知下,谢谢
正在回答
同学你好,老师这边使用chrome浏览器确实是可以翻译的,无法复现同学的问题,老师使用的版本如下:

同学可以升级浏览器版本后再测试下,如果还是不可以的话,那么推荐同学先使用Firefox浏览器翻译。
祝学习愉快~
同学你好, 以fullPage.js文档为例,给同学介绍下在Chrome和Firefox浏览器中如何将页面翻译成中文,同学根据自己的需要,选择一种方式即可。具体可以参考如下操作:
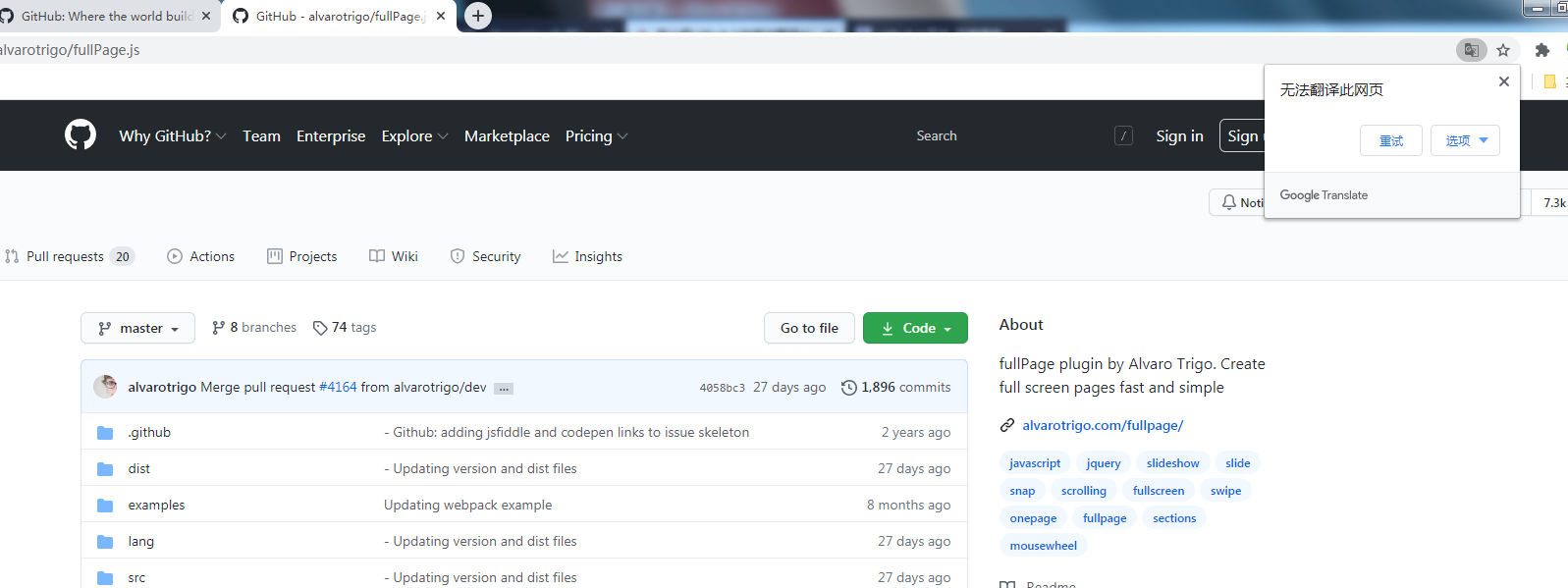
1、Chrome浏览器,在GitHub上查看相关文档时,在地址栏右边,有一个按钮,点击后,可以选择将当前页面翻译成中文,示例:

2、Firefox浏览器需要安装插件“翻译页面”,将页面翻译成中文的,具体步骤如下:
(1)点击右侧打开菜单按钮,选择“添加组件选项”

(2)搜索“翻译页面”,然后回车

(3)在对应的搜索结果中找到下图所示的插件

(4)点击按钮添加浏览器中

弹出框后选择添加即可

添加完成后跳转到如下页面,不用做任何修改,右侧导航条上已经显示对应插件的图标了。然后直接点击右侧“好的,明白了”按钮即可

(5)然后在需要翻译的页面中,点击导航条右侧的插件图标,选择翻译为中文简体即可,示例:

祝学习愉快~
- 参与学习 人
- 提交作业 209 份
- 解答问题 3299 个
本路径是通过ES6基础知识、运用Zepto、Swiper、fullPag等移动端常用工具包、以及当下流行框架Vue,结合多个实战案例,还原真实开发场景,最终实现手机端购物商城网页开发。
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星