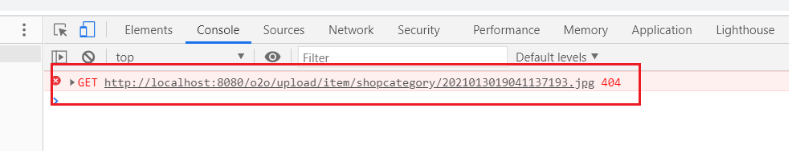
老师 为什么我的图片就是加载不出来 我的图片本地路径在D盘下 D:\image\upload\item\shop\52


package com.imooc.o2o.config.web;
import com.google.code.kaptcha.servlet.KaptchaServlet;
import org.springframework.beans.BeansException;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.servlet.ServletRegistrationBean;
import org.springframework.context.ApplicationContext;
import org.springframework.context.ApplicationContextAware;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.*;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import javax.servlet.ServletException;
/**
* 开启Mvc,自动注入spring容器。 WebMvcConfigurerAdapter:配置视图解析器
* 当一个类实现了这个接口(ApplicationContextAware)之后,这个类就可以方便获得ApplicationContext中的所有bean
*
* @author xiangze
*
*/
@Configuration
// 等价于<mvc:annotation-driven/>
@EnableWebMvc
public class MvcConfiguration extends WebMvcConfigurerAdapter implements ApplicationContextAware {
// Spring容器
private ApplicationContext applicationContext;
@Override
public void setApplicationContext(ApplicationContext applicationContext) throws BeansException {
this.applicationContext = applicationContext;
}
/**
* 静态资源配置
*
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//registry.addResourceHandler("/resources/**").addResourceLocations("classpath:/resources/");
registry.addResourceHandler("/upload/**").addResourceLocations("file:D:/image/upload");
//registry.addResourceHandler("/upload/**")
// .addResourceLocations("file:/D:/projectdev/image/upload/");
}
/**
* 定义默认的请求处理器
*/
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
/**
* 创建viewResolver
*
* @return
*/
@Bean(name = "viewResolver")
public ViewResolver createViewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
// 设置Spring 容器
viewResolver.setApplicationContext(this.applicationContext);
// 取消缓存
viewResolver.setCache(false);
// 设置解析的前缀
viewResolver.setPrefix("/WEB-INF/html/");
// 设置试图解析的后缀
viewResolver.setSuffix(".html");
return viewResolver;
}
/**
* 文件上传解析器
*
* @return
*/
@Bean(name = "multipartResolver")
public CommonsMultipartResolver createMultipartResolver() {
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver();
multipartResolver.setDefaultEncoding("utf-8");
// 1024 * 1024 * 20 = 20M
multipartResolver.setMaxUploadSize(20971520);
multipartResolver.setMaxInMemorySize(20971520);
return multipartResolver;
}
@Value("${kaptcha.border}")
private String border;
@Value("${kaptcha.textproducer.font.color}")
private String fcolor;
@Value("${kaptcha.image.width}")
private String width;
@Value("${kaptcha.textproducer.char.string}")
private String cString;
@Value("${kaptcha.image.height}")
private String height;
@Value("${kaptcha.textproducer.font.size}")
private String fsize;
@Value("${kaptcha.noise.color}")
private String nColor;
@Value("${kaptcha.textproducer.char.length}")
private String clength;
@Value("${kaptcha.textproducer.font.names}")
private String fnames;
/**
* 由于web.xml不生效了,需要在这里配置Kaptcha验证码Servlet
*/
@Bean
public ServletRegistrationBean servletRegistrationBean() throws ServletException {
ServletRegistrationBean servlet = new ServletRegistrationBean(new KaptchaServlet(), "/Kaptcha");
servlet.addInitParameter("kaptcha.border", border);// 无边框
servlet.addInitParameter("kaptcha.textproducer.font.color", fcolor); // 字体颜色
servlet.addInitParameter("kaptcha.image.width", width);// 图片宽度
servlet.addInitParameter("kaptcha.textproducer.char.string", cString);// 使用哪些字符生成验证码
servlet.addInitParameter("kaptcha.image.height", height);// 图片高度
servlet.addInitParameter("kaptcha.textproducer.font.size", fsize);// 字体大小
servlet.addInitParameter("kaptcha.noise.color", nColor);// 干扰线的颜色
servlet.addInitParameter("kaptcha.textproducer.char.length", clength);// 字符个数
servlet.addInitParameter("kaptcha.textproducer.font.names", fnames);// 字体
return servlet;
}
}
package com.imooc.o2o.util;
public class PathUtil {
private static String seperator = System.getProperty("file.separator");
//获取文件的根路径
public static String getImgBasePath() {
String os = System.getProperty("os.name");
String basePath = "";
if(os.toLowerCase().startsWith("win")){
basePath = "D:/image/";
}else {
basePath="D:/image/";
}
basePath = basePath.replace("/",seperator);
return basePath;
}
//获取图片的相对路径
public static String getShopImagePath(long shopId){
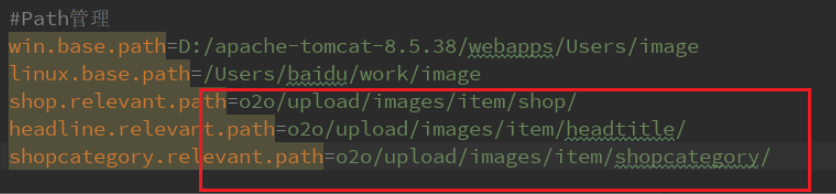
String imagePath = "/upload/item/shop/" + shopId +"/";
return imagePath;
}
}

$(function() {
// 定义访问后台,获取头条列表以及一级类别列表的URL
var url = '/o2o/frontend/listmainpageinfo';
// 访问后台,获取头条列表以及一级类别列表
$.getJSON(url, function(data) {
if (data.success) {
// 获取后台传递过来的头条列表
var headLineList = data.headLineList;
var swiperHtml = '';
// 遍历头条列表,并拼接出轮播图组
headLineList.map(function(item, index) {
swiperHtml += '' + '<div class="swiper-slide img-wrap">'
+ '<a href="' + item.lineLink
+ '" external><img class="banner-img" src="'
+ getContextPath() + item.lineImg + '" alt="'
+ item.lineName + '"></a>' + '</div>';
});
// 将轮播图组赋值给前端HTML控件
$('.swiper-wrapper').html(swiperHtml);
// 设定轮播图轮换时间为3秒
$(".swiper-container").swiper({
autoplay : 3000,
// 用户对轮播图进行操作时,是否自动停止autoplay
autoplayDisableOnInteraction : false
});
// 获取后台传递过来的大类列表
var shopCategoryList = data.shopCategoryList;
var categoryHtml = '';
// 遍历大类列表,拼接出俩俩(col-50)一行的类别
shopCategoryList.map(function(item, index) {
categoryHtml += ''
+ '<div class="col-50 shop-classify" data-category='
+ item.shopCategoryId + '>' + '<div class="word">'
+ '<p class="shop-title">' + item.shopCategoryName
+ '</p>' + '<p class="shop-desc">'
+ item.shopCategoryDesc + '</p>' + '</div>'
+ '<div class="shop-classify-img-warp">'
+ '<img class="shop-img" src="' + getContextPath()
+ item.shopCategoryImg + '">' + '</div>' + '</div>';
});
// 将拼接好的类别赋值给前端HTML控件进行展示
$('.row').html(categoryHtml);
}
});
// 若点击"我的",则显示侧栏
$('#me').click(function() {
$.openPanel('#panel-right-demo');
});
$('.row').on('click', '.shop-classify', function(e) {
var shopCategoryId = e.currentTarget.dataset.category;
var newUrl = '/o2o/frontend/shoplist?parentId=' + shopCategoryId;
window.location.href = newUrl;
});
});
37
收起
正在回答 回答被采纳积分+1
2回答
4. SSM到Spring Boot入门与综合实战
- 参与学习 人
- 提交作业 323 份
- 解答问题 8263 个
本阶段将带你学习主流框架SSM,以及SpringBoot ,打通成为Java工程师的最后一公里!
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星