h1能够居中,为什么h2就没反应
<body>
<div class='Top'>
<div class='logo' >
<img src="images/logo.png" alt="">
</div>
<div class='title-btn' >
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">FACLTY</a></li>
<li><a href="#">EVENTS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
<div class="banner">
<div calss='banner-img'>
<img src="images/banner3.jpg" alt="">
<div class="input_t">
<div>
<input type="text" value="your name">
</div>
<div>
<input type="text" value="your Phone">
</div>
<div>
<input type="text" value="your Email">
</div>
<div>
<textarea >Write Your Comment Here</textarea>
</div>
<div class="SEND MESSAGE">
<a href="#">SEND MESSAGE</a>
</div>
</div>
</div>
</div>
<div class='about'>
<div class="title">
<h1>About</h1>
<h2>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</h2>
</div>
<h3>Lorem Ipsum is simply dummy text of the printing and typesetting industry</h3>
</div>
</body>
css:
h1{
text-align:center;
}
h2{
text-align: center;
width: 500px;
font-size: 20px;
}
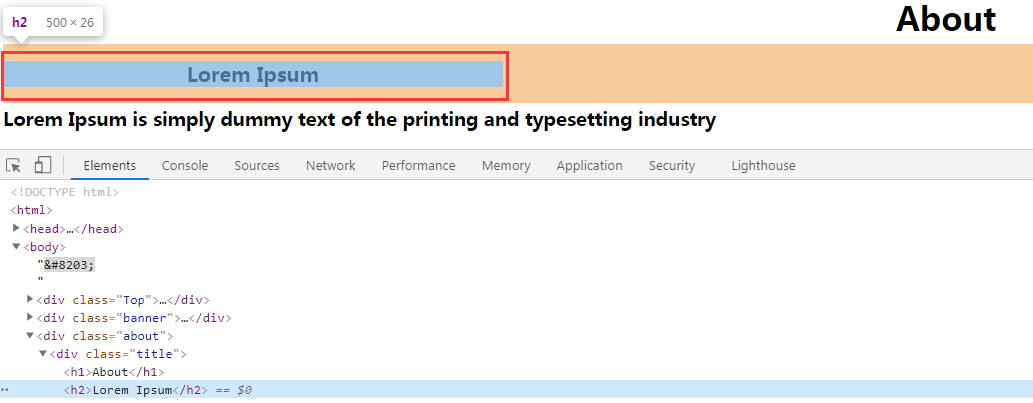
相关截图:

14
收起
正在回答
1回答
同学,你好!text-align是设置文本居中,文本已经是居中的状态了。同学可以设置margin: 0 auto;值,使用h2标签整体居中


祝学习愉快!
3.从网页搭建入门Python Web
- 参与学习 人
- 提交作业 218 份
- 解答问题 3562 个
本阶段带你用Python开发一个网站,学习主流框架Django+Flask是Python Web开发的第一步,在基础知识上实现积分商城的项目开发,体验真实的项目开发流程,提高解决编程问题和效率的能力。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星