4-1问题 freemarker整合
问题1:
<param-value>/WEB-INF/ft1</param-value>
WEB不是在Web content中吗,为什么不加/WebContent//WEB-INF/ft1 阿?
问题2:
当把js-css放到webcontent目录下后, 而ftl文件在 web-inf下的一个文件里,ftl里的路径引用应该+../吧? 直接引用是引用不到的吧。 对js的src引用。和css的src引用;不再同一级目录下阿, ftl在Web-inf下, 和js和cs和web-inf是同级啊,是因为用的绝对路径吧。? 但是绝对路径不从盘符开始吗?直接从js就开始啦?
问题3:<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
这个js前面为啥不加/阿?加了/就成相对路径了吧 。相对于当前根目录下的,那肯定找不到。必须加../了。对吧
问题4:
jsp会被null的字符串 输出空白的信息, freemarker对null的字符串也这样吗,还是会输出null
正在回答 回答被采纳积分+1
同学你好,如果项目名是fm-web,根目录是指fm-web下的内容。项目发布后,webContent文件夹下的内容都发布到fm-web目录下,所以说webContent相当于根目录。
web项目中的相对路径并不是相对于文件所在的路径,而是相对当前访问路径。
比如说当访问employee.ftl时,访问路径是localhost:8080/fm-web,如:

项目发布后的文件目录结构如下,list(就是指employee.ftl页面)和css,js等在同一个目录下。如:

如果按照employee.ftl所在目录的路径是加载css,js,会因为路径错误,加载不到js,css等文件。
祝学习愉快~
同学你好,关于同学的问题,有如下回答:
1、项目发布后,WebContent相当于根目录,所以不需要加上WebContent。
2、如下使用的是相对路径,相对于当前访问路径,

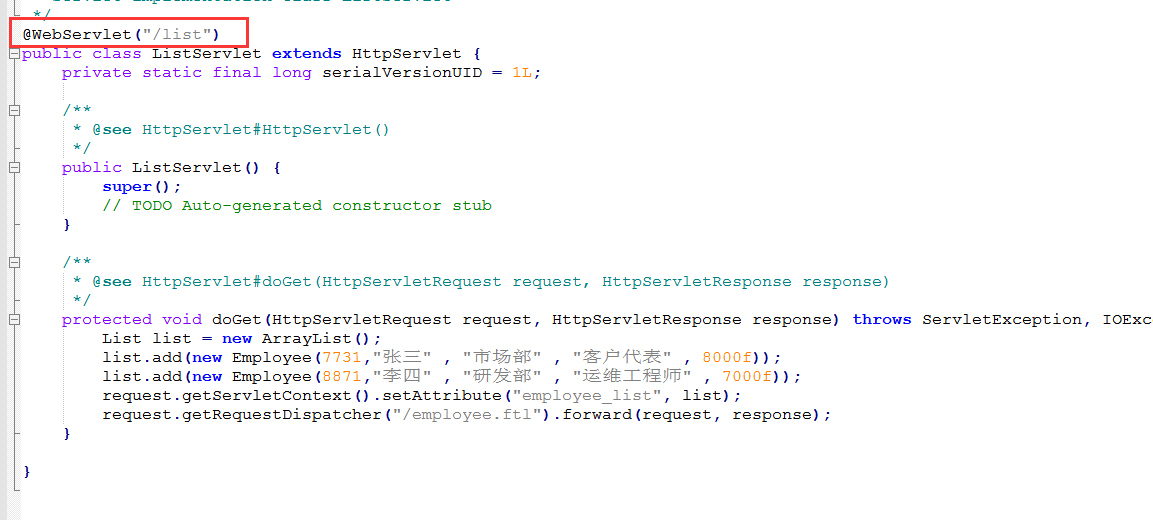
比如说访问employee.ftl时,访问路径是localhost:8080/fm-web/list,

相对于当前访问路径加载的css,js等的路径就是localhost:8080/fm-web/css/bootstrat.css,localhost:8080/fm-web/js/bootstrat.js等,路径正确,可以正常加载路径。
可以在浏览器中按F12,点击Sources,查看目录结构,list就是指访问的employee.ftl页面,和css,js在同一级目录下,使用相对路径css/bootstrap.css可以正确加载。如:

路径前有“/”的是绝对路径。
web项目中的绝对路径不是指从盘符开始的路径,而是从项目根目录开始的路径。
3、加“/”是绝对路径,不加“/”是相对路径。相对路径是指相对于当前访问路径,参考第2条的解释。
4、freemarker中,如果字符串为null,输出时会报错,同学可以自己试一下。
祝学习愉快~
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星