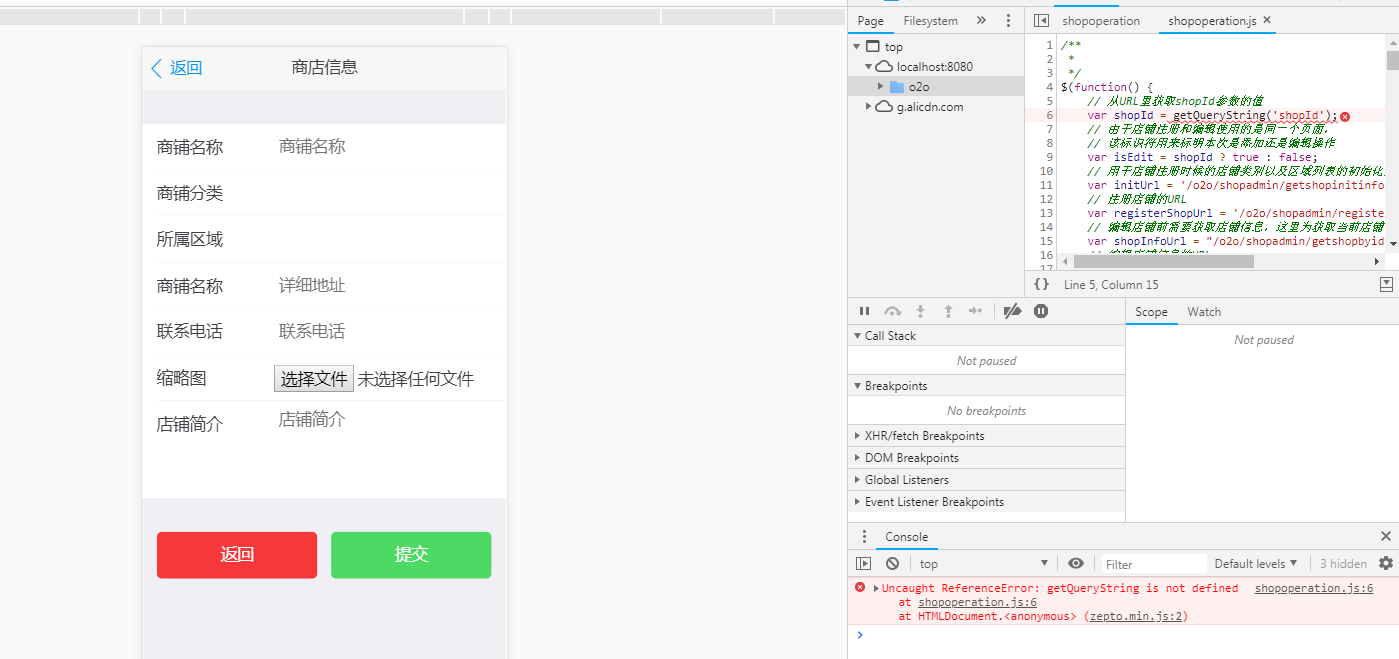
为什么我这个网页不显示数据呢。课程中是依靠什么显示的js嘛?js不就是相当于页面个插件之类的,可以让代码和前台代码相连?

相关代码:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SUI Mobile Demo</title>
<meta name="description" content="MSUI: Build mobile apps with simple HTML, CSS, and JS components.">
<meta name="author" content="阿里巴巴国际UED前端">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<!-- Google Web Fonts -->
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="apple-touch-icon-precomposed" href="/assets/img/apple-touch-icon-114x114.png">
<script>
//ga
</script>
</head>
<body>
<div class="page-group">
<div id="page-label-input" class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left back" href="/demos/form">
<span class="icon icon-left"></span>
返回
</a>
<h1 class="title">商店信息</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">商铺名称</div>
<div class="item-input">
<input type="text" id="shop-name" placeholder="商铺名称">
</div>
</div>
</div>
</li>
<!--商铺分类-下拉列表-->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">商铺分类</div>
<div class="item-input">
<select id="shop-category">
</select>
</div>
</div>
</div>
</li>
<!--区域分类 下拉列表-->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">所属区域</div>
<div class="item-input">
<select id="shop-area">
</select>
</div>
</div>
</div>
</li>
<!--详细地址 text-->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">商铺名称</div>
<div class="item-input">
<input type="text" id="shop-addr" placeholder="详细地址">
</div>
</div>
</div>
</li>
<!--联系电话 text-->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">联系电话</div>
<div class="item-input">
<input type="text" id="shop-phone" placeholder="联系电话">
</div>
</div>
</div>
</li>
<!--缩略图 上传控件-->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">缩略图</div>
<div class="item-input">
<input type="file" id="shop-img" >
</div>
</div>
</div>
</li>
<!--店铺简介 textarea-->
<li class="align-top">
<div class="item-content">
<div class="item-inner">
<div class="item-title label">店铺简介</div>
<div class="item-input">
<textarea id="shop-desc" placeholder="店铺简介"></textarea>
</div>
</div>
</div>
</li>
<!--验证码 katpcha-->
<!-- Date -->
</ul>
</div>
<div class="content-block">
<div class="row">
<div class="col-50"><a href="#" class="button button-big button-fill button-danger">返回</a></div>
<div class="col-50"><a href="#" class="button button-big button-fill button-success" id="submit">提交</a></div>
</div>
</div>
</div>
</div>
</div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
</body>
</html>
package com.imooc.o2o.dao;
import com.imooc.o2o.BaseTest;
import com.imooc.o2o.entity.ShopCategory;
import org.junit.Test;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
import static org.junit.Assert.assertEquals;
public class ShopCategoryDaoTest extends BaseTest {
@Autowired
private ShopCategoryDao shopCategoryDao;
@Test
public void testQueryShopCategory(){
List<ShopCategory> shopCategoryList=shopCategoryDao.queryShopCategory(new ShopCategory());
//assertEquals(19,shopCategoryList.size());
ShopCategory testCategory=new ShopCategory();
ShopCategory parentCategory=new ShopCategory();
parentCategory.setShopCategoryId(10);
testCategory.setParent(parentCategory);
shopCategoryList=shopCategoryDao.queryShopCategory(testCategory);
System.out.println(shopCategoryList.get(0).getShopCategoryName());
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.imooc.o2o.dao.ShopCategoryDao">
<select id="queryShopCategory" resultType="com.imooc.o2o.entity.ShopCategory">
select*from tb_shop_category <where>
<if test="shopCategoryCondition!=null">
and parent_id is not null
</if>
<if test="shopCategoryCondition.parent!=null">
and parent_id=#{shopCategoryCondition.parent.shopCategoryId}
</if>
</where>
order by priority desc
</select>
</mapper>
package com.imooc.o2o.web.shopadmin;
import com.fasterxml.jackson.core.JsonParseException;
import com.fasterxml.jackson.databind.JsonMappingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.imooc.o2o.dto.ShopExecution;
import com.imooc.o2o.entity.Area;
import com.imooc.o2o.entity.PersonInfo;
import com.imooc.o2o.entity.Shop;
import com.imooc.o2o.entity.ShopCategory;
import com.imooc.o2o.enums.ShopStateEnum;
import com.imooc.o2o.exceptions.ShopOperationException;
import com.imooc.o2o.service.AreaService;
import com.imooc.o2o.service.ShopCategoryService;
import com.imooc.o2o.service.ShopService;
import com.imooc.o2o.util.HttpServletRequestUtil;
import com.imooc.o2o.util.ImageUtil;
import com.imooc.o2o.util.PathUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/shopadmin")
public class ShopManagementController {
@Autowired
private ShopService shopService;
@Autowired
private ShopCategoryService shopCategoryService;
@Autowired
private AreaService areaService;
@RequestMapping(value = "/getshopinitinfo",method = RequestMethod.GET)
@ResponseBody
private Map<String,Object> getShopInitInfo(){
Map<String,Object> modelMap=new HashMap<String,Object>();
List<ShopCategory> shopCategoryList=new ArrayList<ShopCategory>();
List<Area> areaList=new ArrayList<Area>();
try{
shopCategoryList=shopCategoryService.getShopCategoryList(new ShopCategory());
areaList=areaService.getAreaList();
modelMap.put("success",true);
modelMap.put("shopCategoryList",shopCategoryList);
modelMap.put("areaList",areaList);
}catch (Exception e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
}
return modelMap;
}
@RequestMapping(value = "/registershop",method = RequestMethod.POST)
//转换为json对象
@ResponseBody
private Map<String,Object> registerShop(HttpServletRequest request) throws IOException {
Map<String,Object> modelMap=new HashMap<String,Object>();
//1.接收并转化相应的参数,包括店铺信息以及图片信息
String str=HttpServletRequestUtil.getString(request,"shopStr");
ObjectMapper
mapper=new ObjectMapper();
Shop shop=null;
try{
shop=mapper.readValue(str,Shop.class);
} catch (Exception e) {
e.printStackTrace();
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
return modelMap;
}
CommonsMultipartFile shopImg=null;
CommonsMultipartResolver commonsMultipartResolver=new CommonsMultipartResolver(
request.getSession().getServletContext()
);
//是否具备文件流(是否上传了文件)
if(commonsMultipartResolver.isMultipart(request)){
MultipartHttpServletRequest multipartHttpServletRequest=(MultipartHttpServletRequest) request;
shopImg=(CommonsMultipartFile) multipartHttpServletRequest.getFile("shopImg");
}else{
modelMap.put("success",false);
modelMap.put("errMsg","上传图片不能为空");
return modelMap;
}
//2.注册店铺
if(shop!=null&&shopImg!=null){
PersonInfo owner=new PersonInfo();
owner.setUserId(1L);
shop.setOwner(owner);
ShopExecution se;
try {
se = shopService.addShop(shop, shopImg.getInputStream(), shopImg.getOriginalFilename());
if(se.getState()== ShopStateEnum.CHECK.getState()){
modelMap.put("success",true);
}else{
modelMap.put("success",false);
modelMap.put("errMsg",se.getStateInfo());
}
}catch (ShopOperationException e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
}catch (IOException e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
}
return modelMap;
}else{
modelMap.put("success",false);
modelMap.put("errMsg","请输入店铺信息");
return modelMap;
}
//3.返回结果
}
/*private static void InputStreamToFile(InputStream ins, File file){
FileOutputStream os=null;
try{
os=new FileOutputStream(file);
int bytesRead=0;
byte[] buffer=new byte[1024];
while((bytesRead=ins.read(buffer))!=-1){
os.write(buffer,0,bytesRead);
}
} catch (Exception e) {
throw new RuntimeException("调用inputStreamToFile产生异常:"+e.getMessage());
} finally {
try{
if(os!=null){
os.close();
}
if(ins!=null){
ins.close();
}
}catch (IOException e){
throw new RuntimeException("inputStreamToFile关闭io产生异常:"+e.getMessage());
}
}*/
}
package com.imooc.o2o.web.shopadmin;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value = "/shopadmin",method = RequestMethod.GET)
public class ShopAdminController {
@RequestMapping(value = "/shopoperation")
public String shopOperation(){
return "shop/shopoperation";
}
}
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ShopCategoryServiceImpl implements ShopCategoryService {
@Autowired
private ShopCategoryDao shopCategoryDao;
@Override
public List<ShopCategory> getShopCategoryList(ShopCategory shopCategoryCondition) {
return shopCategoryDao.queryShopCategory(shopCategoryCondition);
}
}
package com.imooc.o2o.service;
import com.imooc.o2o.entity.ShopCategory;
import java.util.List;
public interface ShopCategoryService {
List<ShopCategory> getShopCategoryList(ShopCategory shopCategoryCondition);
}
package com.imooc.o2o.dao;
import com.imooc.o2o.entity.ShopCategory;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface ShopCategoryDao {
List<ShopCategory> queryShopCategory(@Param("shopCategoryCondition") ShopCategory shopCategoryCondition);
}
相关代码:/**
*
*/
$(function() {
// 从URL里获取shopId参数的值
var shopId = getQueryString('shopId');
// 由于店铺注册和编辑使用的是同一个页面,
// 该标识符用来标明本次是添加还是编辑操作
var isEdit = shopId ? true : false;
// 用于店铺注册时候的店铺类别以及区域列表的初始化的URL
var initUrl = '/o2o/shopadmin/getshopinitinfo';
// 注册店铺的URL
var registerShopUrl = '/o2o/shopadmin/registershop';
// 编辑店铺前需要获取店铺信息,这里为获取当前店铺信息的URL
var shopInfoUrl = "/o2o/shopadmin/getshopbyid?shopId=" + shopId;
// 编辑店铺信息的URL
var editShopUrl = '/o2o/shopadmin/modifyshop';
// 判断是编辑操作还是注册操作
if (!isEdit) {
getShopInitInfo();
} else {
getShopInfo(shopId);
}
// 通过店铺Id获取店铺信息
function getShopInfo(shopId) {
$.getJSON(shopInfoUrl, function(data) {
if (data.success) {
// 若访问成功,则依据后台传递过来的店铺信息为表单元素赋值
var shop = data.shop;
$('#shop-name').val(shop.shopName);
$('#shop-addr').val(shop.shopAddr);
$('#shop-phone').val(shop.phone);
$('#shop-desc').val(shop.shopDesc);
// 给店铺类别选定原先的店铺类别值
var shopCategory = '<option data-id="'
+ shop.shopCategory.shopCategoryId + '" selected>'
+ shop.shopCategory.shopCategoryName + '</option>';
var tempAreaHtml = '';
// 初始化区域列表
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(shopCategory);
// 不允许选择店铺类别
$('#shop-category').attr('disabled', 'disabled');
$('#area').html(tempAreaHtml);
// 给店铺选定原先的所属的区域
$("#area option[data-id='" + shop.area.areaId + "']").attr(
"selected", "selected");
}
});
}
// 取得所有二级店铺类别以及区域信息,并分别赋值进类别列表以及区域列表
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempHtml = '';
var tempAreaHtml = '';
data.shopCategoryList.map(function(item, index) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
}
// 提交按钮的事件响应,分别对店铺注册和编辑操作做不同响应
$('#submit').click(function() {
// 创建shop对象
var shop = {};
if (isEdit) {
// 若属于编辑,则给shopId赋值
shop.shopId = shopId;
}
// 获取表单里的数据并填充进对应的店铺属性中
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
// 选择选定好的店铺类别
shop.shopCategory = {
shopCategoryId : $('#shop-category').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 选择选定好的区域信息
shop.area = {
areaId : $('#area').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 获取上传的图片文件流
var shopImg = $('#shop-img')[0].files[0];
// 生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
// 添加图片流进表单对象里
formData.append('shopImg', shopImg);
// 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里
formData.append('shopStr', JSON.stringify(shop));
// 获取表单里输入的验证码
var verifyCodeActual = $('#j_captcha').val();
if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual', verifyCodeActual);
// 将数据提交至后台处理相关操作
$.ajax({
url : (isEdit ? editShopUrl : registerShopUrl),
type : 'POST',
data : formData,
contentType : false,
processData : false,
cache : false,
success : function(data) {
if (data.success) {
$.toast('提交成功!');
if (!isEdit) {
// 若为注册操作,成功后返回店铺列表页
window.location.href = "/o2o/shopadmin/shoplist";
}
} else {
$.toast('提交失败!' + data.errMsg);
}
// 点击验证码图片的时候,注册码会改变
$('#captcha_img').click();
}
});
});
})
js是直接用的课程源码
19
收起
正在回答
2回答
同学你好,本节课之前并没有用到common.js。问一下同学shopoperation.js是从源代码中复制的吗?,同学的代码和本节课的代码有所不同。如:

源代码是经过后边学习已经修改过的代码,如果是从源代码中复制的,建议同学将common.js的代码也复制一下。
祝学习愉快~
4. SSM到Spring Boot入门与综合实战
- 参与学习 人
- 提交作业 323 份
- 解答问题 8263 个
本阶段将带你学习主流框架SSM,以及SpringBoot ,打通成为Java工程师的最后一公里!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星