上传图片后无法用浏览器访问
问题描述:
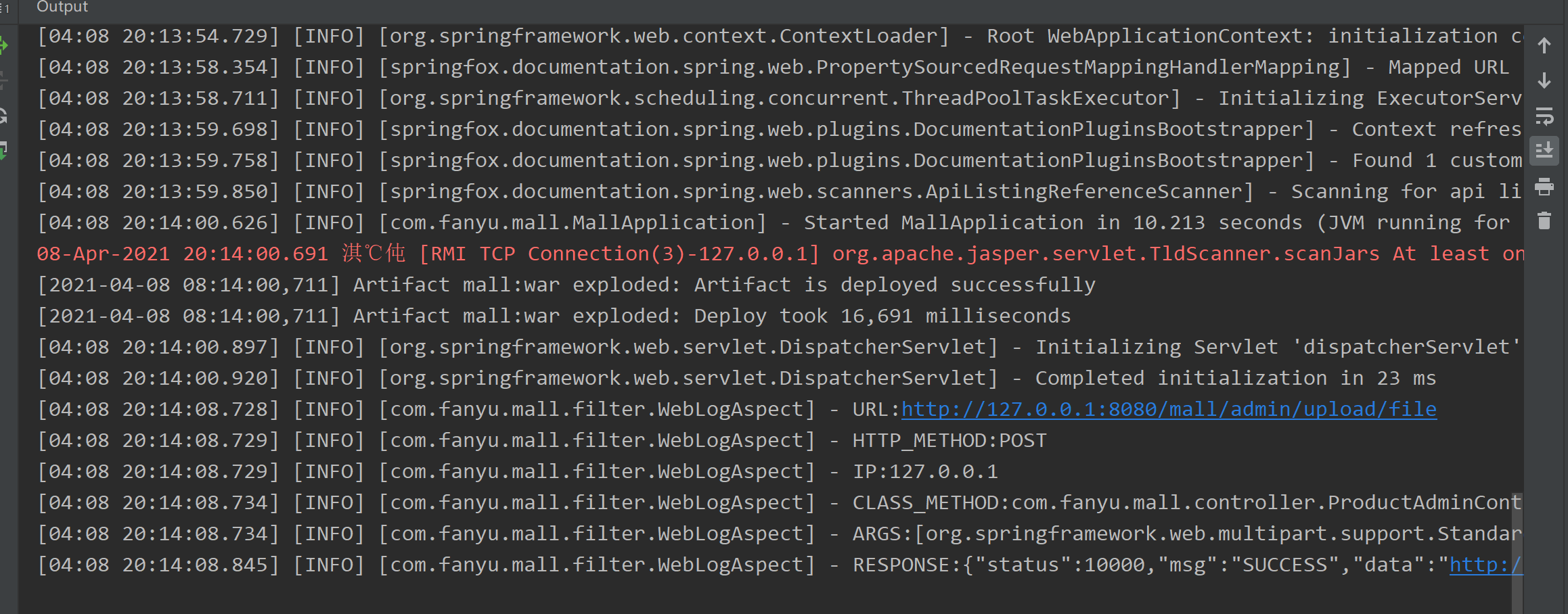
调用上传图片接口后本地目录生成图片,但是浏览器访问URL提示404
相关截图:



相关代码:
package com.fanyu.mall.common;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
@Component
public class Constant {
public static final String SALT = "qa12dsGJHJ.]@12dsj";
public static final String FANYU_MALL_USER = "fanyu_mall_user";
public static String FILE_UPLOAD_DIR;
@Value("${file.upload.dir}")
public void setFileUploadDir(String fileUploadDir) {
FILE_UPLOAD_DIR = fileUploadDir;
}
}
相关代码:
package com.fanyu.mall.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class FanyuMallMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// registry.addResourceHandler("/admin/**").addResourceLocations("classpath:/static/admin/");
registry.addResourceHandler("/images/**")
.addResourceLocations("file:D:/D1/code/java/somedata/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations(
"classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations(
"classpath:/META-INF/resources/webjars/");
}
}
相关代码:
server.port=8080
spring.datasource.name=fanyu_mall_datasource
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/fanyu_mall?serverTimezone=Asia/Shanghai
&useUnicode=true&characterEncoding=utf-8&useSSL=true
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=123456
mybatis.mapper-locations=classpath:mappers/*.xml
spring.redis.host=localhost
spring.redis.port=6379
spring.redis.password=123456
file.upload.dir=D:/D1/code/java/somedata/
相关代码:
package com.fanyu.mall.controller;
import com.fanyu.mall.common.ApiRestResponse;
import com.fanyu.mall.common.Constant;
import com.fanyu.mall.exception.FanyuMallException;
import com.fanyu.mall.exception.FanyuMallExceptionEnum;
import com.fanyu.mall.model.request.AddProductReq;
import com.fanyu.mall.service.ProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.validation.Valid;
import java.io.File;
import java.io.IOException;
import java.net.URI;
import java.net.URISyntaxException;
import java.util.UUID;
@RestController
public class ProductAdminController {
@Autowired
ProductService productService;
@PostMapping("admin/product/add")
public ApiRestResponse addProduct(@Valid @RequestBody AddProductReq req){
productService.addProduct(req);
return ApiRestResponse.success();
}
@PostMapping("admin/upload/file")
public ApiRestResponse upload(HttpServletRequest request,@RequestParam("file") MultipartFile file){
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.indexOf("."));
//生成文件名称UUID
UUID uuid = UUID.randomUUID();
String newFileName = uuid.toString() + suffixName;
//创建文件
File fileDirectory = new File(Constant.FILE_UPLOAD_DIR);
File destFile = new File(Constant.FILE_UPLOAD_DIR + newFileName);
if(!fileDirectory.exists()){
if(!fileDirectory.mkdir()){
throw new FanyuMallException(FanyuMallExceptionEnum.MKDIR_FAILED);
}
}
try {
file.transferTo(destFile);
} catch (IOException e) {
e.printStackTrace();
}
try {
return ApiRestResponse.success(getHost(new URI(request.getRequestURL() + "")) + "/images/" + newFileName);
} catch (URISyntaxException e) {
return ApiRestResponse.error(FanyuMallExceptionEnum.UPLOAD_FAILED);
}
}
private URI getHost(URI uri){
URI effectiveURI;
try {
effectiveURI = new URI(uri.getScheme(),uri.getUserInfo(),uri.getHost(),uri.getPort(),null,null,null);
} catch (URISyntaxException e) {
effectiveURI = null;
}
return effectiveURI;
}
}
54
收起
正在回答
2回答
同学你好,同学的项目是设置了项目名的,如:

建议同学在图片的访问路径中也加上项目名再试试。
祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星