正在回答
2回答
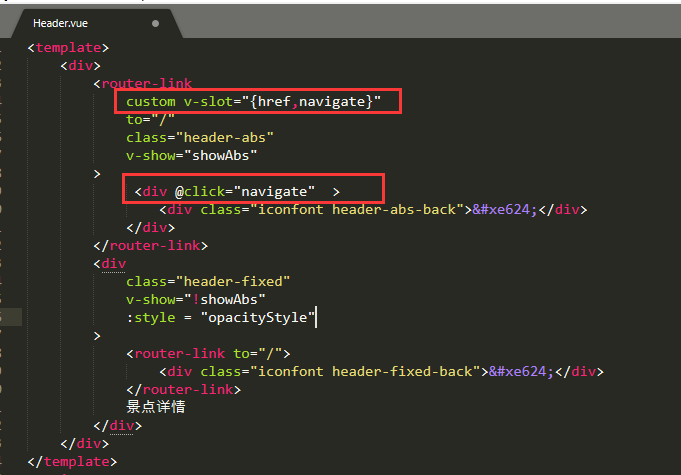
同学你好,截图中修改的没问题,另外recommend.vue文件中也使用了tag属性,这里也需要修改

记得把router-link中子元素用一个div包裹起来,否则会有语法警告。
祝学习愉快!
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星