Node.js 的软链接问题
场景描述
在H5端 & PC 端进行功能开发的时候, 需要用同一个业务组件,比方说LText、LImage
分析:
将公共的业务组件库进行抽离,不管是H5端,亦或者是PC端, 在使用的时候, 我们都可以利用ES
Module 的形式进行按需引入使用
+ 我们的业务组件库在本地有修改, 在其他项目引入该组件库的时候如何更新使用呢
+ 第一种办法是发布一个新的npm版本到npm, 在我们引入该库的项目中修改版本号,进行更新
+ 第二种办法将依赖直接关联到我们的本地系统中,而非从npm 上下载
问题:
假设采用第二种办法,将依赖关联到本地,创建一个软链接 npm link 链接到这个node的全局环境 中
1: 在我们的本地测试项目中使用app.use(lego-bricks)回报错
* lego-bricks中使用的的node_modules下面的Vue的App类型
与我们测试中使用的node_modules 下面的Vue的App类型不一致
项目
假设 我们的业务组件库(A) & 测试项目(B)在同一级目录
操作:
A: npm link 【步骤1】
B: npm link lego-brick 【步骤2】
针对上面的问题我们需要
cd A
npm link ../B/node_modules/vue 【步骤3】
截图:
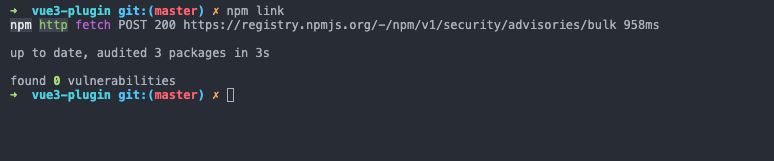
[步骤1]:

[步骤2]: 好像哪里不对, 下载了一大堆东西 这里的lego 就是指上面的lego-bricks,不要纠结

[步骤3]: 这里也是下载了一大堆东西, 然后挂了

尝试:
切换 yarn link
但是在执行步骤三的时候, 一直找不到目录
正在回答
同学你好 我看你的第一步输出好像就有点问题 最后应该是输出一个软连接到全局(可以根据视频对照一下) 但是你这里并没有出现 请问你是否是在你的组件库的文件夹中输入的 npm link?

 我在npm link 的时候是这样的
我在npm link 的时候是这样的
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星