7-8 编程练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="index.js" charset="UTF-8"></script>
</head>
<body onload="address()">
<form>
省份:
<!-- 请在此补充代码 -->
<select name="provinces" id="provinces" onchange="linkage()"> </select>
市/区:
<!-- 请在此补充代码 -->
<select name="cities" id="cities" > </select>
</form>
</body>
</html>
function address(){
/*请在此补充代码*/
var province=document.getElementById("provinces");
var city=document.getElementById("cities");
var provinces=new Array("北京市","天津市","河北省","河南省");
var cities=new Array("朝阳区","西城区","石家庄","邯郸市","西青区","武清区","郑州市","开封市");
selectAdd(province,provinces);
selectAdd(city,cities);
}
function selectAdd(obj,value){
/*请在此补充代码*/
for(var c in value){
obj.options.add(new Option(value[c],value[c]));
}
}
function linkage(){
/*请在此补充代码*/
var province=document.getElementById("provinces");
var city=document.getElementById("cities");
var prov=province.value;
var cities;
if(prov=="北京市"){
cities=new Array("朝阳区","西城区");
}else if(prov=="天津市"){
cities=new Array("西青区","武清区");
}else if(prov=="河北省"){
cities=new Array("石家庄","邯郸市");
}else if(prov=="河南省"){
cities=new Array("郑州市","开封市");
}
city.options.length=0;
selectAdd(city,cities)
}
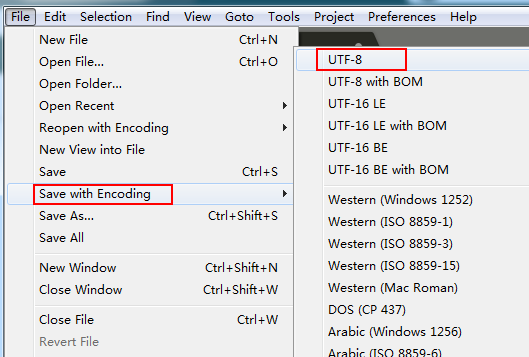
作业上显示可以, 但是自己浏览器显示乱码,请老师帮忙看一下


正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星